워드프레스 사이트 속도를 개선하는 데에 캐시 플러그인은 큰 도움이 됩니다. 저렴한 가성비 호스팅을 사용하는 경우에 캐시 플러그인은 특히 큰 효과를 낼 수 있습니다.
많이 사용되는 무료 캐시 플러그인은 W3 Total Cache 플러그인과 WP Super Cache, WP Fastest Chace 등이 있습니다. 이 글에서는 W3 Total Cache 플러그인 설정에 대해서 알아 보겠습니다.
복잡한 설정이 부담스러운 워드프레스 초보자 분들은 WP Super Cache로 간단하게 캐시 플러그인을 적용하여 사이트 속도 개선을 시도할 수 있습니다. 워드프레스 유료 테마를 사용하시는 경우에는 WP Rocket 유료 캐시 플러그인을 사용하는 것이 사이트 속도에 가장 좋은 영향을 줍니다.
WP Rocket 또한 적용하는 방법이 굉장히 간단하니 사이트 속도에 조금 더 투자를 하고 싶으신 분들은 WP Rocket 캐시 플러그인을 사용하는 것을 추천 드립니다.
W3 Total Cache 플러그인 설정 방법
W3 Total Cache 플러그인 설치하기
먼저 워드프레스 관리자 페이지 > 플러그인 > 새로 추가 페이지로 이동하여, 검색 창에 Cache를 검색합니다. 그러면 나타나는 많은 캐시 플러그인들 중 W3 Total Cache 플러그인을 설치해줍니다.

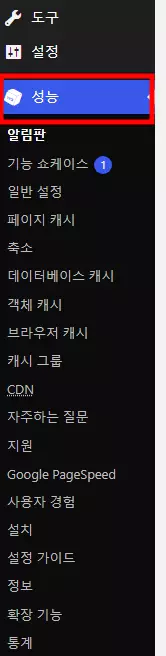
이 플러그인을 설치하고 활성화하면, 다음과 같이 관리자 페이지 메뉴에 ‘성능’ 탭이 추가됩니다. 여기서 성능 > 알림판 페이지로 이동합니다.

지금부터 차근차근 W3 Total Cache 플러그인의 세부 설정들을 진행해보겠습니다. 만약 이 플러그인을 처음 설치하셨다면, 초기 설정 가이드가 안내해주는 대로 설정을 진행하면 간편하게 캐시 플러그인을 사이트에 적용할 수 있습니다.
일반 설정 (General Settings)
성능 > 일반 설정으로 이동합니다. 일반 설정 메뉴에서 페이지 캐시, 축소, Opcode 캐시, 데이터베이스 캐시, 객체 캐시, 브라우저 캐시 설정을 빠르게 진행할 수 있습니다.
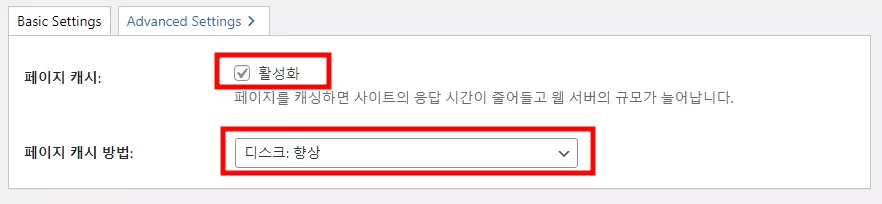
페이지 캐시 설정 (Page Cache)
다음과 같이 페이지 캐시를 활성화하고, 페이지 캐시 방법을 ‘디스크: 향상’으로 설정합니다.

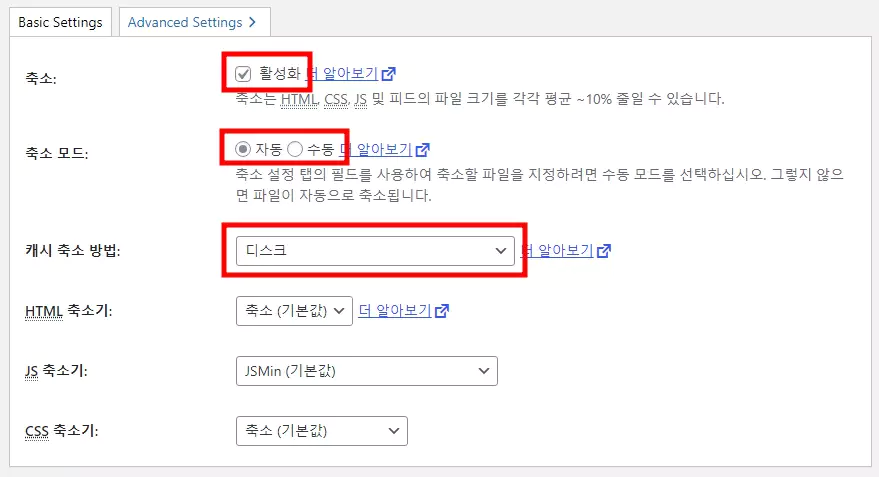
축소 설정 (Minify)
HTML, CSS, 자바스크립트 파일을 축소하여 사이트 로드 속도를 빠르게 합니다. 이 축서 설정을 활성화할 경우에 사이트 디자인이 깨져 보이는 현상이 나타날 수 있습니다. 그럴 경우에는 본인의 사이트와 조합이 잘 맞지 않는 설정이므로, 비활성화 해주면 됩니다. (활성화 박스 빈 칸으로 두기)

위와 같이 축소 설정을 활성화하고 싶은 경우에 활성화 박스를 체크하고, 축소 모드는 ‘자동’으로, 캐시 축소 방법은 ‘디스크’로 변경해주고 나머지는 기본 설정 그대로 놔두시면 됩니다.
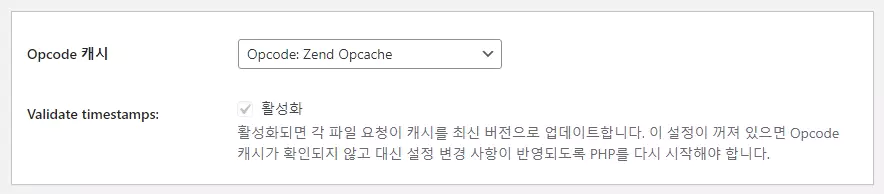
Opcode 캐시 설정
이 설정은 굳이 따로 설정해주지 않아도 됩니다.

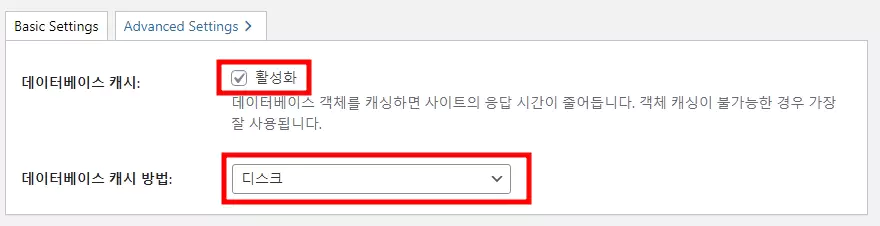
데이터베이스 캐시 설정
체크 박스를 입력하여 데이터베이스 캐시를 활성화하고, 객체 캐시 방법을 ‘디스크’로 설정합니다.

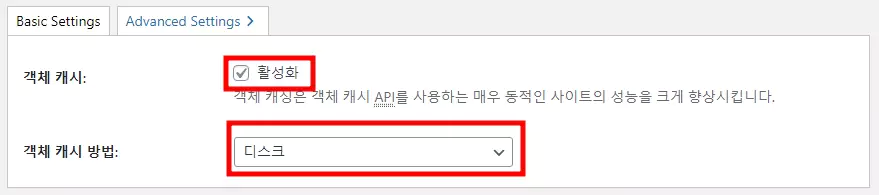
객체 캐시 설정 (Object Cache)
체크 박스를 입력하여 객체 캐시를 활성화하고, 객체 캐시 방법을 ‘디스크’로 설정합니다.

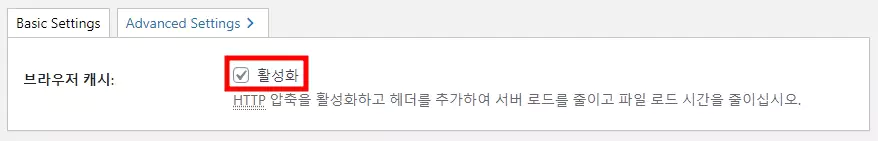
브라우저 캐시 설정 (Browser Cache)
체크 박스를 입력하여 브라우저 캐시를 활성화합니다.

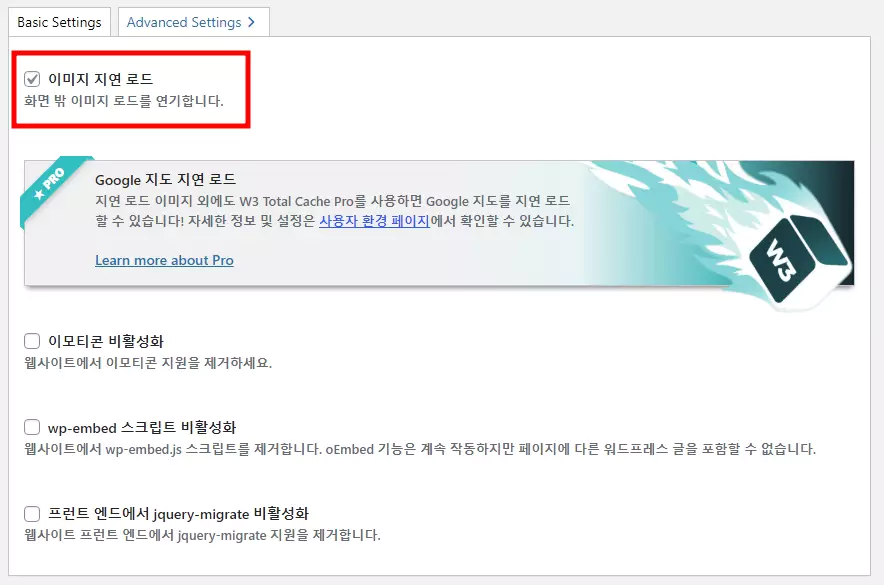
사용자 경험 설정
사용자 경험 설정에서 ‘이미지 지연 로드’ 설정을 활성화합니다. 방문자가 사이트에 접속했을 때, 웹페이지에 첨부되어 있는 이미지들을 한번에 불러오지 않게 되어 사이트 로드 속도가 빨라집니다.
방문자가 페이지를 스크롤하며 보고 있을 때, 이미지가 보여야 하는 부분에서 그때 그때 이미지를 불러 오기 때문에 불필요한 시간 낭비 없이 사이트가 로딩됩니다. 이것은 방문자가 사이트 속도가 빠르다고 느끼도록 하는 중요한 요소입니다.

‘일반 설정’에서는 위의 설정들만 변경해주어도 충분합니다. CDN, 역방향 프록시, 통계, 라이센스, 기타, 디버그 등의 설정은 건들지 않고 그대로 놔두셔도 사이트 속도에는 문제 없습니다.
여기까지 설정을 완료했으면, 꼭 Save Settings 버튼을 클릭하여 변경사항을 저장해주시기 바랍니다.

페이지 캐시 세부 설정
성능 > 페이지 캐시 메뉴로 이동합니다.
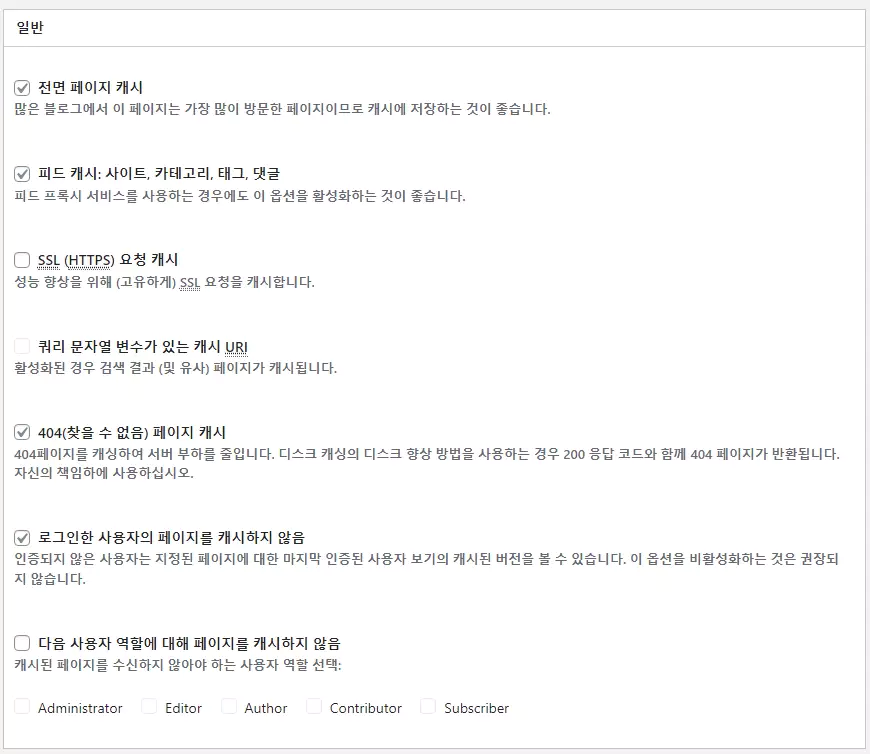
다음과 같이 전면 페이지 캐시, 피드 캐시, 404 페이지 캐시, 로그인한 사용자의 페이지를 캐시하지 않음 설정을 활성화하고 Save Settings 버튼을 클릭하여 저장합니다.

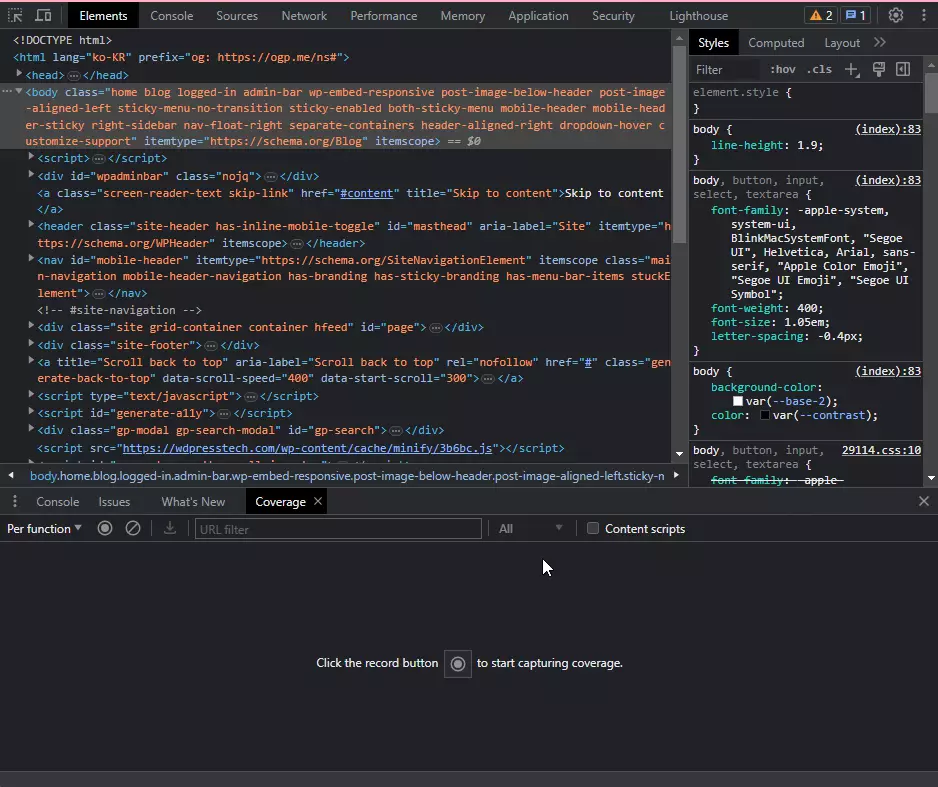
이제 워드프레스 사이트로 이동한 후, F12 버튼을 눌러 페이지 소스를 확인해봅니다. 다음과 같은 화면이 나타나면 스크롤하여 가장 하단으로 이동합니다.

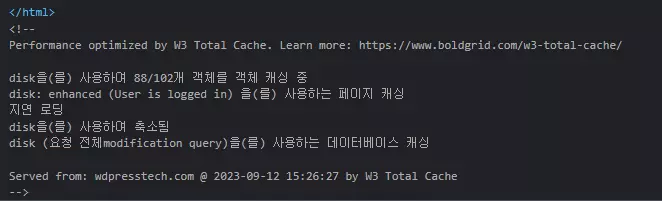
W3 Total Cache 설정이 제대로 적용되었을 경우 다음과 같은 코드가 가장 하단에 입력되어 있을 것입니다.

마치며
여기까지가 워드프레스 캐시 플러그인 W3 Total Cache의 설정 방법이었습니다. 이 플러그인은 무료 캐시 플러그인임에도 불구하고 굉장히 다양한 캐시 설정을 세부적으로 할 수 있습니다. 워드프레스 사용에 익숙하신 분들은 이 무료 캐시 플러그인만으로도 충분히 사이트 속도를 위한 캐시 설정을 진행할 수 있습니다.
하지만 캐시 플러그인은 복불복 경향이 강합니다. 캐시 플러그인이 좋은 성능을 가지고 있다고 하더라도, 사이트 환경에 따라서 궁합이 잘 맞지 않는 경우도 많습니다. 호스팅 환경, 사이트에 설치된 테마와 플러그인 등에 따라 적합한 캐시 플러그인을 찾아서 적용하는 것이 좋습니다.
W3 Total Cache 플러그인이 자신의 사이트와 궁합이 잘 맞지 않을 경우에, 참고 글을 통해서 많이 사용되는 캐시 플러그인이 또 무엇이 있는지 확인해보시면 좋을 것 같습니다.