웹사이트 색상 추출 프로그램 소개
웹사이트를 돌아 다니다 보면, 이 사이트는 어떤 색상 조합으로 만들어 진 사이트인지 궁금해질 때가 있습니다. 그 사이트의 색상 테마를 저장해두었다가, 나중에 디자인 작업을 할 때 사용하고 싶은 생각이 들곤 합니다.
지금부터 제가 웹사이트 색상 추출을 위해서 사용하는 사이트와 프로그램들을 소개해드리겠습니다. 색상 추출 도구는 특별한 사용법이 없습니다. 크롬 확장 프로그램을 설치한 후, 마우스로 클릭하면 색상 코드가 바로 추출됩니다. 정말 간단합니다.
그래서 웹사이트 색상 추출 도구 리스트를 한 번에 소개해드린 후에, 아래에서 제가 많이 사용하는 크롬 컬러질라, 개발자 도구의 컬러피커, 이미지 색상 추출 사이트의 사용법을 설명 드리겠습니다.
웹사이트 색상 추출 도구 리스트
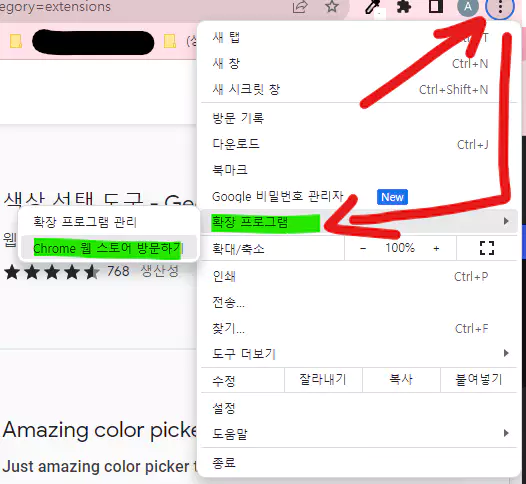
크롬 확장 프로그램 웹 스토어에 들어가서, “Color Picker”라고 검색하면 많은 웹사이트 색상 추출 프로그램이 나타납니다. 크롬 확장 프로그램 웹 스토어는, 크롬 브라우저 오른쪽 상단에 있는 ‘…’ 버튼을 클릭한 뒤, 확장 프로그램 > Chrome 웹 스토어 방문하기 버튼을 클릭하면 됩니다.

크롬 확장 프로그램 중 쓸만한 웹사이트 색상 추출 프로그램은 다음의 3가지입니다. 세 가지 프로그램 모두 뛰어난 색상 추출 기능을 보유하고 있으며, 사용자 인터페이스도 좋아서 사용하기 편리합니다.
- 크롬 확장 프로그램 1 : Color by Fardos – Color Picker
- 크롬 확장 프로그램 2 : ColorZilla
- 크롬 확장 프로그램 3 : 색상 선택 도구 – Geco
크롬 확장 프로그램을 설치하고 싶지 않다면, 크롬 개발자 도구의 컬러피커 기능을 사용하거나 웹사이트 화면을 캡쳐한 후 이미지 색상 추출 사이트를 활용하면 됩니다.
이제 크롬 확장 프로그램, 개발자 도구 컬러피커, 이미지 색상 추출 사이트 등 웹사이트 색상 추출 도구 및 사이트의 사용법에 대해서 설명 드리겠습니다.
웹사이트 색상 추출하는 방법
크롬 확장 프로그램 사용하기 : ColorZilla (컬러질라)
컬러질라는 웹사이트 색상 추출을 하기 위해서 가장 많은 사람들이 사용하는 크롬 확장 프로그램입니다. 먼저 이 링크(컬러질라 다운로드 페이지)로 접속하여 컬러질라를 크롬에 설치합니다.
만약 크롬 브라우저를 사용하고 있지 않으시다면, 이 링크(크롬 다운로드 페이지)로 접속하여 크롬 브라우저를 설치해보세요. 크롬 브라우저는 전 세계 브라우저 시장에서 66% 점유율을 차지하고 있는 독보적인 1위 브라우저입니다.

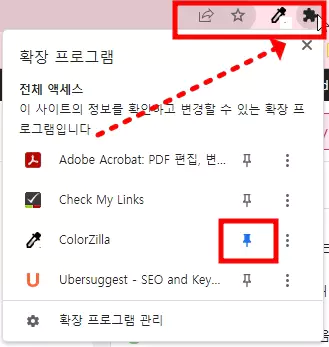
컬러질라를 설치한 뒤 활성화하면, 다음과 같이 확장 프로그램 관리 메뉴에서 언제든지 사용할 수 있습니다. 참고로 확장 프로그램 리스트에서 ‘고정핀’ 버튼을 활성화하면 크롬 브라우저 주소창 옆에 항상 고정시켜서 더욱 편리하게 사용할 수 있습니다.

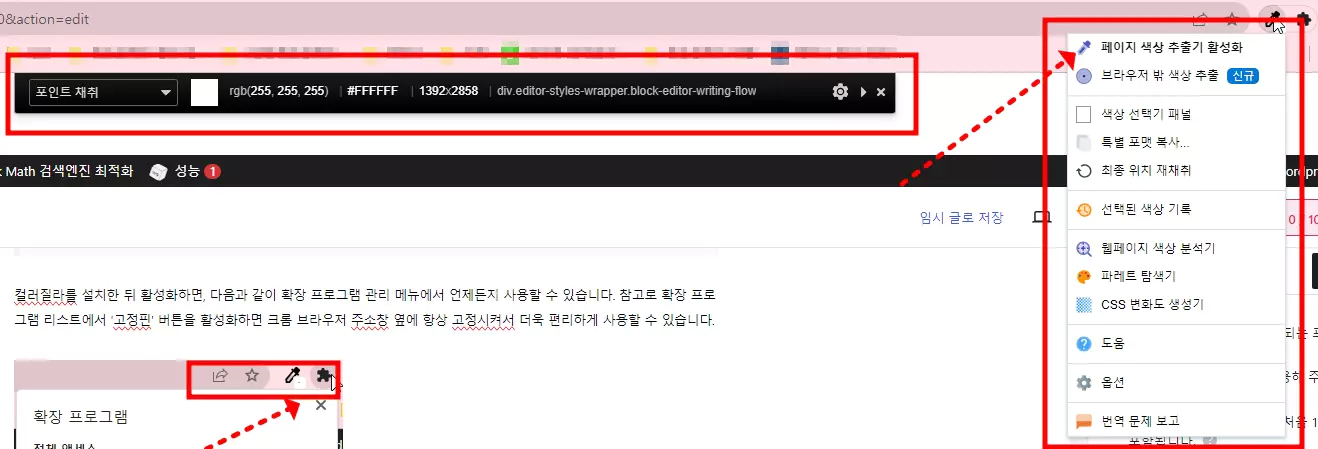
이제 컬러질라를 클릭해보세요 그러면 다음과 같이 컬러질라가 활성화됩니다. 여기서 ‘페이지 색상 추출기 활성화’를 클릭하면,

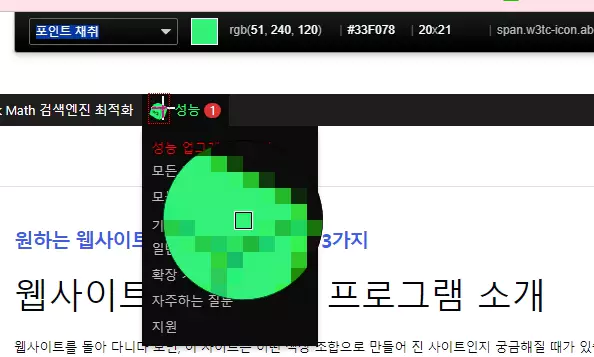
다음과 같이 웹사이트의 아무 부분이나 정해서 색상 코들르 추출할 수 있습니다. 1픽셀 단위로 색상을 디테일하게 추출할 수 있습니다. 마우스 좌클릭으로 색상 코드를 추출하면, 자동으로 16진수 색상 코드가 클립보드에 복사됩니다. 복사한 색상 코드를 원하는 곳에 잘 사용하시면 되겠습니다.

크롬 개발자 도구 사용하기 : 컬러피커
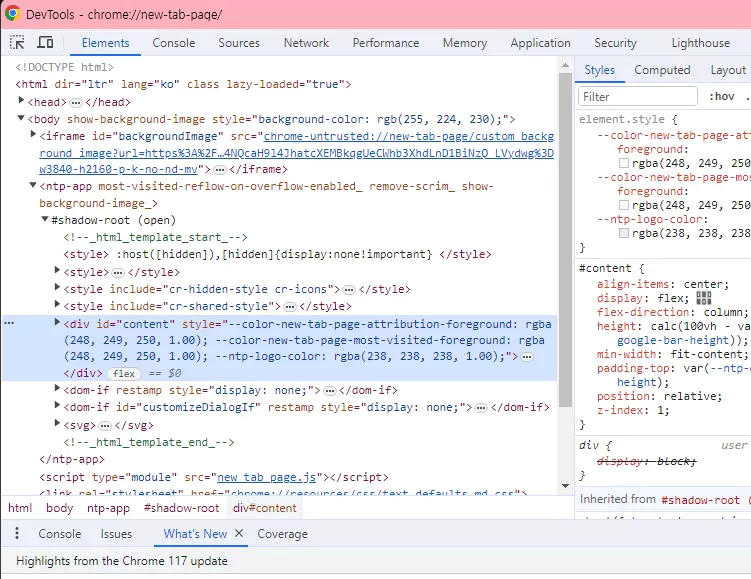
먼저 ‘F12’를 눌러서 크롬 개발자 도구를 활성화해줍니다. 또는 웹사이트 빈 공간을 마우스 우클릭 > 검사 버튼을 클릭해도 됩니다.

개발자 도구 우측에 ‘Styles’ 탭에서 스크롤 해보면서 다음과 같이 색상 코드가 적혀 있는 부분을 찾습니다. 찾았으면, 색상 코드 왼쪽에 있는 색상 미리보기 작은 사각형을 클릭합니다. 그러면 다음과 같이 크롬 개발자 도구 색상 추출 도구가 활성화됩니다.

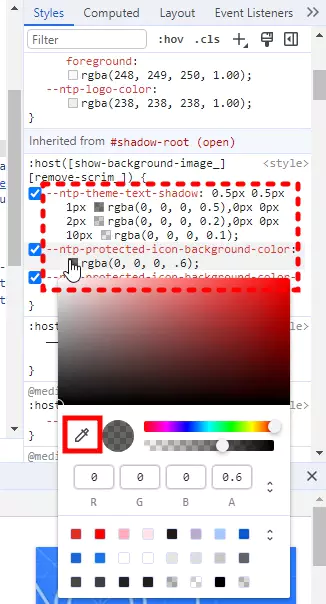
위의 화면에서 스포이드 버튼을 클릭합니다. 그 후에, 웹사이트에서 색상을 추출하고 싶은 부분을 마우스로 클릭하면 웹사이트 색상 추출 작업을 완료할 수 있습니다.

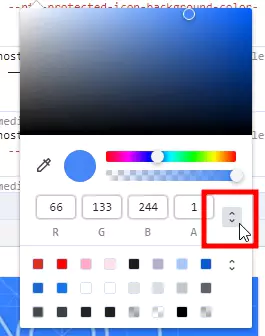
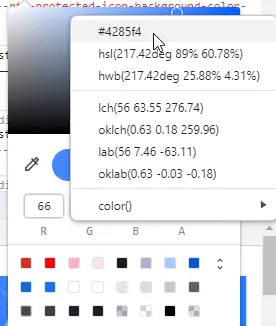
위와 같이 웹사이트에서 원하는 부분의 색상을 추출하면, 다음과 같이 개발자 도구 컬러피커 화면에서 추출된 색상 코드가 나타납니다. 그리고 빨간 박스로 표시한 부분을 클릭하면 16진수, RGB, HSL 등 원하는 형식의 색상 코드로 변환할 수 있습니다.


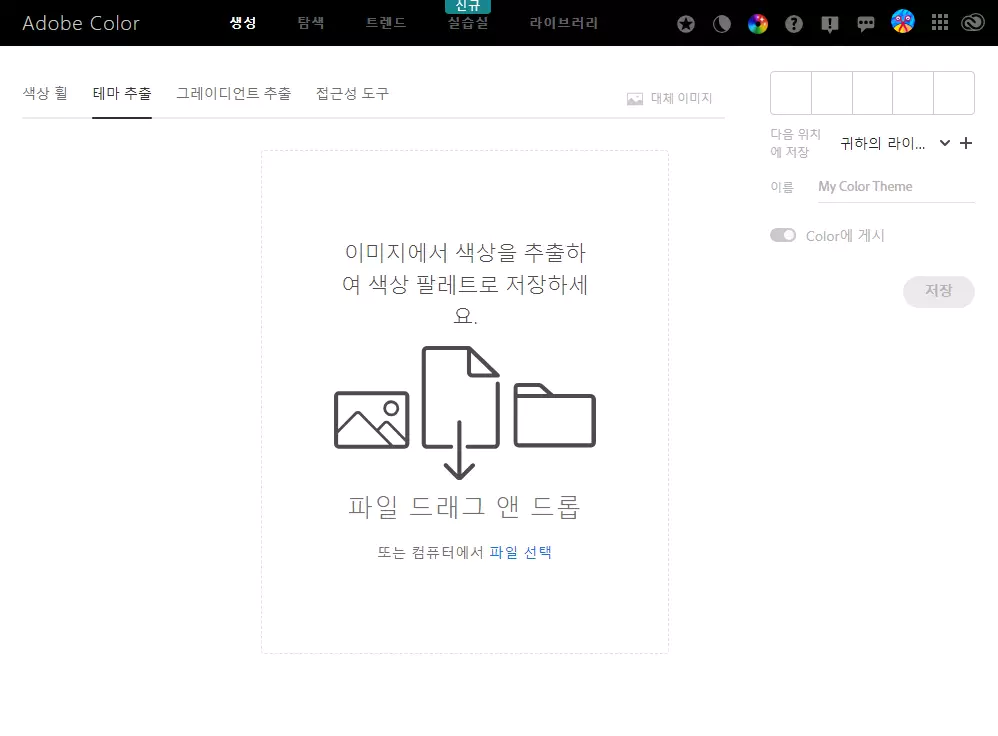
사이트 캡쳐 후 이미지 색상 추출 사이트 사용하기
위의 방법들처럼 크롬 확장 프로그램을 설치하기 귀찮거나, 개발자 도구가 너무 어렵게 느껴지시는 분들은 화면 캡쳐를 통해 쉽게 웹사이트의 색상을 추출할 수 있습니다. Adobe Color, 이미지 색상 피커 사이트 등에서 기능을 지원하고 있습니다.

키보드의 ‘Print Screen’ 버튼을 눌러서 화면 캡쳐를 진행하신 후, 캡쳐한 이미지를 이미지 색상 추출 사이트에 업로드하면 색상 코드를 추출할 수 있습니다. 윈도우의 경우 ‘window 버튼(로고)+ALT+S’ 단축키를 입력해도 화면 캡쳐를 진행할 수 있습니다.
이미지 색상 추출 사이트와 사용법은 이 글을 참고해보세요.
마치며
여기까지 웹사이트 색상 추출을 위한 크롬 확장 프로그램과 크롬 개발자 도구 그리고 이미지 색상 추출 사이트에 대해서 알아 보았습니다. 색상 조합을 스스로 만드는 것은 수준급 디자이너가 아니고서야 정말 힘든 일입니다.
빠르게 디자인을 끝내야 하는 경우, 또는 원하는 색상 조합 만들기가 너무 어려운 분들은 웹사이트 색상 추출 도구 또는 이미지 색상 추출 사이트를 활용해서 원하는 색상 테마를 얻어 보시기 바랍니다.