워드프레스 블로그나 사이트를 운영하다 보면, 이미지 용량 줄이기가 필수입니다. 이미지 용량은 사이트 속도와 연관되어 있어서 SEO에 큰 영향을 주고, 워드프레스를 사용하며 직접 호스팅을 관리하는 경우에 웹호스팅 비용과 직결되는 부분이기 떄문입니다.
실제로 인쇄하는 이미지가 아니고, 모니터와 같은 디스플레이에서만 보게 되는 이미지는 사실 이미지 용량을 줄여도 화질에 큰 차이가 없기 때문에 사이트 운영의 관점에서 이미지 용량 줄이기 작업은 필수라고 할 수 있습니다.
이 글에서는 가장 편한 이미지 용량 줄이기 사이트 3개와 이미지 압축 최강 도구 꿀뷰에 대해서 알아보도록 하겠습니다.
이미지 용량 줄이기 사이트 사용하기
이미지 용량을 줄여 주는 도구 웹사이트들이 많습니다. 이 사이트를 사용하면 쉽게 이미지 용량을 줄일 수 있습니다. 많이 사용되는 사이트 3개를 소개해드리겠습니다.
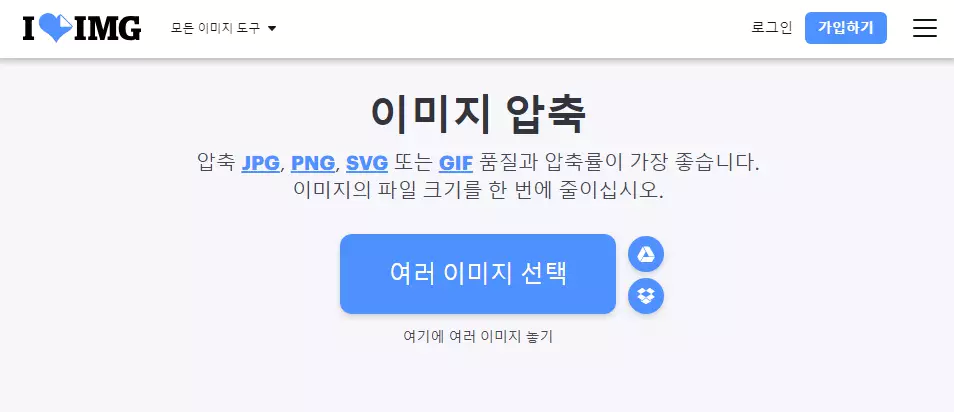
여러 이미지를 한 번에 압축 가능한, iloveimg

iloveimg 사이트는 여러 이미지를 동시에 압축할 수 있습니다. 이미지 용량은 잘 줄어 들면서 화질은 잘 유지된다는 장점이 있습니다. 또한 이미지 압축 후에, 이미지 크기를 조절하거나 잘라내기 작업을 할 수도 있습니다. 압축할 이미지 파일을 선택하여 업로드하기만 하면 손쉽게 압축해준다는 장점이 있습니다.
하지만 용량이 줄어든 이미지 미리보기 기능이 제공되지 않으며, 이미지 용량을 얼마나 줄일 것인지 압축률을 설정할 수 없습니다. 또한 JPG, PNG, SVG, GIF 형태의 이미지 파일만 압축이 가능합니다.
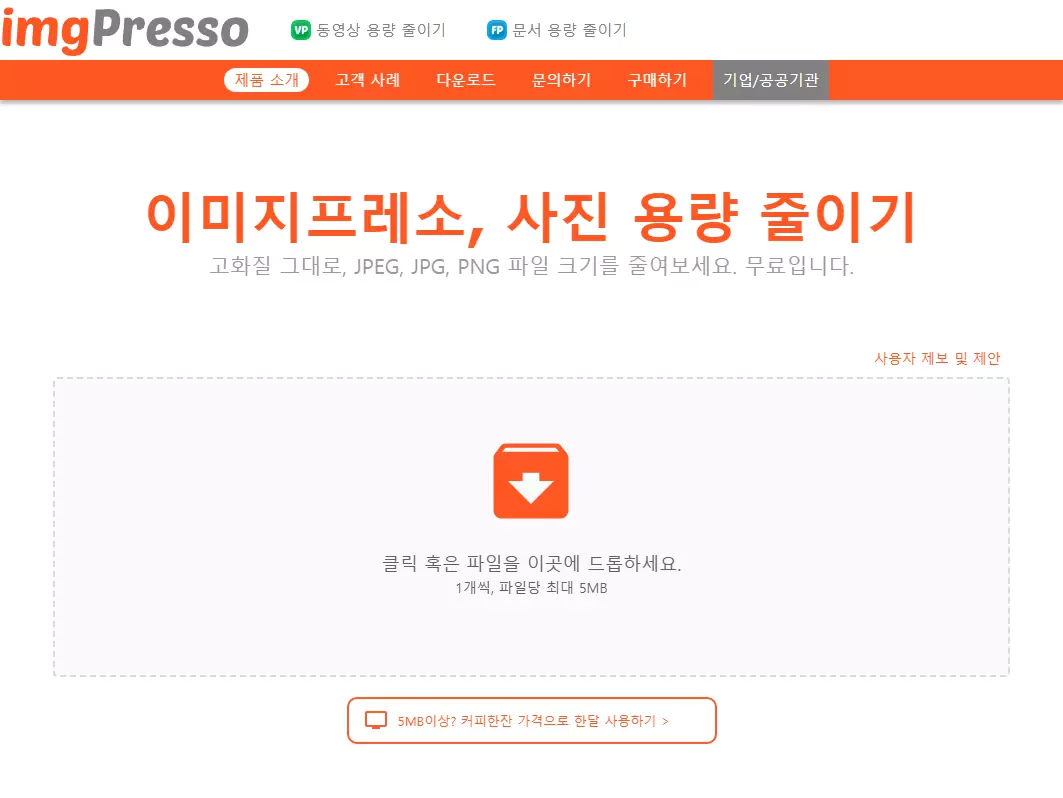
이미지프레소

이미지프레소 사이트는 이미지 파일을 업로드 한 후 세 가지의 옵션 중 하나를 선택하면 빠르게 이미지 용량을 줄여 줍니다. 약 80% 정도 이미지 용량을 줄여 주고 화질을 잘 유지해준다는 장점이 있습니다.
- High: 작은 크기, 보통 화질
- Very HIgh: 중간 크기, 좋은 화질
- Maximum: 큰 크기, 최고 화질
하지만 5MB 이상의 파일을 압축하기 위해서는, 유료 결제를 해야 합니다. 또한 JPG와 PNG 파일만 압축이 가능합니다. 이미지 파일을 하나씩 업로드해야 하기 때문에 여러 장의 이미지를 압축해야 하는 사람에게는 사실상 불필요한 사이트입니다. 블로그를 운영하는 사람에게는 적합하지 않습니다.
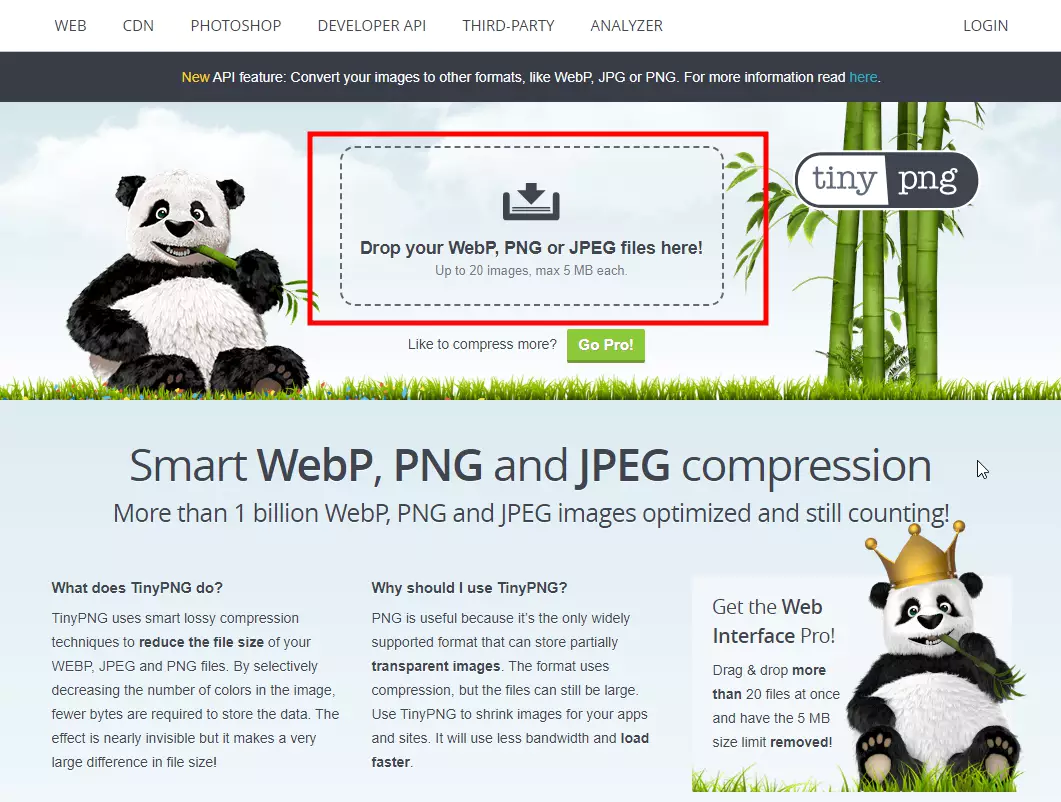
tinypng

tinypng는 이미지 파일을 드래그 하여 빠르게 압축할 수 있는 사이트입니다. 사이트 중앙에 있는 이미지 드롭 박스에 용량을 줄일 이미지를 드래그하여 등록하면 압축이 시작됩니다. 한 번에 20개 파일까지 등록할 수 있고, 압축 진행 상황이 실시간으로 표시된다는 장점이 있습니다. 또한, 웹사이트에 게시되어 있는 이미지를 다운로드 받는 과정 없이 그대로 드래그해서 사이트의 이미지 드롭 박스에 올려 놓으면, 이미지 용량 줄이기 작업까지 완료된 이미지를 바로 다운 받을 수 있습니다.
하지만 이 사이트도 압축률을 따로 설정할 수 는 없으며, 고품질의 이미지일 경우 파일을 tinypng 사이트에 업로드하는 시간이 소요됩니다. 이미지 업로드 제한 크기는 한 파일당 5MB입니다. 위의 2개 사이트와 달리 WEBP 파일도 압축 가능합니다.
최고의 이미지 용량 줄이기 프로그램 : 꿀뷰
저는 ‘꿀뷰’라는 이미지 용량 줄이기 프로그램을 설치하여 사용하고 있습니다. 꿀뷰를 한 번 사용하고 나면 다른 이미지 용량 줄이기 사이트, 프로그램은 더 이상 찾아볼 필요가 없어집니다. 그만큼 사용해본 것들 중에 가장 편리하고 작업이 빠릅니다. 앞에서 소개해드린 이미지 용량 줄이기 사이트들의 장점들을 모두 모아 놓은 프로그램이며, 단점이 딱히 느껴지지 않는 프로그램입니다.
또한 꿀뷰는 구글 SEO에 유리한 이미지 파일 형식인 webp로도 변환할 수 있습니다. 감히 이미지 용량 줄이기 도구 중에 최고라고 말할 수 있는 꿀뷰입니다.
꿀뷰 다운로드 받기
꿀뷰는 반디소프트에서 만든 프로그램입니다. 다양한 파일 형식의 이미지를 모두 열어볼 수 있는 고성능 이미지 뷰어이자, 이미지 파일 형식을 변환하고 이미지 용량을 줄일 수 있는 소프트웨어이기도 합니다. 다음의 반디소프트 꿀뷰 다운로드 페이지 링크에 접속하여 꿀뷰를 다운로드 받아 주세요.

꿀뷰 다운로드가 완료된 후 실행하면, 다음과 같은 프로그램이 실행될 것입니다.

꿀뷰 사용 방법 1: 이미지 1개 용량 줄이기
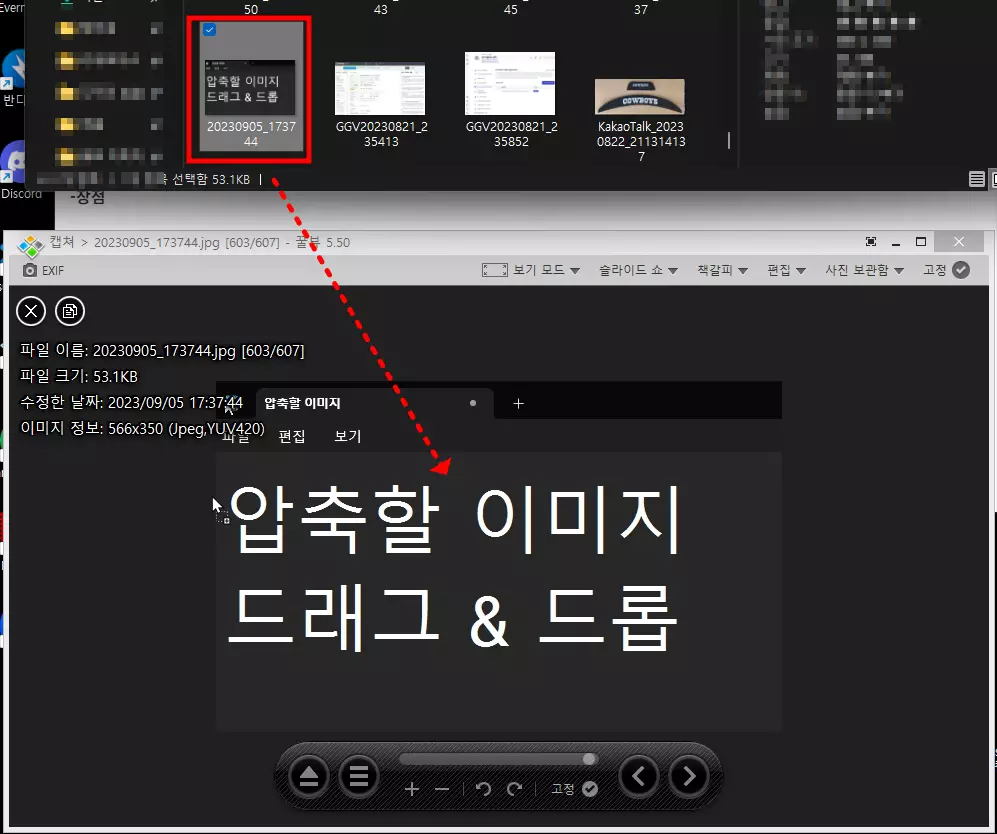
꿀뷰로 이미지 1개의 용량을 줄이는 방법은 간단합니다. 용량을 줄일 이미지가 있는 폴더를 열고, 그 폴더에서 꿀뷰 화면으로 이미지를 드래그해서 놓습니다. 그러면 다음과 같이 꿀뷰에서 이미지 파일이 열리는 것을 확인할 수 있습니다. 이미지를 열었으면, 꿀뷰 화면을 한 번 클릭해준 후 Ctrl + T 단축키를 누릅니다.

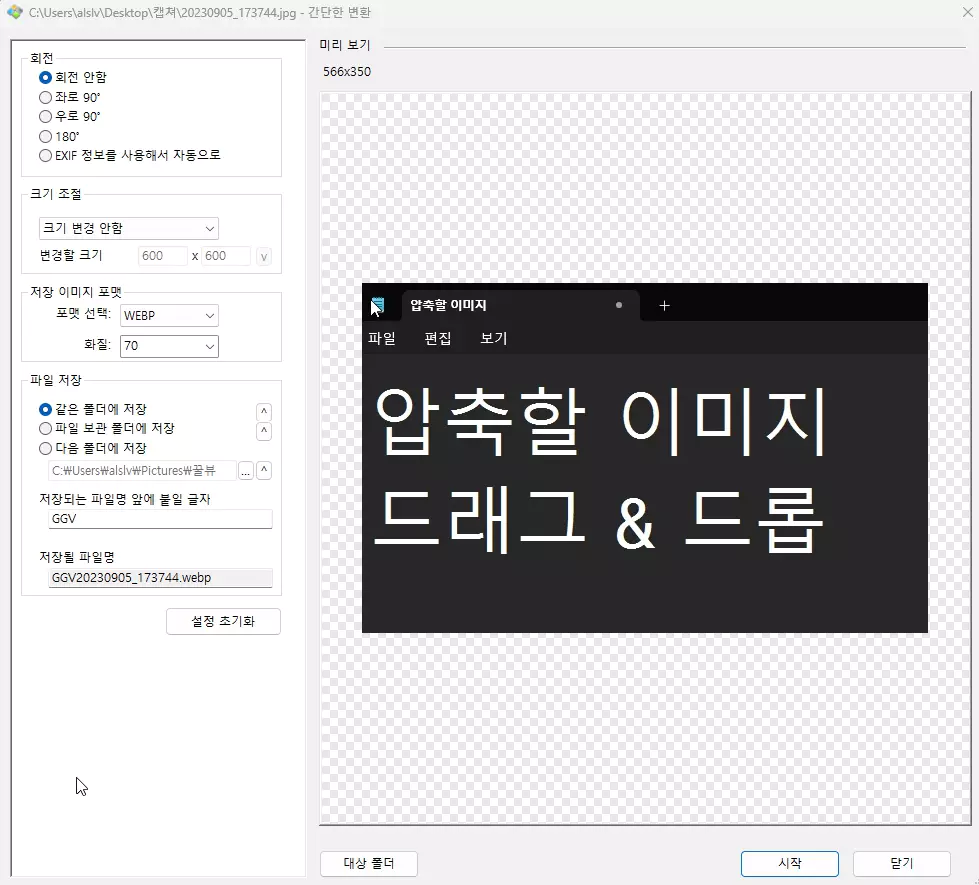
Ctrl + T 단축키를 실행하면 다음과 같이 이미지 파일 변환 화면이 나타납니다.

위의 꿀뷰 파일 변환 화면에서는 다음의 항목들을 설정할 수 있습니다.
- 이미지 화면 회전: 필요한 경우 사용하시면 됩니다.
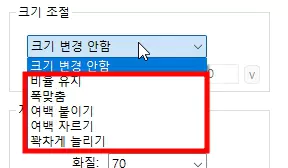
- 이미지 크기 조절: 정확한 이미지 크기의 파일이 필요하신 경우에 [비율 유지], [폭맞춤], [여백 붙이기], [여백 자르기], [꽉차게 늘리기]로 설정해 놓으신 뒤에 [변경할 크기]에 적절한 숫자를 입력하여 이미지 크기를 변경할 수 있습니다
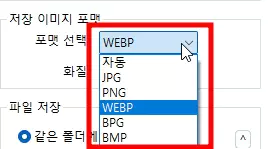
- 이미지 파일 형식 변경: JPG, PNG, WEBP, BPG, BMP의 이미지 파일 형식 중 원하는 것으로 변경할 수 있습니다. 워드프레스 블로그, 사이트에 이미지를 업로드할 계획이신 경우 WEBP 파일 형식을 설정하는 것이 좋습니다.
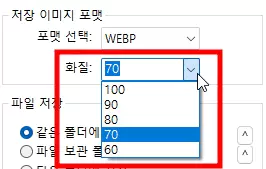
- 이미지 파일 화질 조정: 이미지 화질을 조정할 수 있습니다. 이미지 화질이 낮을 수록 이미지의 용량이 줄어들기 때문에, 화질을 낮추어 주는 것이 좋습니다. 앞서 언급했듯이, 핸드폰 또는 모니터와 같은 디스플레이로 인터넷 상의 이미지를 보는 경우에는 높은 화질의 이미지가 필요하지 않습니다. 그래서 저는 다음과 같이 WEBP 포맷을 선택하고 화질은 70으로 설정합니다.
- 파일 변환 후 저장될 폴더 설정: 이미지 파일을 변환, 압축 후에 어떤 폴더에 저장할 지 설정할 수 있습니다.
- 변환된 이미지 파일 이름 앞에 추가할 글자 설정: 압축된 이미지 파일을 쉽게 식별할 수 있도록 저장되는 파일 이름 앞에 붙일 글자를 지정할 수 있습니다. 저는 “GGV”를 추가하여 꿀뷰로 이미지 용량을 줄인 파일인 것을 확인합니다.
꿀뷰 사용 방법 2: 한꺼번에 이미지 용량 줄이기
용량을 줄여야 하는 이미지가 1-2개 정도인 경우에는 [방법 1] 처럼 하나씩 작업해도 오랜 시간이 걸리지 않습니다. 하지만, 저처럼 정보성 블로그나 사이트에서 콘텐츠를 발행하실 경우에 글 중간에 이미지를 많이 삽입하는 경우가 있으실 텐데요. 하나의 글에 이미지가 5-10개 정도만 된다고 해도 글을 10개 작성하게 될 경우 이미지 용량 줄이기 작업을 50-100번이나 반복해야 합니다.
글을 쓰는데 집중하는 것도 어려운데, 이러한 단순 반복 작업이 늘어나면 콘텐츠를 발행하는 데 지치게 됩니다. 지금부터 알려 드릴 꿀뷰로 한꺼번에 이미지 용량 줄이기 방법을 사용하시면 이미지가 몇 개이든지, 딱 한 번의 작업으로 모든 이미지의 용량을 한꺼번에 줄일 수 있습니다.
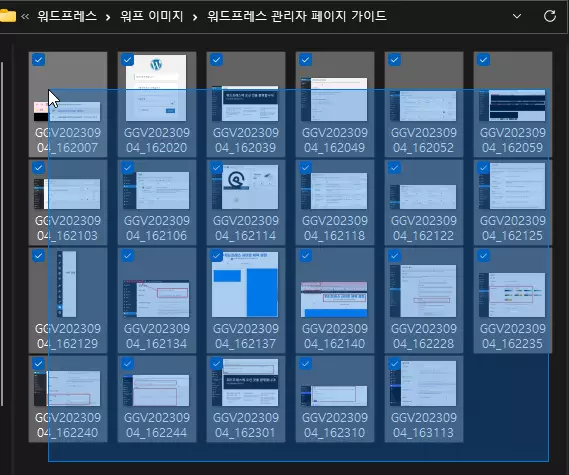
먼저 용량을 줄일 이미지들을 한 폴더 안에 모아줍니다. 폴더에 꼭 모을 필요는 없으나, 여러 번 시행착오를 겪어 본 결과 이것이 가장 빠르고 편합니다.

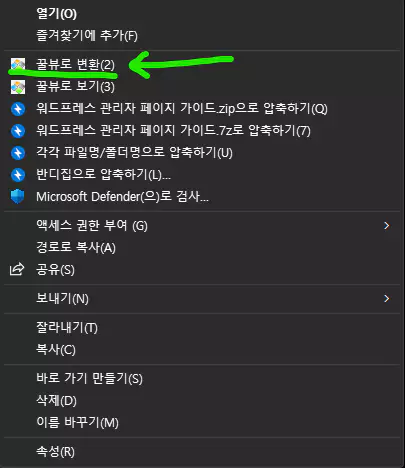
위의 이미지처럼 한 폴더에 압축할 이미지를 모두 모았다면, 드래그하여 모든 이미지를 선택하고 우클릭 > 꿀뷰로 변환 버튼을 클릭합니다.

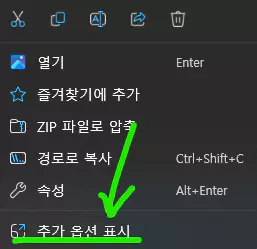
만약 우클릭 했을 때 위의 화면이 바로 나타나지 않고 다음과 같은 화면이 나타난다면, [추가 옵션 표시] 버튼을 클릭하면 됩니다.

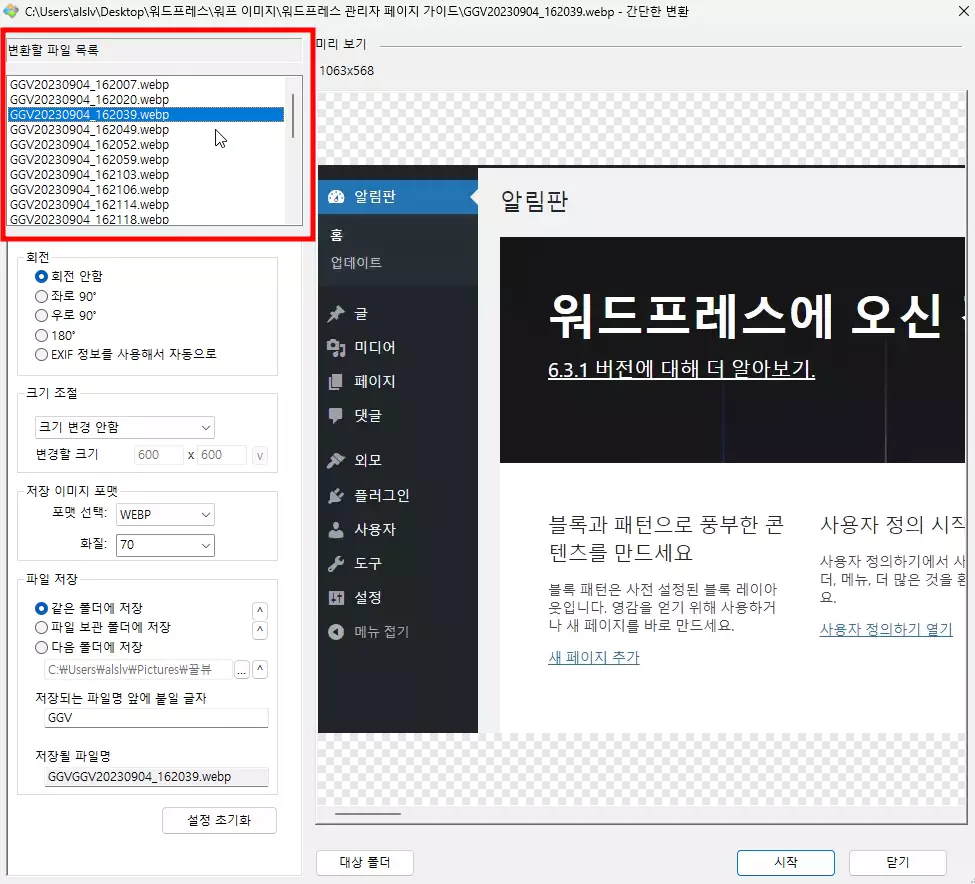
꿀뷰로 변환 버튼을 클릭하면 다음과 같은 화면이 나타납니다. [꿀뷰 사용 방법 1]과 다르게 ‘변환할 파일 목록’이 꿀뷰 작업 화면에 추가된 것을 확인할 수 있습니다. 나머지 설정 방법은 [방법 1]과 동일합니다. 변환할 이미지 크기, 이미지 파일 형식, 화질, 저장될 폴더 등을 설정했다면 [시작] 버튼을 클릭합니다. 그리고 정말 잠깐의 시간만 기다리면 여러 개 이미지 용량 줄이기가 순식간에 마무리됩니다.

마치며
여기까지 해서 이미지 용량 줄이기 방법을 알아 보았습니다. 용량이 큰 이미지를 그대로 웹사이트에 업로드하게 될 경우 웹용량과 트래픽 용량이 부족해지는 문제가 발생할 수 있습니다. 이것은 워드프레스 사이트 관리 비용과 직결되는 문제입니다. 오늘 알아본 이미지 압축 프로그램 꿀뷰를 적극 활용하여, 빠르고 쉽게 이미지 용량을 줄이셨으면 좋겠습니다. 블로그 또는 이미지를 많이 사용하는 사이트를 운영하실 경우 큰 도움이 되실 것이라 생각합니다.