워드프레스 블로그를 운영하다 보면, 다음과 같이 한 줄에 워드프레스 이미지 두 개 이상을 나란히 업로드하고 싶은 상황이 생깁니다.

이 글에서는 워드프레스 이미지 한 줄에 여러 개 나란히 업로드 하는 방법을 알아보겠습니다.
워드프레스 이미지 한 줄에 여러 개 넣는 방법
갤러리 블록 만드는 방법
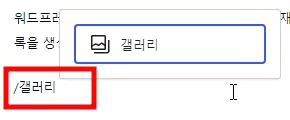
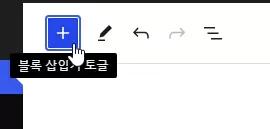
워드프레스 블록 에디터에는 ‘갤러리 블록’이 존재합니다. 다음과 같이 ‘/갤러리’를 입력하거나, ‘+’ 버튼을 클릭해서 갤러리 블록을 생성할 수 있습니다.


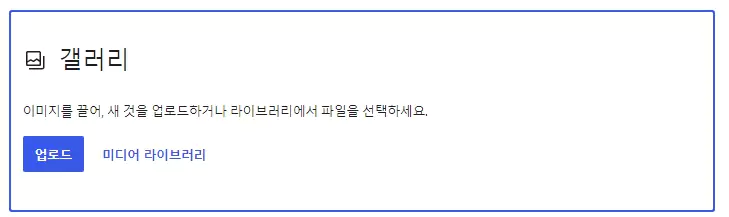
갤러리 블록을 생성하면 다음과 같은 블록이 글에 삽입됩니다. 갤러리 블록에 이미 업로드한 이미지를 드래그하거나, 새롭게 이미지를 업로드하여 이미지를 나란히 배열할 수 있습니다. 또는 이미 업로드했던 이미지를 미디어 라이브러리에서 불러올 수 도 있습니다.

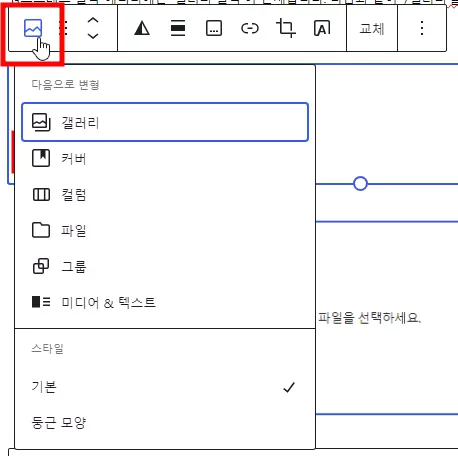
또는 다음과 같이 이미지를 업로드 한 뒤에, 이미지 블록의 형태를 갤러리 블록으로 전환하는 방법도 있습니다. 이미지를 클릭한 후, 빨간 박스로 표시한 부분을 클릭한 후 ‘갤러리’ 블록으로 변형합니다.

갤러리 블록으로 워드프레스 이미지 여러 개 나란히 배열하기
갤러리 블록을 통해 이미지를 업로드하면, 새로운 이미지를 드래그하여 이미지 옆에 나란히 삽입할 수 있습니다. 방법은 다음과 같습니다.
- 나란히 배열할 이미지를 워드프레스 글 편집기에 업로드 한다.
- 하나의 이미지를 갤러리 블록으로 변형한다.
- 갤러리 블록 옆에, 추가하고 싶은 이미지를 드래그하여 나란히 배열한다.
또는 다음의 과정으로 진행할 수도 있습니다.
- 갤러리 블록을 만든다.
- 갤러리 블록에 이미지를 드래그한다.
- 나란히 배열할 이미지를, 갤러리 블록 옆에 드래그하여 추가한다.
결과는 다음과 같습니다.




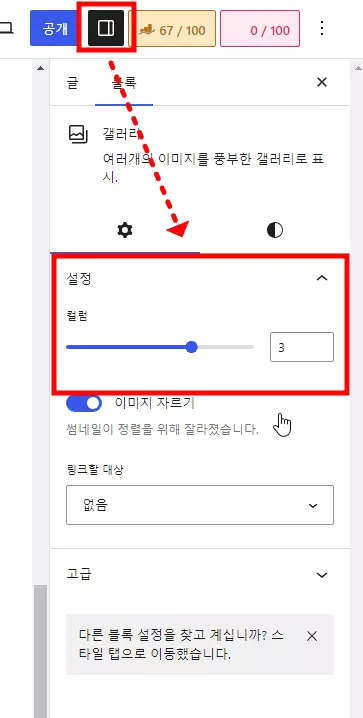
2개 이상의 이미지를 나란히 배열하는 예시를 보여드리기 위해, 몇 개의 이미지를 추가했습니다. 위의 갤러리는 4장의 워드프레스 이미지로 구성되어 있으며, 칼럼 수 설정을 2개로 했습니다.
그러면 위와 같이 세로 2줄로 이미지가 배열됩니다. 만약 4개의 칼럼으로 설정한다면, 4개의 이미지가 한 줄에 나란히 배열될 것입니다. 갤러리 칼럼(세로 줄) 개수는 글 편집기 오른쪽 ‘설정’ 탭에서 조정할 수 있습니다.

미디어 라이브러리를 활용한 방법
갤러리 블록을 생성하고 미디어 라이브러리를 사용해서 한 번에 갤러리를 생성하는 방법도 있습니다.
- 갤러리 블록을 생성하고, 미디어 라이브러리 버튼을 클릭합니다.
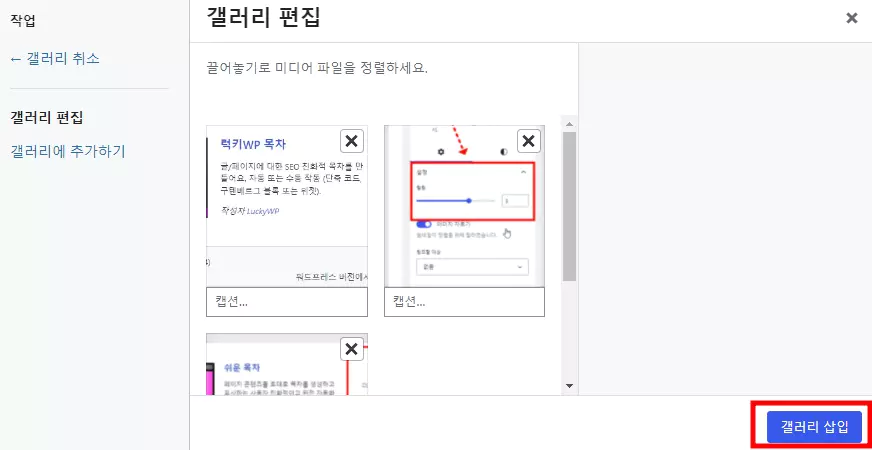
- ‘갤러리 생성’ 화면에서 갤러리에 업로드할 이미지를 선택한 후 ‘갤러리 추가하기’ 버튼을 클릭합니다.
- 이미지에 입력할 캡션을 작성한 뒤, ‘갤러리 삽입’ 버튼을 클릭합니다.
- 그러면 방금 선택한 이미지들로 갤러리가 생성되어, 한 줄에 나란히 배열되어 있을 것입니다.
이렇게 갤러리를 생성했으면, 설정을 통해서 한 줄에 들어갈 이미지의 개수, 갤러리 배경 색 등을 설정해주시면 되겠습니다.
CSS 코드를 활용한 방법
CSS 코드를 통해서, 이미지 블록 나열 방법을 수정하여 여러 개의 이미지를 한 줄에 배열하는 방법도 있습니다. 하지만 갤러리 블록을 활용하는 것이 훨씬 간편하고, 이 방법은 ‘가능하다’일 뿐이지 실효성 있는 방법은 아닙니다.
위에서 소개해드린 워드프레스 갤러리 블록을 활용하여 한 줄에 나란히 이미지를 배열하는 방법을 잘 사용하시면 되겠습니다.
마치며
여기까지가 워드프레스 이미지 한 줄에 여러 개 나열하는 방법을 알아 보았습니다. 워드프레스 블록 편집기의 ‘갤러리 블록’을 활용한 방법이었는데요. 이처럼 워드프레스는 생각보다 편리한 기능이 많습니다.
하지만 처음 워드프레스를 사용하시는 분들은, 이런 기능이 어디에 숨어 있는지 모르기 때문에 워드프레스가 네이버, 티스토리에 비해 불편하다고 느끼시곤 합니다.
이 블로그에서는 그런 분들을 위해서, 정말 사소한 부분부터 친절하게 워드프레스 사이트 관리에 대해 알려드리고 있습니다. 워드프레스 사용법과 오류 해결 등 궁금하신 사항은 언제든지 댓글로 질문해주시면 자세하게 답변 드리겠습니다.