워드프레스에 업로드한 이미지가 모바일로 확인하면, 다음과 같이 좌우로 줄어 드는 찌그러짐 현상을 보이는 경우가 있습니다. 이 글에서는 워드프레스 모바일 이미지 찌그러짐 현상을 해결하는 방법에 대해서 알아보겠습니다.

위의 찌그러진 이미지는 원래 다음과 같이 보여야 하는 이미지입니다.

모바일에서도 이미지 찌그러짐 현상 없이 정상적으로 이미지를 업로드하는 방법을 알아봅시다.
워드프레스 모바일 이미지 찌그러짐 원인
워드프레스 모바일 이미지가 찌그러짐 현상은, 이미지의 높이(height)를 고정값으로 설정해주게 되면 나타납니다. 워드프레스 글 편집기에서는 간편하게 이미지의 사이즈를 조절할 수 있는데요.
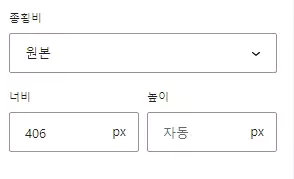
이미지 사이즈를 직접 변경한 후, 이미지의 설정값을 확인해보면 다음과 같이 너비와 높이의 길이가 고정값으로 정해져있는 것을 볼 수 있습니다. 또한 ‘종횡비’ 설정이 ‘사용자 정의’ 옵션으로 변경되면서, 이미지가 자유롭게 변형될 수 있는 조건이 됩니다.

워드프레스 모바일 이미지 찌그러짐 해결 방법
‘종횡비’ 설정과 ‘높이’ 설정을 변경해주면 워드프레스 모바일 이미지 찌그러짐 현상은 쉽게 해결됩니다.
먼저 ‘높이’에 입력되어 있는 숫자를 지워서 다음과 같이 ‘자동’으로 설정되도록 만들어 줍니다. 이때 ‘종횡비’ 설정은 ‘원본’으로 되어 있어야 합니다.

그러면 다음과 같이 모바일에서도 가로 세로 비율을 그대로 유지한 채, 정상적으로 이미지가 찌그러짐 현상 없이 나타나는 것을 볼 수 있습니다.

워드프레스 이미지 관련 추가적인 팁
워드프레스 블로그를 운영하면서, 이미지를 하나씩 일일이 크기, 가운데 정렬 등을 설정한다면 하나의 글 쓰기가 너무 어려워집니다. 이미지 설정은 대체 텍스트를 입력하는 것 외에, 수동으로 설정하는 것을 줄이는 것이 좋습니다.
또한, 이미지나 사진을 원본 그대로 업로드할 경우 파일 용량이 굉장히 큽니다. 이것은 호스팅 비용을 증가시키는 요인이며, 사이트 속도를 저하시키는 요인이기도 합니다.
워드프레스를 운영하면서 이미지 사용과 관련하여 다음의 몇 가지 사항을 체크 리스트처럼 사용해보세요. 아래 리스트에 있는 사항만 챙겨도, 이미지와 관련해서 스트레스 받는 일이 현저하게 줄어들 것입니다.
- 필요한 이미지만 사용하여, 이미지 개수 최소화하기
- 이미지 가운데 정렬 자동으로 되게 설정하기
- 여러 개 이미지 한꺼번에 용량 줄이기
위의 링크로 이동하시면, 각각의 사항을 편하게 설정하는 방법을 자세하게 설명해드리고 있습니다.
마치며
여기까지 워드프레스 모바일 이미지 찌그러짐 현상 해결 방법에 대해서 알아 보았습니다. 이 글은 GeneratePress 테마를 기준으로 작성한 글입니다. GeneratePress 테마는 반응형 모바일 디자인을 제공하기 때문에 따로 모바일 환경에서의 사이트 디자인을 할 필요가 없습니다.
이 글에서 소개해드린 것처럼, 설정을 어떻게 하느냐에 따라서 이미지가 깨지는 등의 사소한 문제는 발생할 수 있습니다. 하지만 제대로 설정만 해도 모두 쉽게 해결 가능합니다.
워드프레스 블로그를 운영하고 자하는 분들에게는 가볍고 속도가 빠르며 모바일 반응형 디자인까지 제공하는 GeneratePress 테마는 정말 좋은 선택일 것입니다.
참고
- 워드프레스 모바일 화면 컴퓨터에서 확인하는 방법
- 워드프레스 이미지 그림자 효과 추가하기
- 워드프레스 이미지 한 줄에 여러 개 업로드하기 | 갤러리 블록