최근에는 웹사이트 접속 비율에서 모바일이 PC보다 앞서나가기 시작했습니다. 이 때문에 웹사이트를 반응형으로 구성하는 것은 더 이상 선택이 아닌 필수가 되었습니다.
엘리멘터를 이용해 반응형 웹사이트를 구축할 때 꼭 체크해야 할 7가지 핵심 포인트를 정리해보겠습니다.
1. 엘리멘터 테마에서 제공하는 템플릿 킷 사용
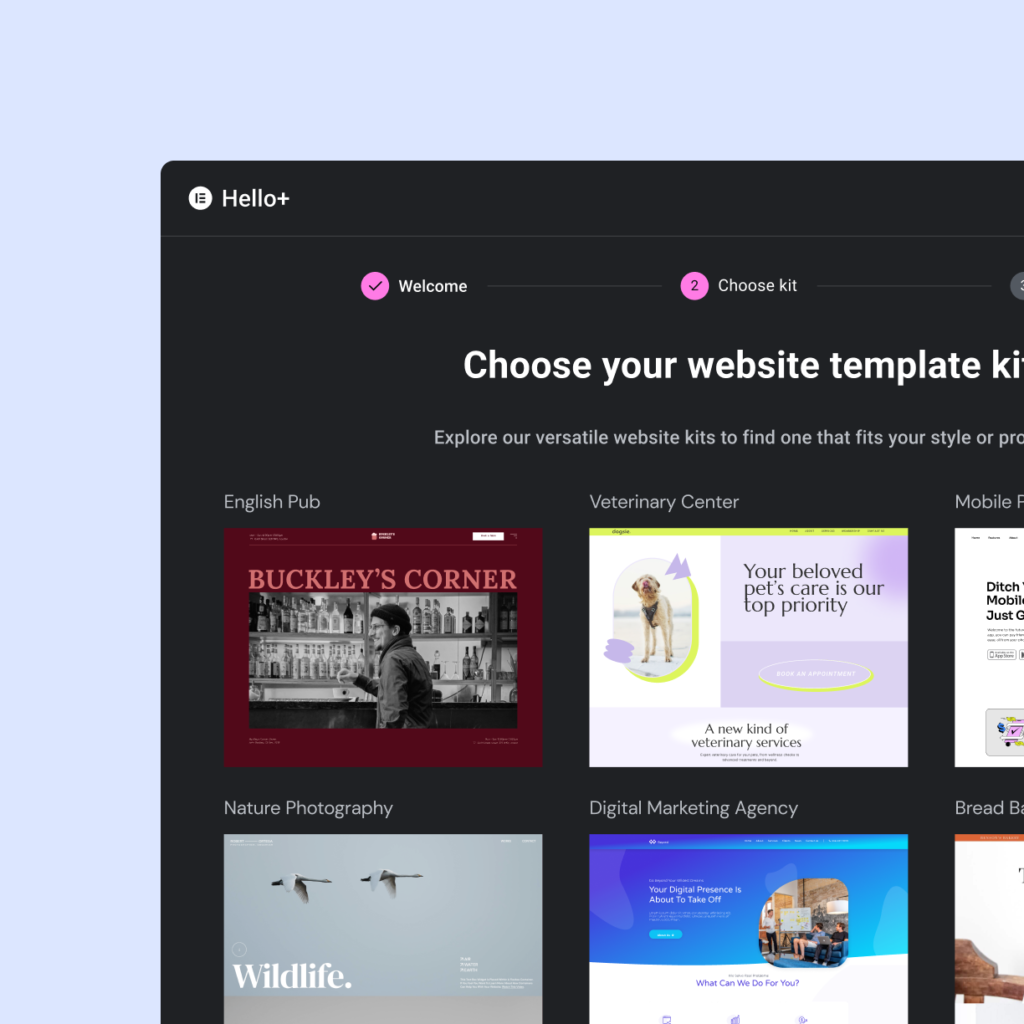
엘리멘터는 hello 테마와 hello biz 테마를 제공합니다.

출처 : elementor blog
hello biz는 2025년 초 엘리멘터 업데이트롤 통해서 새롭게 나온 테마입니다.
https://elementor.com/products/hello-biz
hello biz나 hello에서 제공하는 템플릿 킷을 설치하면, 사전에 기본적인 반응형 세팅이 되어있기 때문에, 이를 기반으로 원할하게 웹사이트 제작을 진행할 수 있습니다.
Hello biz 테마에 대한 설명은 아래 글을 참고해 주세요.
2. Top-Down 방식의 반응형 작업
엘리멘터는 기본적으로 Top-Down 방식의 반응형 작업을 지원합니다.
탑다운(Top-Down)은 데스크탑 → 태블릿 → 모바일 순서로 스타일을 내려가면서 세부적으로 수정하는 방식입니다.
엘리멘터는 데스크탑에서 변경한 내용은 태블릿, 모바일에 영향을 주지만, 모바일에서 변경한 스타일은 상위 뷰포트(태블릿, 데스크탑)에는 영향을 주지 않습니다.
따라서, 큰 화면(데스크탑)부터 시작해서 점차 작은 화면(태블릿, 모바일)으로 내려가며 수정해야 레이아웃이 꼬이지 않습니다.
3. Fluid Unit 사용
엘리멘터에서는 반응형 작업을 할 때 뷰포트 별로 픽셀만 다르게 설정하는 것 보다는 %, vh, vw, em 등의 유닛들을 사용하는 것을 권장합니다.
각 유닛의 권장 사용처는 다음과 같습니다.
% : 퍼센테이지는 container width을 설정할 때 사용합니다. 개인적으로 화면 전체 컨테이너를 구성할 때에는 90~96% 정도의 값으로 설정하는 것이 자연스럽습니다. padding이나 margin 값도 %로 설정하는 것도 좋은 방법입니다.
vh(viewport height) : hero section을 설정할 때 주로 사용합니다. 반면 vw(viewport width)는 자주 사용되지 않습니다.
em/rem : 반응형 타이포그래피를 설정할 때 사용합니다. 주로 lineheight를 설정할 때 em을 사용합니다. rem은 잘 사용되지 않습니다. 추가로, 폰트 크기는 em이 아닌 픽셀로 설정하는 것을 추천드립니다.
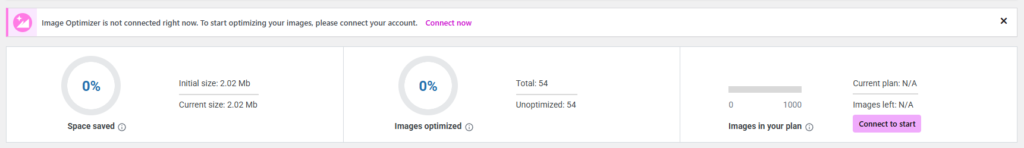
4. image optimizer
이미지 용량은 웹사이트 로딩 속도에 큰 영향을 주고 이는 테크니컬 SEO의 가장 중요한 부분 중 하나입니다.
특히나, 데스크탑 보다는 모바일 환경에서 이미지 최적화의 중요성은 더욱 높아집니다.
많은 분들이 아시겠지만, 웹사이트에서는 PNG형식 보다는 WEBP나 AVIF 형식의 이미지가 용량이 훨씬 적기 때문에 더 선호됩니다.
처음 이미지를 업로드 할 때 부터 webp로 올릴 수 있다면 좋겠지만, 이미 너무 많은 이미지가 웹사이트 내에 있거나, webp로 변환할 수 없다면 이미지 변환 플러그인을 사용해야 합니다.
엘리멘터에서는 간편하게 이미지를 webp나 avif 형식으로 변환해주는 플러그인인 image optimizer제공합니다.
https://elementor.com/products/image-optimizer
다만, 유료입니다.
하지만 무료 버전에서도 제한된 양의 이미지 변환을 할 수 있으니 한 번 사용해 보시는 것을 추천드립니다.

5. Responsive condition 활용
반응형 작업을 하다보면, 어쩔 수 없이 특정 환경에서는 나타나지 않도록 설정해야 하는 경우가 있습니다.
엘리멘터에서는 이를 위한 Responsive condition 기능을 제공합니다.
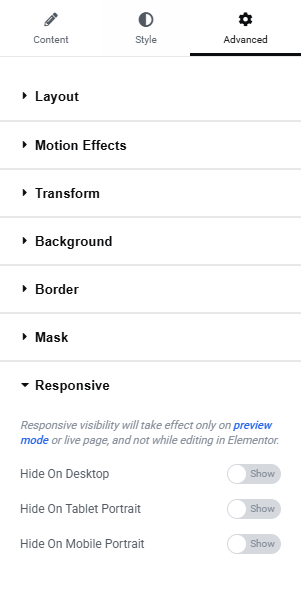
요소의 Advanced 탭 > Responsive에서 확인할 수 있습니다.

특정 뷰포트에서 요소를 가리거나 나타나게 할 수 있습니다.
요약
- 반응형 작업은 필수다. 오히려 데스크탑 화면보다 더 중요하다.
- 템플릿 킷을 적용하면 레이아웃과 반응형 스타일이 기본적으로 잡혀 있어 편리하다.
- 큰 화면부터 점차 작은 화면으로 내려가면서 스타일을 수정해야 레이아웃이 꼬이지 않음
- % : 컨테이너 너비나 패딩, 마진에 적합
vh : hero 섹션 등 특정 높이를 화면 크기에 맞추는 데 사용
em : 타이포그래피의 줄 간격(line-height) 설정 등에 사용 - 특정 기기에서만 노출하고 싶거나 숨기고 싶은 요소가 있을 때 엘리멘터의 Responsive Condition 기능을 사용