이 글에서는 이미지에서 색상 추출이 가능한 사이트 3개를 추천해드리겠습니다. 색상 추출 후에, 색상 조합도 자동으로 만들어 주는 기능도 있어서 색 조합에 대한 고민을 하고 계신 분들에게도 큰 도움이 될 내용일 것이라 생각합니다.
이 글을 통해서, 이미지에서 원하는 색상 코드를 추출하고 색상 조합을 쉽게 만드는 방법에 대해서 알아 가시면 좋겠습니다.
이미지 색상 추출 사이트 TOP 3
이미지 색상 추출 사이트는 굉장히 많습니다. 간단한 기능이기 때문에, 정말 많은 무료 사이트가 있지만 그중에 사용이 편리하고 사이트가 깔끔한 곳은 그렇게 많지 않습니다.
지금부터는 제가 생각하는 이미지 색상 추출 사이트 TOP 3에 대해서 소개해드리겠습니다.
Adobe Color
첫 번째는 당연히 Adobe Color 사이트를 소개 해드려야 할 것 같습니다. Adobe는 디자인 소프트웨어 업계에서 정말 큰 영향력을 가지고 있는데요. 그만큼 디자인과 관련된 도구들이 정말 많습니다. 그 중에 하나가 Adboe Color 사이트에서 제공하는 색상 추출 기능입니다.

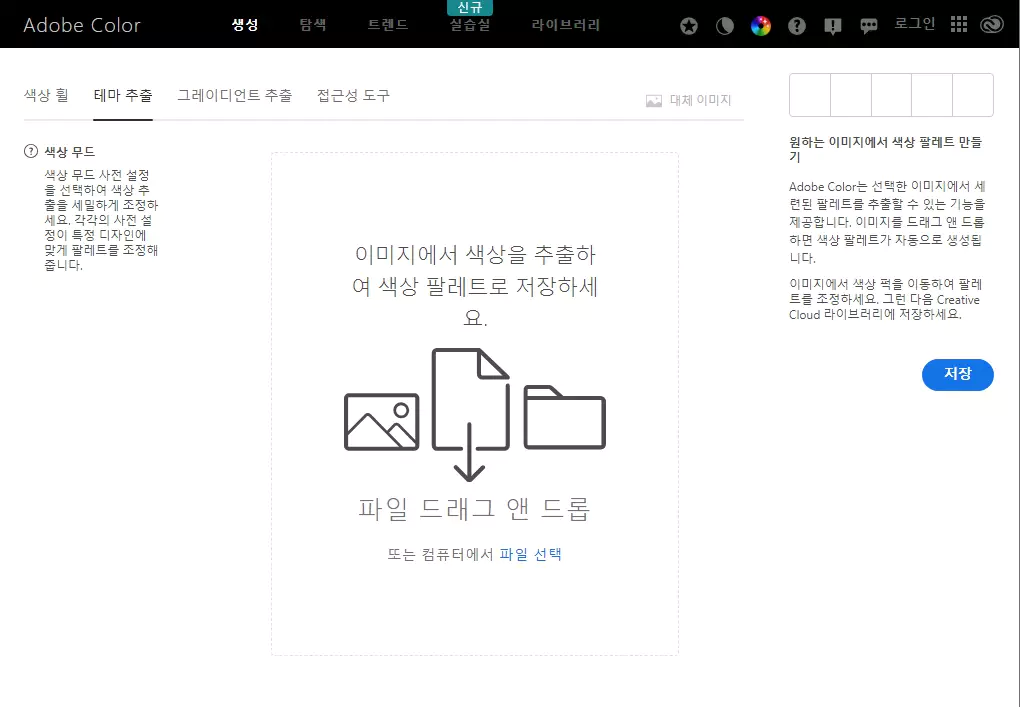
Adobe Color에 접속하면 위와 같은 화면이 나타납니다. 여기에 자신이 색상 추출을 하고 싶은 이미지를 업로드하면, 빠르게 색상 추출 작업을 진행해줍니다. 또한 이미지에서 5가지 색을 추출하여, 색상 테마를 생성해줍니다.

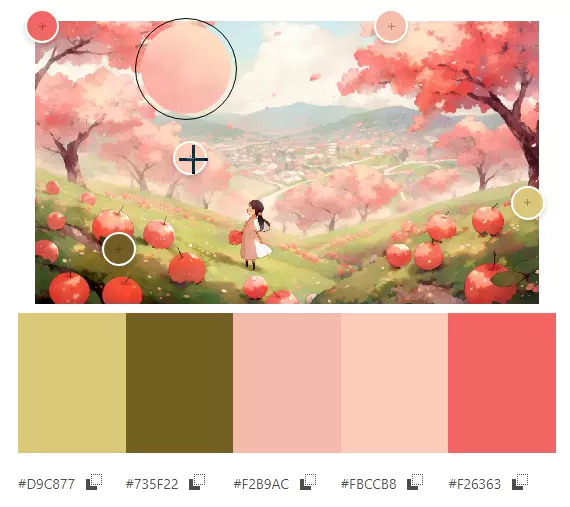
위와 같이 Adobe Color 사이트는 이미지에서 색상 코드를 추출함과 동시에, 5가지 색을 정해서 색상 테마를 만들어 주는 강력한 기능을 보여주고 있습니다. 또한 이 색상 테마를 바로 Adobe Cloud 계정에 저장하여, 포토샵 등 어도비 디자인 툴에서 색상 정보를 바로 사용할 수 있습니다.
디자인 소프트웨어 업계 최강인 만큼, 이미지 색상 추출 사이트 중에서 독보적인 기능을 보여주는 사이트입니다. 또한 한국어를 100% 지원하기 때문에, 누구든지 어렵지 않게 사용할 수 있습니다. 사용법은 아래에서 자세히 설명드리겠습니다.
이미지 색상 피커
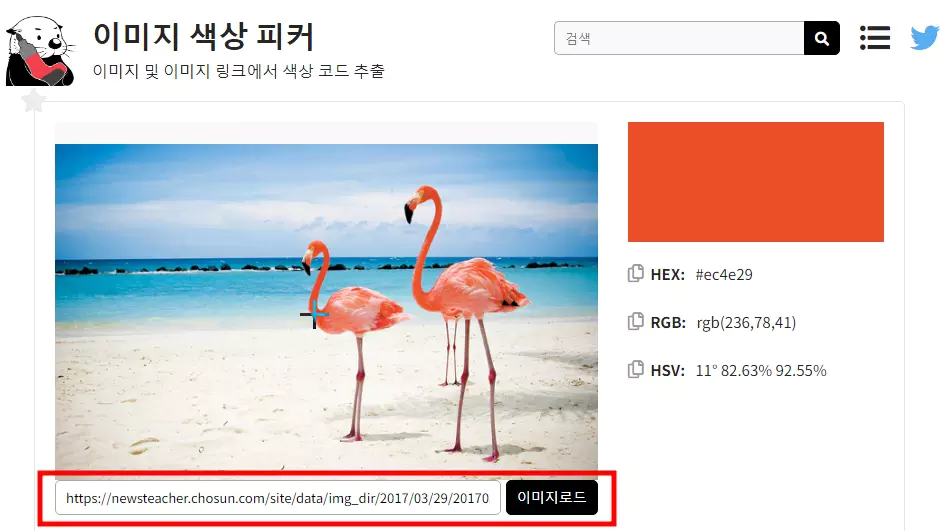
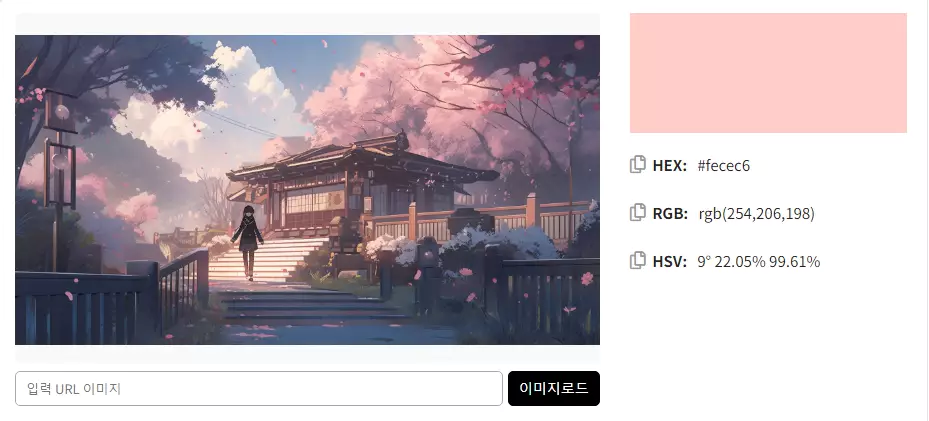
이미지 색상 피커 사이트는 이미지를 업로드하거나, 웹사이트에 업로드 되어 있는 이미지의 URL을 입력하면 다음과 같이 색상을 추출할 수 있습니다. Adobe Color처럼 색상 테마까지 만들어 주는 기능은 없습니다.

그렇지만 이미지를 저장할 필요 없이, 웹사이트 속 이미지의 URL만 복사하여 이미지 속 색상을 추출할 수 있다는 점이 큰 장점입니다. 부가적인 기능은 없지만, 색상 코드 추출 기능에 집중하여 사용하기 편리하고 깔끔한 사이트입니다.
colr.org
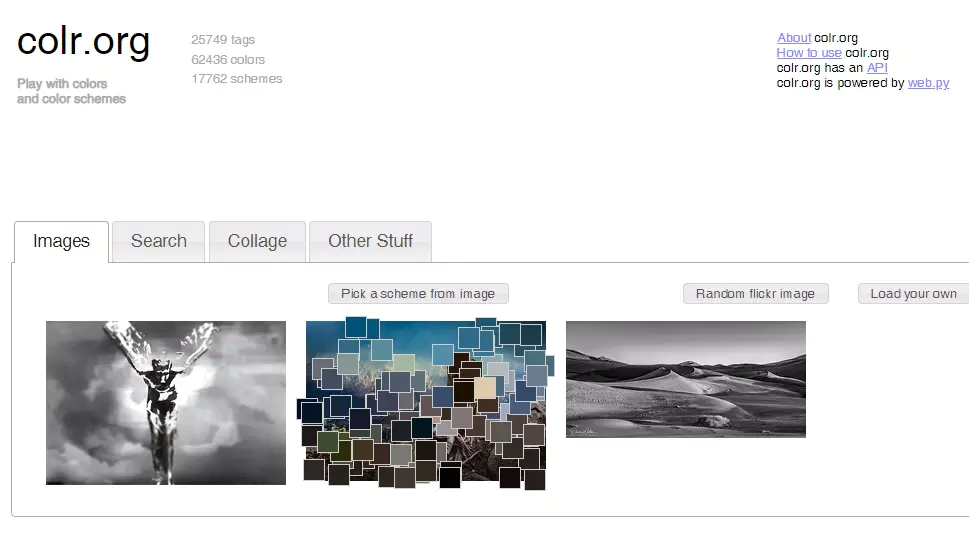
colr.org 사이트는 다른 사이트에는 없는 하나의 기능이 꽤 편리하여, 추천 리스트에 포함시켰습니다.

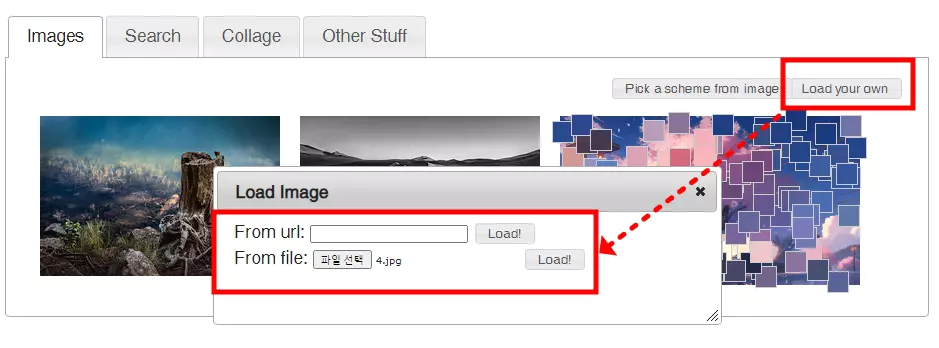
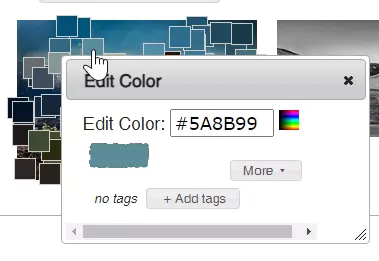
이 사이트는 이미지를 업로드한 후, 이미지에 마우스를 올려 놓으면 위와 같이 이미지에서 추출한 모든 색상을 한 화면에 띄어 줍니다. 다른 사이트는 색상 미리보기 없이, 마우스로 클릭한 부분의 색상 정보만 확인할 수 있는데요.
이 사이트는 다음과 같이 일단 색상 미리보기로 업로드한 이미지에서 추출한 모든 색상을 확인하고, 추출하고 싶은 색상을 선택하여 세부적인 색상 코드 정보를 확인할 수 있습니다.

이 기능이 별 거 아닌 것처럼 보일 수 있습니다. 하지만, 다른 색상 추출 사이트는 색상 정보를 확인하기 위해 이미지의 부분 부분을 계속 눌러 봐야 합니다. 그런 귀찮은 과정을 생략할 수 있다는 것이 저에게는 꽤 큰 장점으로 느껴졌습니다.
이미지 색상 추출 사이트 사용법
사실 이미지 색상 추출 사이트는 그냥 이미지를 업로드하면 알아서 색상 코드 정보를 추출해주는 것이기 때문에 별다른 사용법은 없습니다. 하지만, 처음 사이트에 접속하시는 분들은 사이트가 익숙하지 않아 어려움을 겪을 수 있으므로 차근차근 설명 드리겠습니다.
색상 추출 사이트 1: Adobe Color 사용법
Adobe Color 사이트 사용법은 다음과 같습니다.
- 먼저 다음의 링크를 클릭하여 Adobe Color 사이트로 이동합니다.
- 색상을 추출하고 싶은 이미지를 마우스로 드래그하여 업로드합니다. 또는 ‘파일 선택’ 버튼을 클릭하여, 이미지가 있는 폴더를 찾아서 업로드해도 됩니다.
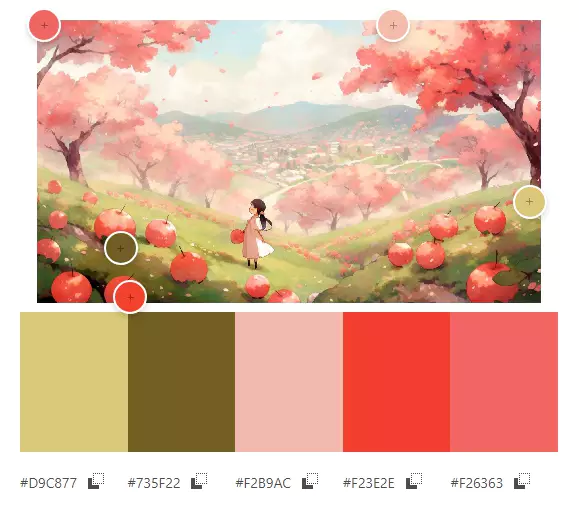
- 이미지를 업로드하면, 자동으로 5개의 색상이 추출됩니다.
- 이미지에 표시된 작은 동그라미를 마우스로 클릭하여, 색상을 추출하고 싶은 부분으로 옮기면 다음과 같이 이미지의 원하는 부분의 색상을 정확하게 추출할 수 있습니다.
- 추출한 색상 코드는 색상 테마 아래에 나타나며, 복사해서 사용할 수 있습니다.
색상 추출 사이트 2: 이미지 색상 피커 사용법
이미지 색상 피커 사용법은 Adobe Color 사이트와 동일합니다. 이미지를 드래그하여 업로드하고, 색상 코드를 복사해서 사용하면 됩니다.
기본적은 방법은 알고 계시니, 여기서는 웹사이트 이미지의 URL을 입력하여 색상 추출하는 방법을 소개해드리겠습니다.
- 이미지 색상 피커 사이트에 접속합니다.
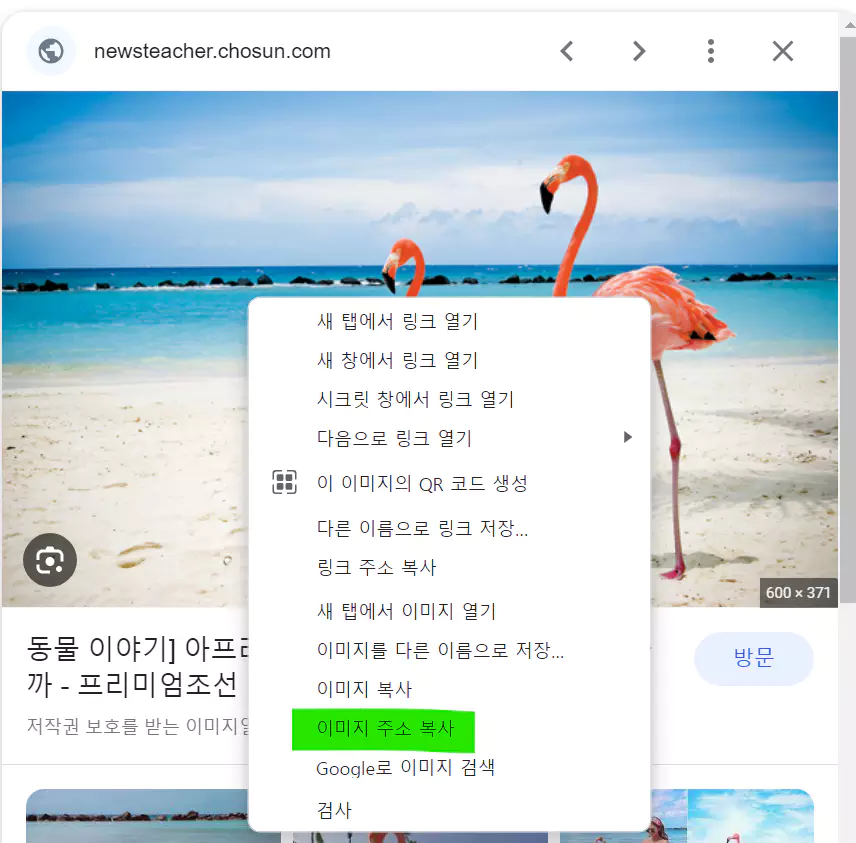
- 웹사이트에서 색상을 추출하고 싶은 이미지를 마우스 우클릭한 후, ‘이미지 주소 복사’를 클릭합니다.
- 그 후 이미지 업로드하는 부분 아래에 있는 ‘입력 URL 이미지’ 입력창에 복사한 이미지 주소를 붙여 넣기 합니다.
- 그리고 이미지에서 색상을 추출하고 싶은 부분을 클릭하면, 다음과 같이 색상 코드가 추출됩니다.
색상 추출 사이트 3: colr.org 사용법
이 사이트 또한 이미지를 업로드하여 색상 정보를 확인하면 끝입니다.
- colr.org 사이트에 접속합니다.
- ‘Load your own’ 버튼을 클릭합니다.
- 이미지 URL 또는 이미지 파일을 선택하여 색상을 추출할 이미지를 업로드한 후 ‘Load’ 버튼을 클릭합니다.
- 그러면 다음과 같이 이미지가 업로드되어, 색상 코드 정보를 추출할 수 있습니다.
마치며
여기까지가 이미지 색상 추출 사이트 추천 TOP 3 및 사용법이었습니다. 디자인에 있어서, 색상은 정말 큰 역할을 합니다. 그런데 이 색상 조합을 정하려고 할 때마다, 맘에 드는 색상 테마를 찾지 못해서 고민하는 시간이 길어지곤 합니다.
이제는 이미지에서 색상을 빠르게 추출하고, 색상 테마까지 빠르게 만들어 보면서 디자인 작업을 더욱 효율적으로 진행하셨으면 좋겠습니다.