이 글에서는 웹사이트 폰트 정보 확인하는 방법에 대해서 알아 보도록 하겠습니다. 폰트 정보를 확인하는 방법은 자신의 웹사이트를 디자인할 때 큰 도움이 됩니다.
웹사이트 폰트 정보 확인 방법이 필요한 이유
잘 만들어진 웹사이트 디자인 참고하기
자신의 웹사이트를 잘 디자인하기 위해서는, 다른 사람이 이미 잘 만들어 놓은 웹사이트의 디자인을 참고하는 것이 좋습니다. 웹사이트 디자인에서 가장 중요한 것 중 하나가 폰트입니다. 웹사이트에는 정말 많은 글자가 표시되기 때문입니다. 그러한 폰트만 잘 설정해도, 깔끔한 웹사이트 디자인을 할 수 있게 됩니다.

특히 워드프레스 블로그 같은 경우에는 폰트만 잘 설정해주어도, 디자인의 90%를 완성했다고 볼 수 있습니다. 워드프레스 블로그 디자인에서 가장 중요한 요소는 누가 뭐래도 ‘글자’이기 때문입니다.
웹사이트 폰트 정보 확인하기
지금부터 본격적으로 다른 사람이 마든 웹사이트 폰트 정보 확인하는 방법에 대해서 알아보겠습니다.
폰트 확인하고 싶은 웹사이트 접속
먼저 폰트 정보를 확인하고 싶은 웹사이트에 접속합니다. 저는 이 블로그를 예시로 설명 드리겠습니다. 다음과 같이 참고하고 싶은 웹사이트 창을 활성화 해주세요.

개발자 도구로 폰트 정보 확인하기
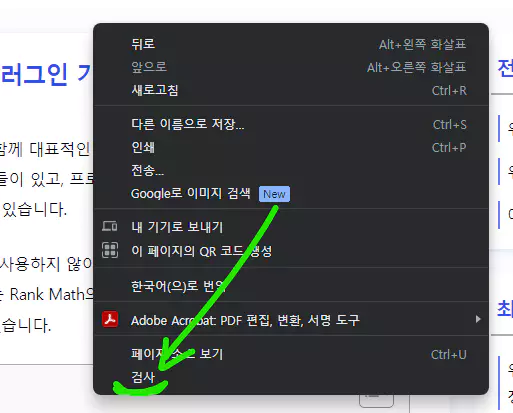
이제 ‘개발자 도구’를 활용해서 접속한 웹사이트 폰트 정보를 확인할 것입니다. 참고할 웹사이트의 빈 곳을 마우스로 우클릭 한 후, ‘검사’ 버튼을 클릭합니다.

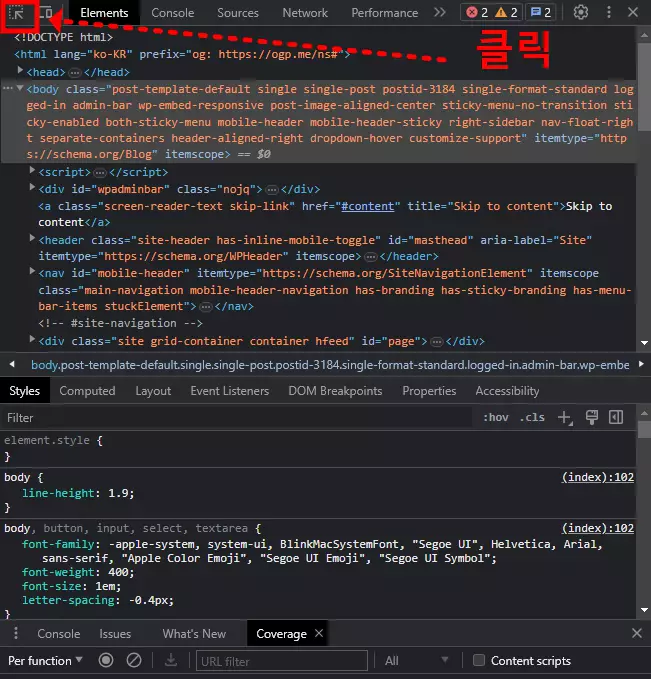
그러면 다음과 같이 사이트 코드가 나타납니다. 코딩 지식이 없어도 따라하실 수 있으니 걱정 마시고 따라와 주세요.
개발자 도구 활성화를 쉽게 해주는 단축키도 있습니다. 키보드의 ‘F12’입니다.

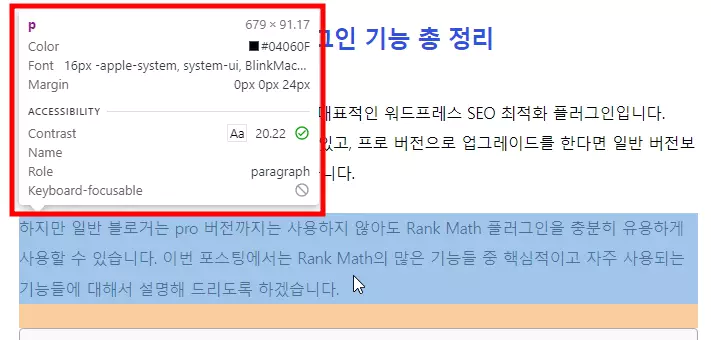
위의 개발자 도구 왼쪽 상단에 있는 화살표 버튼을 클릭합니다. 또는 단축키 Ctrl+Shift+C 를 입력해도 됩니다. 그러면 다음과 같이, 웹사이트의 각 요소들을 선택할 수 있습니다. 다음과 같이 마우스를 올려 놓으면 그 요소에 대한 정보가 나타납니다.

위와 같이 마우스를 올려 놓기만 해도 웹사이트에 사용되고 있는 폰트 종류가 무엇인지, 폰트 크기는 어떠한지, 폰트 색상은 무엇인지 웹사이트 폰트 설정에 대한 개략적인 정보가 나타납니다.
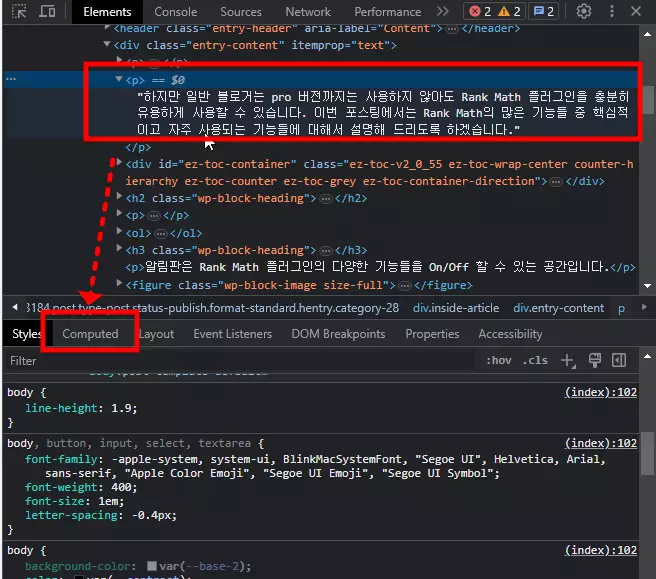
만약 더 구체적인 폰트 정보를 얻고 싶다면, 마우스를 올려 놓은 상태에서 그 요소를 클릭해주세요. 그러면 개발자 도구 화면이 변경되었을 겁니다. 다음과 같이, 방금 선택한 요소에 대한 정보가 나타나는 코드가 선택되어 있을 것입니다.

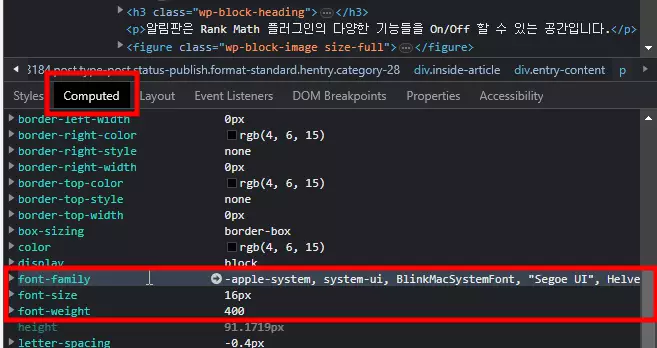
이렇게 선택되어 있는 것을 확인했으면, 개발자 도구의 Computed 메뉴로 이동합니다. 그 후, 스크롤 하여 Font 정보가 모여 있는 부분을 찾아 줍니다.

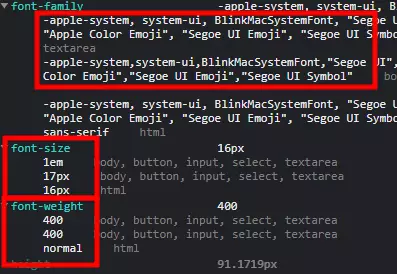
그 후 font-family, font-size, font-weight의 왼쪽에 표시되어 있는 작은 회색 삼각형처럼 생긴 화살표를 클릭합니다. 그러면 다음과 같이 세부적인 웹사이트 폰트 정보 확인이 가능합니다.

제 워드프레스 블로그의 경우 폰트 종류는 -apple-system, system-ui, BlinkMacSystemFont 등등이 적용됩니다. 사실 제 블로그의 폰트 종류 설정은 ‘System Default’로 되어 있습니다. System Default로 웹사이트 폰트 설정을 적용할 경우, 방문자의 웹사이트 이용 환경에 따라서 적용되는 폰트가 달라집니다.
만약 아이폰 또는 맥북을 사용하고 있다면 애플 IOS 운영 체재의 기본 폰트인 -apple-system으로 적용되는 것입니다. 윈도우 환경에서 접속할 경우 윈도우 운영 체제 기본 폰트가, 안드로이드 환경에서 접속할 경우 안드로이드 운영 체제의 기본 폰트가 웹사이트의 폰트로 적용됩니다.
이 폰트 설정을 사용하는 이유는 사이트 속도를 개선하기 위함인데요. 워드프레스 System Deafault 폰트에 관한 자세한 정보는 이 글을 참고해보세요.
폰트 종류 외에도, 폰트 크기가 구체적으로 몇 픽셀인지, 몇 EM 또는 REM으로 설정되어 있는지 정확하게 확인할 수 있습니다.
앞으로는 폰트 스타일을 참고하고 싶은 웹사이트가 있으면 지금까지 알려드린 방법으로 정확하게 웹사이트 폰트 정보 확인 작업을 진행하시면 좋을 것 같습니다.

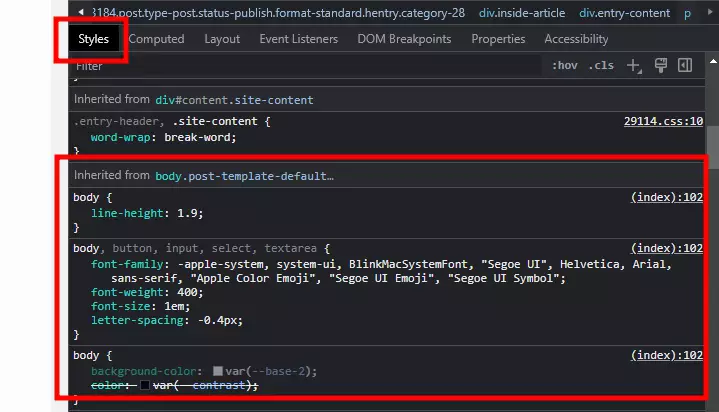
그리고 구체적으로 CSS 코드가 어떻게 짜여 있는지 보려면 위의 이미지처럼, Styles 탭에서 스크롤하면서 Font가 포함된 부분을 찾아 주면 됩니다. 그러면 실제로 어떤 CSS 코드에 의해서 이 웹사이트 폰트 설정이 적용되고 있는 것인지 확인할 수 있습니다.
마치며
여기까지가 웹사이트 폰트 정보 확인하는 방법이었습니다. 개발자 도구를 처음 사용해보시는 경우, 괜히 이 작업이 어려워 보일 수 있습니다. 충분히 이해됩니다. 하지만, 몇 번만 따라 하다 보면 인터넷에 무언가를 검색하는 것 만큼 쉬운 작업입니다. 이 작업은 웹사이트 폰트 참고 외에도, 사이트 디자인 참고를 위해서 많이 하게 될 작업이니 익혀 두시면 좋습니다.