워드프레스는 외국 회사에서 만든 CMS 빌더입니다. 구글 전체 사이트의 40% 이상을 차지할 정도로 세계적으로 많이 사용되고 있지만, 영어권 국가를 우선으로 개발되었던 웹사이트 빌더이기 때문에 한글 지원이 완벽하지는 않습니다.
그래서 어쩔 수 없이 기본 폰트도 영어 폰트입니다. 우리에게 익숙하지 않은 모양의 폰트는 가독성을 떨어뜨릴 수 있는데요. 이 글에서는 나눔 고딕, 나눔 명조, 나눔 스퀘어 등 익숙한 한글 폰트를 적용할 수 있는 워드프레스 폰트 플러그인 Rocket Font에 대해 설명드리겠습니다.
워드프레스 폰트 플러그인 : Rocket Font
한글 지원 워드프레스 폰트 플러그인 : Rocket Font
워드프레스 폰트 플러그인 중에 한글 폰트 적용을 위해 만들어진 Rocket Font입니다. 워드프레스에 등록된 공식 플러그인이기 때문에 워드프레스 관리자 페이지 > 플러그인 > 새로 추가 페이지에서 Rocket Font를 검색하여 쉽게 설치할 수 있습니다.

로켓 폰트 플러그인을 설치한 뒤, 활성화해줍니다. 활성화 하면 다음과 같이, 관리자 페이지의 ‘설정’ 메뉴에 ‘로켓 폰트’ 메뉴가 추가되었을 것입니다.

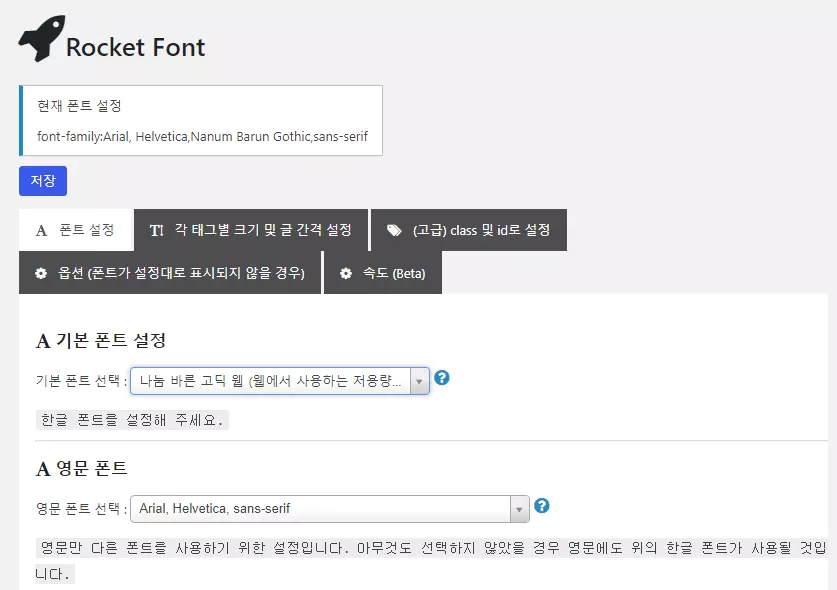
로켓 폰트 설정 페이지로 접속하면 다음과 같은 화면이 나타납니다. 이제 여기서 워드프레스 폰트 플러그인 Rocket Font에 대해 자세히 살펴보겠습니다.

Rocket Font에서 지원하는 한글 폰트 종류
로켓 폰트가 지원하는 한글 폰트 종류는 다음과 같습니다. 총 16개의 한글 폰트를 사용할 수 있으며, 이 폰트는 모두 상업적 무료 이용 가능한 폰트이기 때문에 저작권 걱정 없이 사용하실 수 있습니다.
- 한나
- 제주 고딕
- 제주 한라산
- 제주 명조
- KoPub 바탕
- 나눔 고딕
- 나눔 바른 고딕 light
- 나눔 바른 고딕 ultra light
- 나눔 붓글씨
- 나눔 고딕 코딩
- 나눔 명조
- 나눔 펜글씨
- 나눔 스퀘어 (웹용 저용량 버전)
- 나눔 바른 고딕 (웹에서 사용하는 저용량 버전)
- 노토 산스
- 스포카 한 산스 2.1.0
Rocket Font로 워드프레스 한글 폰트 변경하기
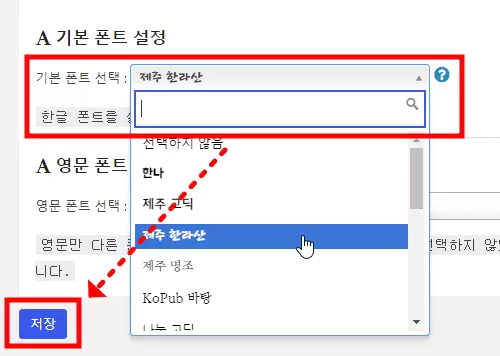
Rocket Font를 사용하면 워드프레스 한글 폰트 적용이 굉장히 간단합니다. 관리자 페이지 > 설정 > 로켓 폰트 메뉴로 접속합니다. 그 후 다음과 같이 한글 폰트 목록 중에 마음에 드는 것을 고른 뒤, 저장 버튼을 눌러주면 적용 끝입니다.

저장한 뒤 사이트를 새로 고침 해보면, 다음과 같이 ‘제주 한라산’ 폰트가 바로 적용된 것을 확인할 수 있습니다.

한글 폰트와 영문 폰트를 다르게 설정 가능한 Rocket Font
Rocket Font는 CSS 코드 추가 없이, 한글과 영어 폰트를 서로 다르게 설정할 수 있습니다. 한글 폰트와 영어 폰트가 잘 어울리게 설정하면 가독성에 큰 도움이 됩니다.
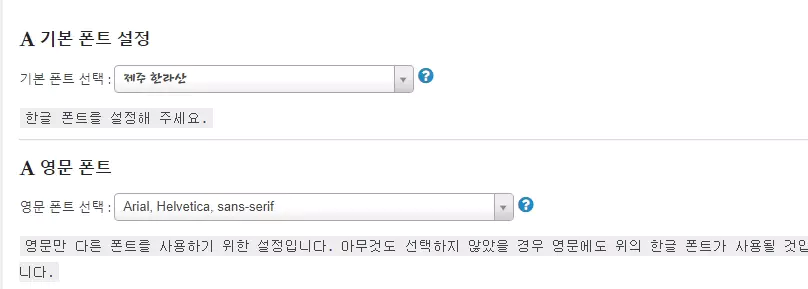
한글과 영어를 서로 다르게 설정하고 싶다면, 다음과 같은 폰트 설정 메뉴의 ‘영문 폰트’ 부분의 설정을 변경한 후 저장해주면 됩니다. 만약 다음과 같이 설정한 후 적용했다면, 한글 폰트는 ‘제주 한라산’으로 영어 폰트는 ‘Arial’로 적용될 것입니다.

Rocket Font 추가 기능 1 : 폰트 스타일 변경
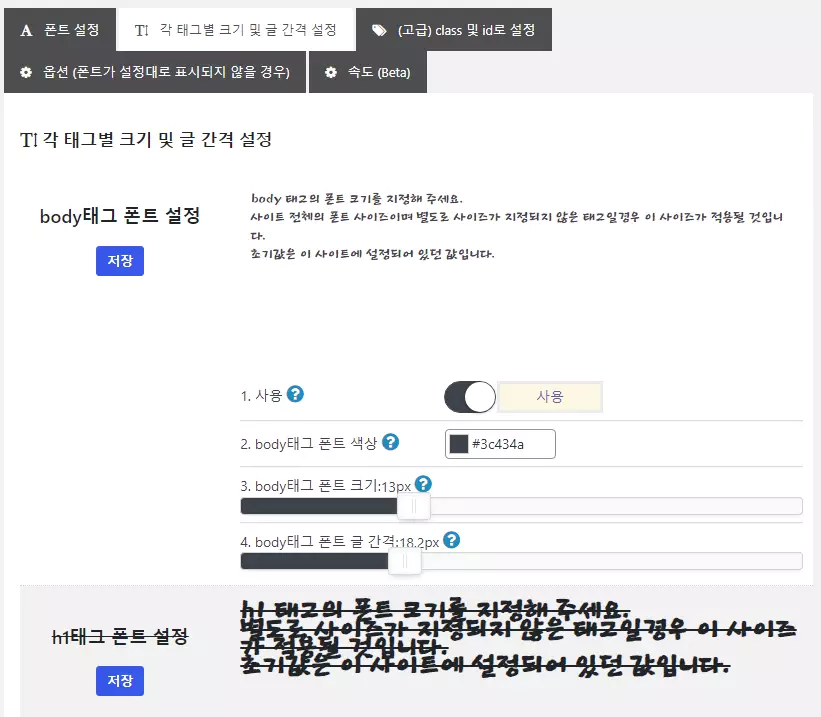
Rocket Font는 한글 폰트를 변경하는 것 뿐만 아니라, 워드프레스 사이트의 폰트 크기와 색상, 줄 간격 등 텍스트와 관련된 설정을 변경할 수도 있습니다.

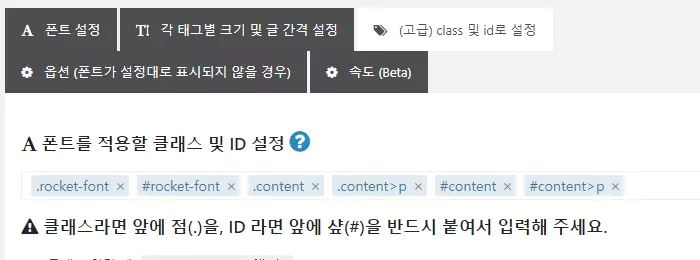
Body, H, P 등 태그 별로 폰트 크기와 색상을 별도로 지정해줄 수 있습니다. 그리고 로켓 폰트의 폰트 설정을 적용할 CSS 클래스와 ID를 구체적으로 설정할 수도 있습니다. H2, H3, H4 등 헤딩 태그에 CSS를 적용하여 소제목 스타일을 꾸미고 싶은 분들은 다음의 글을 참고해보세요.

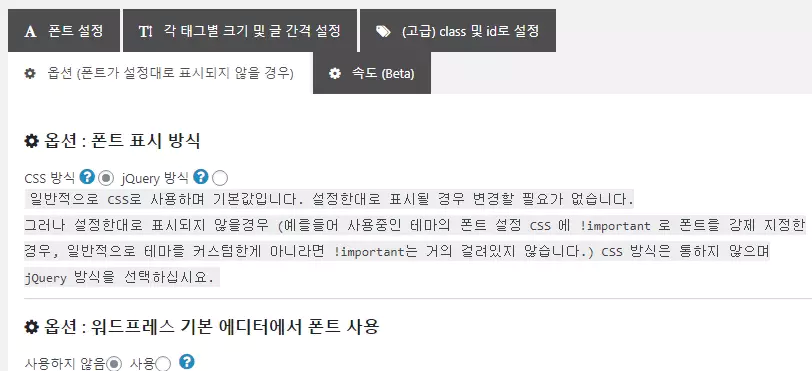
Rocket Font 추가 기능 2 : 폰트 표시 방식 설정
폰트 표시 방식과, 워드프레스 기본 에디터에서 폰트를 사용할 것인지 설정할 수 있습니다. CSS 방식이 기본 옵션이며, 만약 한글 폰트를 변경했는데도 적용되지 않는다면 폰트 표시 방식을 jQuery 방식으로 변경해보세요.

워드프레스 글 편집기에서도 변경된 폰트로 보고 싶을 경우, 워드프레스 기본 에디터에서 폰트 사용 옵션을 활성화하면 됩니다.
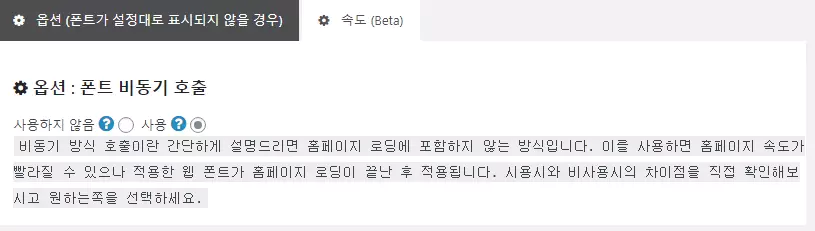
Rocket Font 추가 기능 3 : 사이트 속도 개선을 위한 비동기 호출
워드프레스 폰트 플러그인 로켓 폰트를 사용하여 한글 폰트를 적용하는 경우 ‘폰트 비동기 호출’을 사용하는 것이 사이트 속도 관점에서 좋습니다. 비동기 호출을 활성화하면, 로딩이 완료되어 웹페이지가 열린 후에 폰트 변경이 적용되기 때문에 방문자에게 빠른 속도의 사이트 경험을 제공할 수 있습니다.

마치며
여기까지 워드프레스 폰트 플러그인 Rocket Font에 사용법과 기능에 대해서 알아보았습니다. 플러그인 또는 CSS를 추가하여 웹폰트를 사용하게 되면 사이트 속도에 좋지 않은 영향을 줄 수도 있습니다.
특히 웹폰트를 적용한 후 구글 Page Speed에서 사이트 속도 테스트를 해보면, 성능이 많이 떨어진다고 결과가 나올 수도 있습니다. 사이트 속도에 영향을 주는 것은 맞지만, 현재 우리의 인터넷 환경에서 과도한 디자인 폰트를 적용하는 게 아니라면 감당 가능한 수준에서 속도가 느려집니다.
만약 가성비 호스팅을 사용해서 서버에 부담을 최대한 줄여야 한다면, System Default 폰트로 설정하여 사용하는 것을 추천 드립니다.