이 글에서는 자주 쓰는 워드프레스 단축키를 총정리하여, 여러분들의 글쓰는 작업 시간을 현저하게 줄여 드리고, 마우스를 덜 움직이게 도와드려 손목의 가해지는 부담을 줄여 드리겠습니다.
워드프레스 블로그나 사이트를 운영하려면 정말 많은 글을 작성해야 합니다. 하지만 글을 쓰는 작업 외에도 글의 가독성을 위해서 여러 가지 작업을 하게 되는데요. 여러분들도 h2, h3, h4 요소로 변환하는 작업을 수없이 반복해오셨을 것이라 생각합니다. 본문에 링크를 삽입하는 작업도 마찬가지입니다.
이러한 작업을 워드프레스 단축키 없이 진행해오셨다면, 글 하나 제대로 쓰는 작업이 정말 귀찮게 느껴지셨을 수 있습니다. 이 글에서 소개해드리는 단축키를 통해서 앞으로는 글 쓰는 데에 온전히 집중하실 수 있으면 좋겠습니다.
자주 쓰는 워드프레스 단축키 TOP 5
기본적으로 Windows 기준으로 단축키를 설명했습니다. 맥의 단축키가 궁금하신 분들은 다음의 링크를 통해서 워드프레스 단축키 공식 페이지를 확인해보세요.
ALT + SHIFT + 숫자 1~6 : h1, h2, h3, h4, h5, h6 변환 초간단 단축키
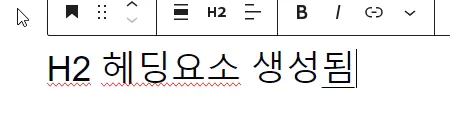
블록 요소를 선택하고 ALT + SHIFT + 2 단축키를 입력하면, 그 텍스트 요소는 h2 요소로 변환됩니다. 다음과 같이 일일이 여러 번 반복 클릭하여 h2 요소로 변경하던 작업을 이제 더 이상 하지 않으셔도 됩니다.

요소를 클릭하고, ALT + SHIFT + 숫자 1~6 를 동시에 누르면 바로 헤딩요소로 변환되는 것을 확인할 수 있습니다.
#, ##, ### : h1, h2, h3, h4, h5, h6 생성 단축키
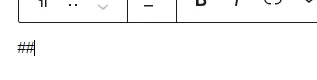
앞에서 헤딩요소로 변환하는 단축키를 알아봤는데요. 헤딩요소를 손쉽게 만드는 방법이 또 한 가지 있습니다. 바로 단축키 #을 사용하는 것입니다. 만약 ‘##’을 입력하고 스페이스바를 누르면 h2 요소가 생성됩니다.


#을 1개 입력하고 스페이스바를 누르면 h1 헤딩요소, #이 2개면 h2, #이 6개면 h6를 생성합니다. 워드프레스에서 글을 쓸 때 헤딩요소를 입력하지 않는 경우는 거의 없습니다. 헤딩요소를 만드는 단축키 두 가지는 꼭 기억하시면, 글쓰기 피로가 확 줄어들 것입니다.
[[ : 이전에 쓴 글 링크 삽입하기
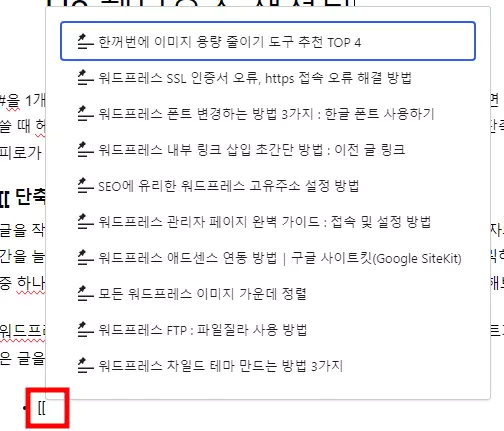
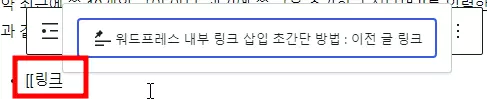
글을 작성하다 보면, 이전에 쓴 글의 링크를 삽입하는 경우가 많습니다. 방문자의 이탈률을 줄이고 사용자가 머무는 시간을 늘리는 데 도움이 되기 때문입니다. 그런데 링크를 마우스로 일일이 클릭하며 추가하는 것은, 정말 귀찮은 작업 중 하나입니다. 이제 [[ 단축키를 통해서, 정말 간편하게 이전 글 링크를 삽입해보세요. 사용법은 간단합니다.

위와 같이 워드프레스 글 편집기에 [[ 를 입력하면, 다음과 같이 최근에 쓴 글 10개 리스트가 나타납니다. 이 중에서 삽입하고 싶은 글을 클릭하면 다음과 같이 링크가 삽입됩니다.
- 한꺼번에 이미지 용량 줄이기 도구 추천 TOP 4 (링크 삽입 예시)
만약 최근에 쓴 10개의 글이 아닌, 과거에 쓴 글을 추가하고 싶다면 [[를 입력한 뒤 키워드를 입력해보세요. 그러면 다음과 같이 입력한 키워드가 포함된 글 10개가 나타납니다. 입력한 키워드가 포함된 글이 10개 미만일 경우에는, 키워드가 포함된 글이 모두 나타납니다. 이 워드프레스 블로그의 경우 ‘링크’ 키워드가 포함된 제목의 글이 1개이기 때문에 다음과 같이 나타났습니다.

워드프레스 SEO에 도움이 되는 내부 링크 삽입 방법에 대해 더 자세히 알고 싶다면 다음의 글을 참고해보세요.
/ (슬래시) : 워드프레스의 모든 요소를 검색해주는 단축키
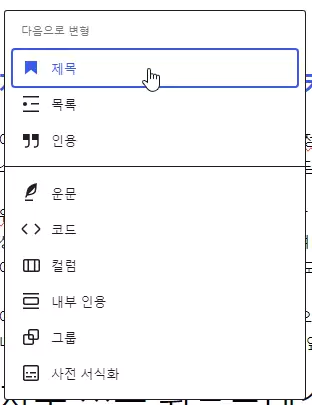
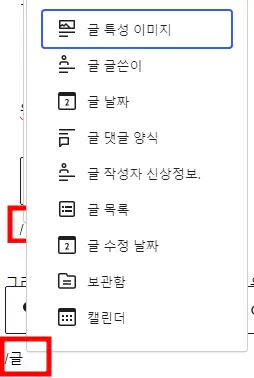
글 입력 창에 슬래시를 입력하면 다음과 같은 화면이 나타납니다.

그리고 슬래시를 입력한 뒤, 만들고 싶은 요소의 이름을 검색해보세요. 다음과 같이 만들고 싶은 요소를 검색을 통해서 바로 만들어 낼 수 있습니다. 만들고 싶은 요소가 있는데, 버튼 위치가 기억이 안 날 때 유용합니다. 또한 이렇게 키보드만을 사용하여 요소를 만들어 내면, 우리의 손목을 지켜줄 수 있습니다.

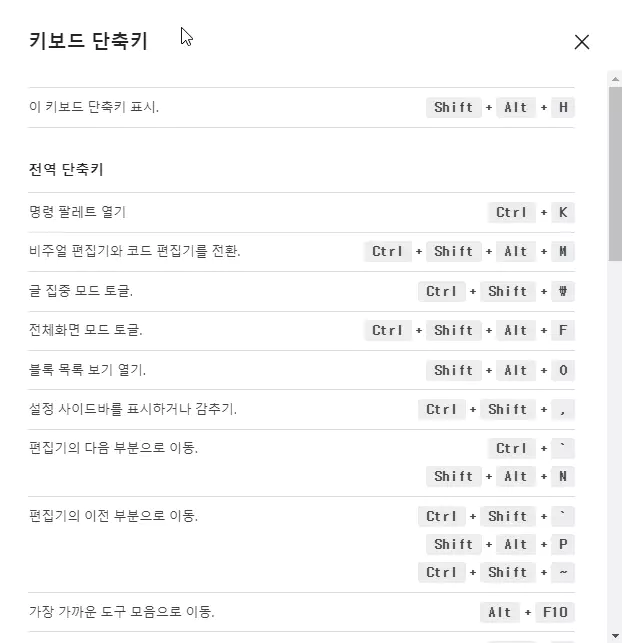
ALT + SHIFT + H : 워드프레스 단축키가 기억나지 않을 때
이 단축키는 다음과 같이 워드프레스 단축키 리스트 창을 띄어 줍니다. 자주 사용하던 단축키이더라도, 가끔 생각나지 않을 때가 있습니다. 그럴 때 이 단축키를 사용하면 워드프레스 단축키를 확인할 수 있습니다. 맥(Mac)의 경우 Opt + Ctrl + H를 누르면 됩니다.

그리고 현실적으로, 처음부터 모든 워드프레스 단축키를 외우고 있는 것은 불필요합니다. 본인이 워드프레스를 통해 글을 써보면서, ‘내가 이걸 이렇게 계속 반복하는 게 맞나? 이 기능이 정말 없을까?’라는 생각이 들 때마다 필요한 정보를 찾아서 공부하는 것이 훨씬 효율적입니다.
이 워드프레스 단축키 리스트도 그렇게 활용해보세요. 이 글에서 알려드린 자주 쓰는 워드프레스 단축키 정도만 암기해두시고, 나머지 부분은 필요할 때마다 확인해서 사용하시면 되겠습니다. 자주 찾게 되는 단축키는 자주 사용하게 될 것이고, 그러면 단축키가 손에 익게 되면서 자연스럽게 익히게 될 것입니다.
기본적인 워드프레스 단축키
저장하기, 되돌리기, 모든 텍스트/블록 선택하기, 텍스트 굵게 표시, 텍스트 밑줄 긋기 등의 기본적인 문서 작성 단축키는 워드프레스에서도 동일합니다. 이 부분은 길게 설명 드리지 않고, 간단하게 표로 요약해서 첨부해드릴테니 필요할 때마다 이 글에 오셔서 확인하시면 되겠습니다.
워드프레스 문서 작성 단축키 요약
Ctrl + 키
| 윈도우 | 맥(Mac) | 단축키 기능 |
| Ctrl + C | Cmd + C | 복사하기 |
| Ctrl + V | Cmd + V | 붙여넣기 |
| Ctrl + A | Cmd + A | 모두 선택하기 |
| Ctrl + X | Cmd + X | 잘라내기 |
| Ctrl + Z | Cmd + Z | 되돌리기 (실행 취소) |
| Ctrl + Y | Cmd + S | 다시 실행하기 |
| Ctrl + P | Cmd + P | 변경 사항 저장 |
| Ctrl + B | Cmd + B | 텍스트 굵게 표시 |
| Ctrl + I | Cmd + I | 텍스트 이탤릭체로 표시 (기울임꼴) |
| Ctrl + U | Cmd + U | 텍스트에 밑줄 긋기 |
| Ctrl + K | Cmd + K | 링크 삽입 또는 수정하기 |
ALT + Shift + 키
| ALT + Shift + N | 맞춤법 검사하기 (플러그인 설치할 경우) |
| ALT + Shift + L | 텍스트 왼쪽 정렬 |
| ALT + Shift + J | 텍스트 양쪽 맞춤 |
| ALT + Shift + C | 텍스트 가운데 정렬 |
| ALT + Shift + D | 텍스트에 |
워드프레스 편집기 단축키
다음의 워드프레스 편집기 단축키는 꽤 자주 사용하는 단축키들입니다. 마우스 사용을 확실히 줄여 줍니다.
| Ctrl + ALT + T | 선택한 블록 앞에 새로운 공백 블록을 추가합니다. |
| Ctrl + ALT + Y | 선택한 블록 뒤에 새로운 공백 블록을 추가합니다. |
| Ctrl + ALT + Shift + T | 선택한 블록을 앞으로 (위로) 이동합니다. |
| Ctrl + ALT + Shift + T | 선택한 블록을 뒤로 (아래로) 이동합니다. |
ALT + Shift + 키
| ALT + Shift + U | 번호 없는 리스트 만들기 |
| ALT + Shift + A | 링크 삽입하기 |
| ALT + Shift + O | 번호 있는 리스트 만들기 |
| ALT + Shift + S | 링크 제거하기 |
| ALT + Shift + W | 글쓰기 집중 모드 |
| ALT + Shift + H | 키보드 단축키 리스트 열기 |
| ALT + Shift + 1 ~ 6 | h1 ~ h6 요소로 변경하기 |
더욱 다양한 워드프레스 단축키가 궁금하신 분들은 이 링크를 통해 워드프레스 공식 사이트로 이동해서 확인해보세요.
마치며
여기까지 자주 쓰는 워드프레스 단축키 TOP 5를 알아 보고, 기본적인 워드프레스 단축키들을 총정리해드렸습니다. 앞으로 수백, 수 천개의 글을 작성하시게 될 것이니 지금이라도 필수적인 워드프레스 단축키를 익혀서 효율적인 포스팅을 하셨으면 좋겠습니다. 단축키가 익숙해지면, 마우스를 거의 만지지 않고도 하나의 포스팅을 할 수 있게 됩니다.