엘리멘터에서 폰트 설정하는 방법과 SEO 최적화의 중요성
워드프레스 엘리멘터(Elementor)를 활용하면 원하는 폰트를 자유롭게 설정할 수 있습니다. 맞춤형 폰트를 사용하면 웹사이트의 브랜드 정체성을 유지하고 가독성을 높이는 동시에, 사용자 경험(UX)을 개선할 수 있습니다. 이 과정에서 웹사이트의 SEO(검색 엔진 최적화)도 중요한 요소로 작용하는데, 적절한 폰트 설정은 사이트 로딩 속도와 사용자의 체류 시간을 증가시키는 데 기여할 수 있습니다.
이 가이드에서는 워드프레스 엘리멘터에서 기본 제공되는 폰트 설정 방법부터 사용자 지정 폰트 업로드 방법까지, SEO 친화적인 방식으로 설명하겠습니다.
1. Elementor 기본 기능으로 폰트 변경하기
1. Elementor 기본 기능으로 폰트 변경하기
- 워드프레스 대시보드에서 Elementor → 설정(Setting)으로 이동합니다.
- 글꼴 기본 설정(Typography Settings)을 찾아 기본 폰트를 변경할 수 있습니다.
- 각 요소(제목, 본문, 버튼 등)에 대해 폰트를 개별적으로 지정할 수도 있습니다.
- SEO 최적화를 위해 웹에서 가독성이 뛰어난 폰트를 선택하는 것이 중요합니다. 예를 들어, Pretendard, Roboto, Open Sans 같은 가벼운 웹 폰트는 검색 엔진 친화적인 선택입니다.
1.2. 개별 요소에 폰트 적용하기
- Elementor 편집 모드에서 텍스트 위젯을 추가합니다.
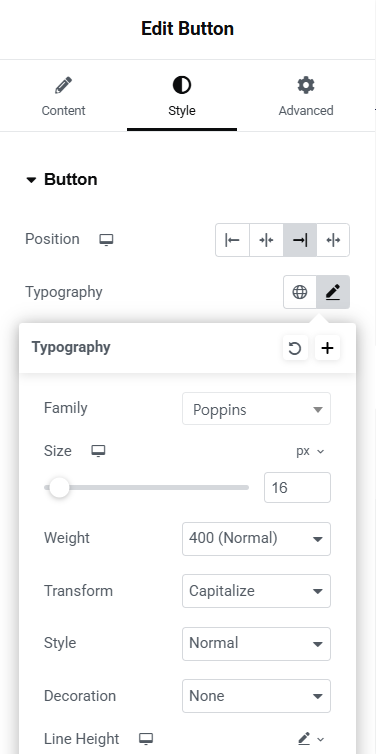
- 스타일(Style) 탭으로 이동하여 Typography(타이포그래피) 옵션을 클릭합니다.
- Font Family에서 원하는 폰트를 선택합니다.
- 반응형 디자인을 고려하여 모바일, 태블릿, 데스크톱에 적절한 크기와 두께를 설정합니다.
2. 사용자 지정 폰트 추가하기
2.1. 폰트 파일 준비
웹사이트의 로딩 속도와 SEO 최적화를 고려하여 다음 형식 중 .woff2 포맷을 우선적으로 사용하세요:
.woff2(가장 추천, 빠른 로딩 속도 제공).woff(구버전 브라우저 지원).ttf,.svg,.eot(가능하면 피하는 것이 좋음)
2.2. 워드프레스 대시보드에서 폰트 업로드
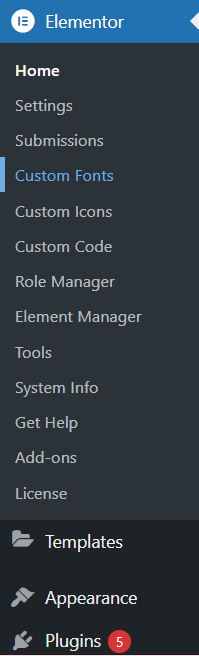
- WordPress 대시보드 → Elementor → Custom Fonts로 이동합니다.
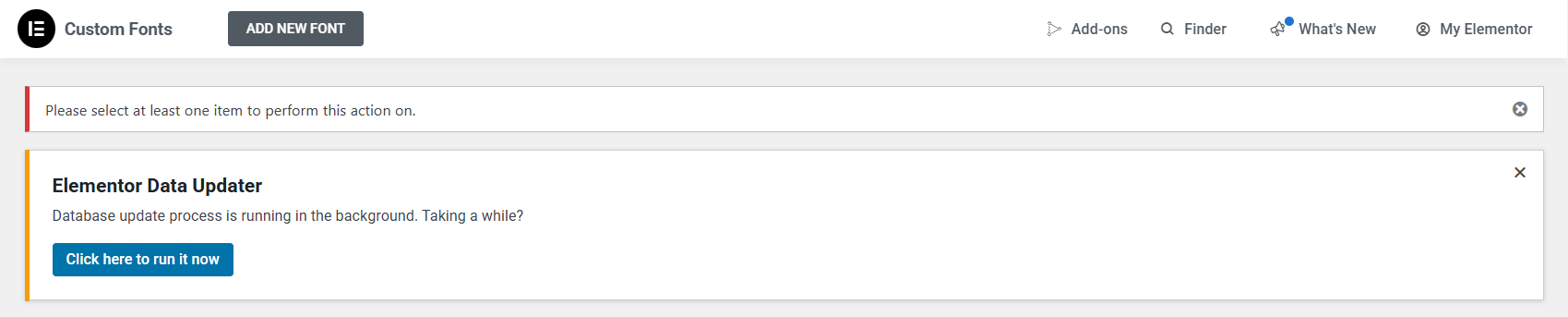
- “Add New” (새 폰트 추가) 버튼을 클릭합니다.
- 폰트 이름을 입력한 후 **”Add Font Variation”**을 클릭합니다.
.woff2또는.woff형식의 폰트를 업로드합니다.- **Weight(굵기), Style(스타일, Italic 여부)**을 설정합니다.
- “Publish” 버튼을 눌러 저장합니다.
SEO 최적화를 위해 웹 폰트를 적절하게 압축하여 업로드하면 페이지 로딩 속도를 개선할 수 있습니다.
3. Pretendard 폰트 적용하기
무료 폰트인 Pretendard는 웹사이트의 가독성을 높이면서도 가볍고 빠른 성능을 제공하는 좋은 선택입니다.
3.1. Pretendard 폰트 다운로드 및 준비
- 구글에서 Pretendard 폰트를 검색 후 공식 사이트에서 다운로드합니다.
- 압축을 해제한 후
public → variable폴더에서 Variable 폰트 파일을 찾습니다.

3.2. Elementor에서 Pretendard 추가하기
- WordPress 대시보드 → Elementor → Custom Fonts로 이동합니다.
- Add New를 클릭하고 Add Variable Font 옵션을 선택합니다.
- Pretendard 폰트 파일을 업로드한 후 Publish를 클릭합니다.
3.3. Elementor에서 Pretendard 폰트 적용하기
- Edit with Elementor를 클릭하여 편집 화면을 엽니다.
- 폰트를 적용할 텍스트 위젯을 클릭합니다.
- Style → Typography에서 Font Family를 Pretendard로 설정합니다.
- SEO 최적화를 위해 Fallback Fonts 옵션을 설정하여, 브라우저가 Pretendard를 지원하지 않을 경우 대체 폰트를 지정합니다.
결론
워드프레스 엘리멘터를 활용하면 기본 폰트 변경뿐만 아니라, 사용자 지정 폰트도 쉽게 추가할 수 있습니다. Pretendard와 같은 무료 폰트를 활용하면 웹사이트의 디자인을 더욱 개성 있게 만들 수 있으며, SEO 친화적인 방식으로 설정하면 검색 엔진에서의 노출도 최적화할 수 있습니다.
폰트 설정을 올바르게 하면 웹사이트의 가독성이 높아지고, 사용자 경험이 향상되며, 검색 엔진에서도 긍정적인 평가를 받을 수 있습니다. Elementor의 다양한 폰트 설정 기능을 활용하여 더 나은 웹사이트를 구축해 보세요.