구글 검색에 상위 노출된 워드프레스 사이트에 설치된 테마와 플러그인을 확인하고 싶은 경우가 있습니다. 좋은 기능이 있다면, 내 사이트에도 적용하고 싶기 때문입니다. 또한, 다양한 테마와 플러그인 중에서 도대체 무엇을 사용해야 하나 고민되는 경우가 많기 때문입니다.
이 글에서는, 웹사이트가 워드프레스로 만들어진 것인지 확인하는 방법과 워드프레스 사이트에 설치된 테마와 플러그인을 확인하는 방법에 대해서 알아보겠습니다.
워드프레스 사이트인지 확인하는 방법
로그인 페이지 확인하는 방법
가장 쉽지만 정확도는 낮은 방법입니다. 워드프레스로 만들어진 웹사이트라면 사이트 주소에 /wp-admin 또는 /wp-login.php를 입력하게 될 경우 워드프레스 로그인 페이지로 이동합니다.

하지만, 로그인 페이지의 주소는 쉽게 변경하여 숨길 수 있습니다. 그리고 보안을 위해서 많은 사람들이 이 로그인 주소를 변경하기 때문에, 이 방법으로는 확인할 수 없는 워드프레스 사이트가 많습니다.
페이지 소스 확인하는 방법
페이지 소스를 확인하여, 워드프레스 사이트인지 아닌지 판단할 수 있습니다. 워드프레스로 만들어진 페이지는 페이지 소스 코드에 공통된 키워드가 포함되어 있습니다. 그래서 이 키워드를 페이지 소스에서 검색해보면 쉽게 워드프레스 사이트인지 아닌지 확인할 수 있습니다.
확인하고 싶은 사이트를 접속한 후, 마우스 우클릭 > 페이지 소스 보기 버튼을 클릭합니다. 또는 Ctrl+U 단축키를 입력해도 됩니다.

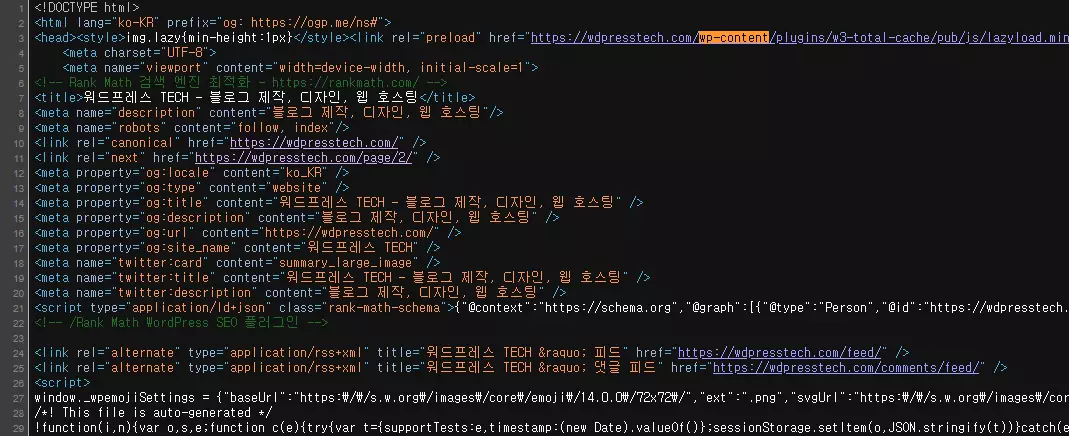
그러면 다음과 같은 페이지 소스 코드 페이지가 나타납니다. 여기서 검색하기 위해서 Ctrl+F 단축키를 입력한 후에, 검색 창에 “wp-content”를 입력해보세요. 만약 키워드가 포함되어 있다면, 눈에 띄는 색깔로 그 키워드가 포함되어 있음이 표시될 것입니다.

위와 같이 wp-content 키워드가 포함되어 있다면, 그 사이트는 워드프레스로 만들어진 사이트입니다.
크롬 개발자 도구 활용하는 방법
이번에는 크롬 개발자 도구를 활용하는 방법입니다. 앞에서 진행한 페이지 소스에서 키워드 검색하는 방법을, 그대로 크롬 개발자 도구에서도 진행할 수 있습니다. 개발자 도구를 활성화하여, 페이지의 소스 코드를 확인하는 것 외에 추가적인 방법이 하나 더 있습니다.
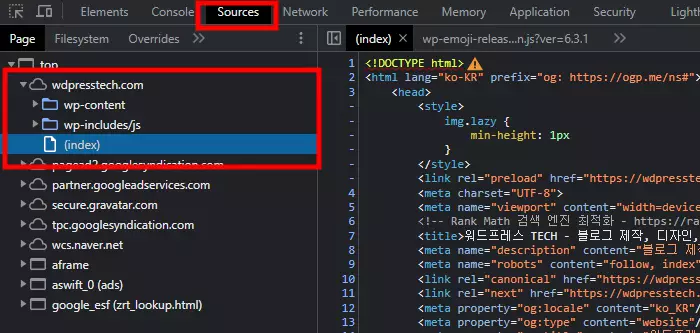
바로 웹페이지를 구성하는 코드 폴더를 직접 확인해보는 것입니다. ‘F12’ 단축키로 개발자 도구를 활성화 해주시고, 개발자 도구 창 상단 메뉴의 Sources 탭으로 이동합니다. 그러면 다음과 같이 페이지를 구성하는 코드 폴더 구성이 나타납니다.

위의 코드 폴더를 보면 wp-content 등 워드프레스 관련 폴더가 있는 것으로 보아, 이 사이트는 워드프레스로 만든 사이트입니다.
워드프레스 사이트에 설치된 테마와 플러그인 확인하는 방법
크롬 개발자 도구로 플러그인 확인하기
앞에서 크롬 개발자 도구를 활용해서 워드프레스 사이트인지 판단하는 방법을 소개해드렸습니다. 개발자 도구를 활용하면, 워드프레스 사이트인지 판단하는 걸 넘어서 설치된 플러그인도 쉽게 확인할 수 있습니다.
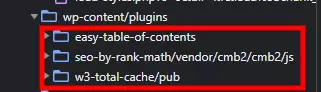
앞에서 확인했던 워드프레스 사이트 코드 폴더 중 wp-content 폴더의 하위 폴더 wp-content/plugins를 확인해보면, 이 워드프레스에 설치된 플러그인도 확인할 수 있습니다.

이 워드프레스 사이트에 설치된 플러그인은 다음과 같습니다.
- W3 Total Cache : 캐시 플러그인
- Rank Math : 검색엔진 최적화
- Easy Table of Contents : 목차 만들기 플러그인
워드프레스 테마 및 플러그인 확인 사이트 사용하는 방법
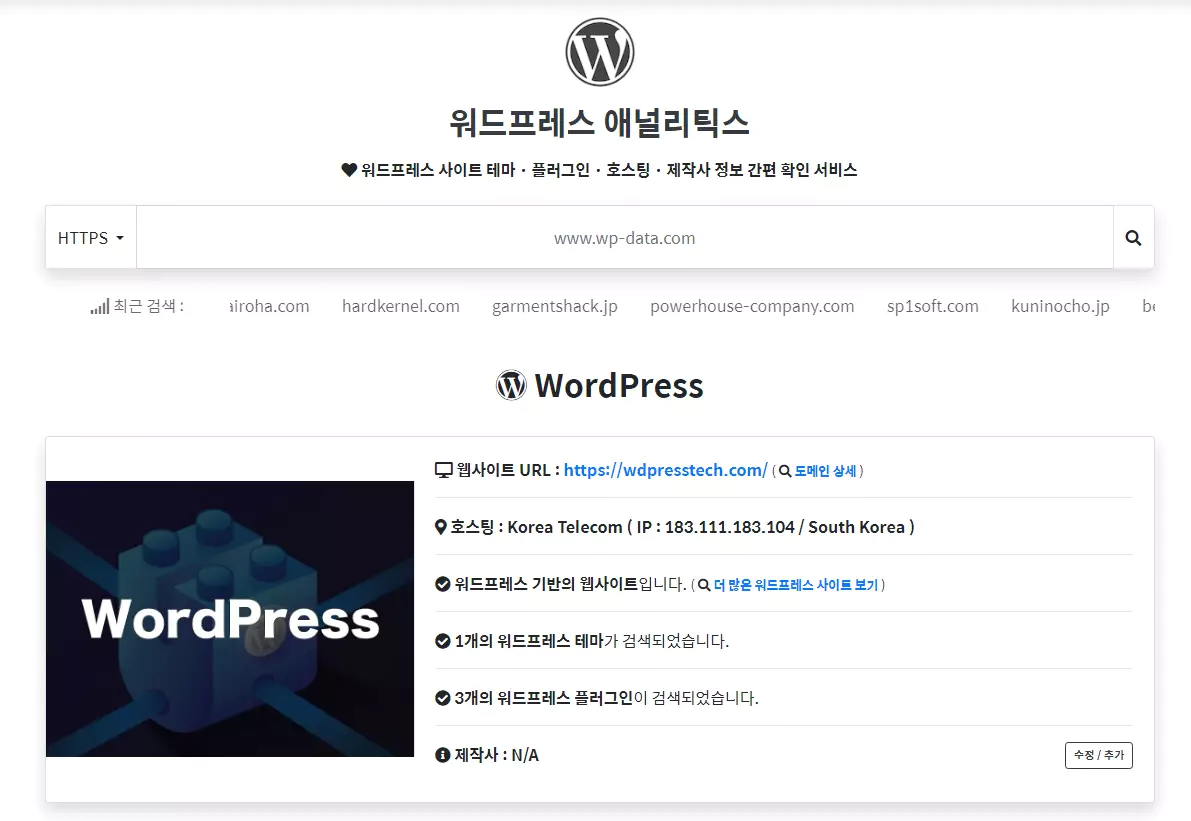
앞에서 소개해드린 워드프레스 사이트를 확인하는 방법을 간편하게 도와주는 사이트들이 많습니다. 사이트의 주소만 입력하면, 그 워드프레스 사이트에 적용된 테마와 플러그인이 무엇인지 알려줍니다.

위의 워드프레스 애널리틱스 사이트와 비슷한 테마, 플러그인 분석 사이트는 다양합니다. 그중에 많이 쓰이는 사이트는 다음과 같습니다.
워드프레스 테마 플러그인 분석 사이트도 완벽하지는 않습니다. 사용되고 있는 테마는 거의 정확하게 알려주지만, 사용되고 있는 플러그인을 감지하지 못하기도 하고, 사용되고 있지 않은 플러그인을 사용되고 있다며 알려주기도 합니다.
그렇지만, 우리의 목적이 다른 사이트의 테마와 플러그인을 참고하는 용도이므로 이정도만 되어도 큰 도움이 된다고 생각합니다.
추가로 BuiltWith라는 사이트를 활용하면 워드프레스 사이트를 포함해서, 다양한 웹사이트에 어떤 기술이 적용되어 있는지 구체적으로 확인할 수 있습니다. 사이트의 개발 언어, 사용중인 CMS 빌더, 호스팅, 마케팅 도구, 트래픽 분석 도구 등등 다양한 사이트 정보를 확인할 수 있습니다.
다만 워드프레스 전용 분석 도구가 아니기 때문에, 모든 플러그인을 잡아내지는 못하는 것 같습니다
나의 사이트가 워드프레스로 만들어진 사실을 숨기는 방법
앞에서 소개해드린 방법을 통해서, 대부분의 워드프레스 사이트의 정보를 알아낼 수 있습니다. 하지만, 직접 사이트 분석을 시작해보면 사이트 정보가 잘 나오지 않는 경우가 있습니다. 분명히 어떤 플러그인을 적용한 것 같은데, 사이트 분석 도구를 돌려 보면 사이트에 설치된 플러그인 목록에 나타나지 않는 경우가 있죠.
그런 경우 HIDE MY WP라는 플러그인이 적용되어 있을 수 있습니다. 이 플러그인은 다른 사람들이 자신의 워드프레스 사이트의 정보를 볼 수 없도록 설정해주는 플러그인입니다. 자신의 사이트를 보호하고 싶은 분들은 이 플러그인을 사용해보시는 것도 좋을 것 같습니다. 아쉽게도 유료 플러그이니 꼭 필요한 분들은 사용해보시기 바랍니다.

마치며
여기까지 웹사이트가 워드프레스로 제작되었는지 확인하는 방법부터 워드프레스에 설치된 테마와 플러그인 확인하는 방법까지 모두 알아보았습니다. 개인적으로 워드프레스 애널리틱스 사이트가 사용하기에 가장 편리하고 정확도도 나쁘지 않은 것 같습니다. 소개해드린 방법을 모두 적용해보면서, 자신에게 맞는 방법을 찾으셨으면 좋겠습니다.