워드프레스 System Default 폰트를 사용하면, 사이트 속도에 좋은 영향을 줍니다. 하지만 가장 평범한 스타일의 폰트이기 때문에, 자칫하면 사이트를 너무 평범하고 지루해 보이게 만들 수 있습니다.
이 글에서는 워드프레스 System Default 폰트를 설정하고, System Default 폰트를 지루해 보이지 않고 가독성 높게 디자인할 수 있는 설정 방법에 대해서 알아보겠습니다.
워드프레스 System Default 폰트를 사용하는 이유
사이트 속도 개선
워드프레스에도 다양한 한글 폰트를 적용할 수 있습니다. 그럼에도 불구하고 System Default 폰트를 굳이 사용하는 이유는 사이트 속도를 개선하기 위해서입니다. 구글 폰트나 다른 웹폰트를 사용하게 될 경우, 구글 페이지 스피드 점수가 굉장히 낮게 측정됩니다.
그리고 구조적으로도 워드프레스 System Default 폰트를 사용하는 것이 사이트 속도가 가장 빠를 수 밖에 없습니다. 그래서 저는 워드프레스 폰트는 System Default로 설정하는 것을 추천하고 있습니다. 지금부터 소개해드릴 System Default 폰트 설정을 적용한다면, 가독성도 좋고 디자인도 깔끔한 워드프레스 System Default 폰트를 사용하실 수 있습니다.
워드프레스 System Default 폰트 설정하기
워드프레스 System Default 폰트 적용하기
먼저 워드프레스 사이트의 폰트를 System Default로 변경하겠습니다. 관리자 페이지 > 사용자 정의하기 메뉴로 이동합니다. 그 후 Typography 메뉴로 이동합니다.

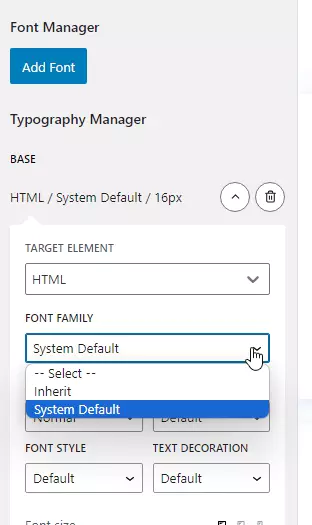
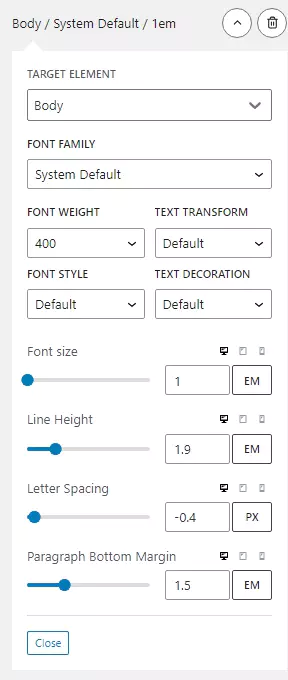
그러면 다음과 같이 Target Element 설정을 통해서 HTML 태그 별로 폰트를 설정할 수 있습니다. 여기서 Font Family를 System Default로 설정합니다.

다음과 같이 기본적으로 ‘Base’ 탭에서 HTML, Body 두 개는 꼭 System Default 로 설정해주는 것이 좋습니다. 현재 이 블로그는 폰트 기본 사이즈가 16px로 설정되어 있습니다.

워드프레스 System Default 폰트 가독성 높이기
System Default 폰트의 가독성을 높이기 위해서는 폰트 크기, 폰트 색상, 줄 간격, 글자 간격, 한 줄에 들어가는 글자 수 이 5가지 요소를 설정해주어야 합니다. 폰트 스타일은 바꿀 수 없기 때문에, 위의 5가지를 적극적으로 활용해서 가독성을 높이는 방법밖에 없습니다.
이 블로그에 적용된 System Default 폰트 설정 소개
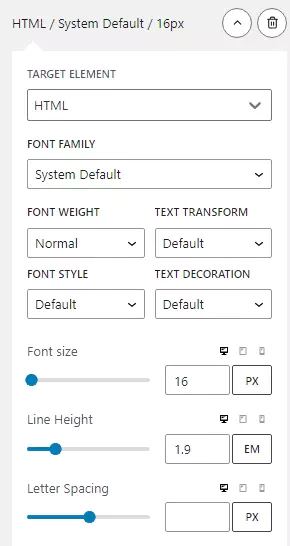
HTML 폰트 설정은 다음과 같이 진행했습니다. 폰트 사이즈(Font Size)는 16px, 줄 간격(Line Height)은 1.9em으로 설정했고 글자 간격(Letter Spacing) 설정은 기본값을 적용했습니다. 여기서 EM, REM 단위가 궁금하신 분들이 있을텐데요. 이 글에서 EM/REM을 사용하는 이유에 대해서 잘 설명되어 있으니 참고해보세요.

Body 설정은 다음과 같이 진행했습니다. 폰트 크기는 1em, 줄 간격 1.9em, 글자 간격 -0.4px, 문단 아래 여백(Paragraph Bottom Margin)은 1.5em으로 설정했습니다.

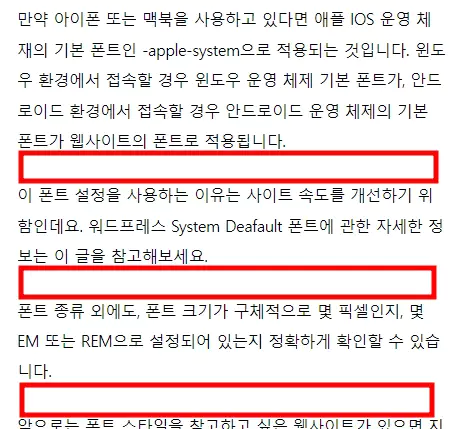
문단 아래 간격 설정
여기서 문단 아래 간격(Paragraph Bottom Margin)은 다음의 이미지에서 표시한 부분을 의미합니다. 문단 아래 간격을 넉넉하게 설정해두면, 글을 쓸 때 문단을 엔터만으로 구분해줄 수 있기 때문에 정말 편리합니다. 만약 평범하게 문단 아래 간격을 설정한다면, 공백 블록에 배경 색을 칠해서 문단을 구분해야 하는 등 귀찮은 작업이 추가될 수 있습니다.

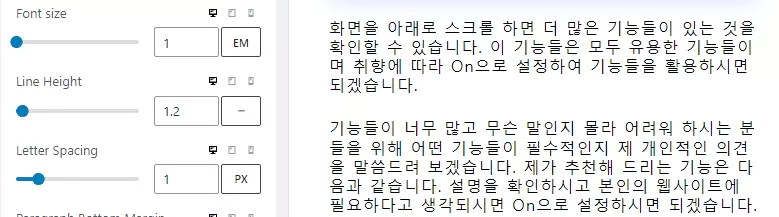
줄 간격과 글자 간격 설정하기
워드프레스 블로그의 가독성을 높이기 위해서는 줄 간격 설정이 정말 중요하다고 생각합니다. 다음의 이미지는 이 블로그의 폰트 줄 간격을 1.2em, 글자 간격을 1px로 설정한 결과입니다. 줄들이 너무 붙어 버리니, 글자가 정말 읽기 싫게 생겼죠. 지금 이 블로그의 느낌과 비교해보시면, 줄 간격의 중요성을 느끼실 수 있을 겁니다.

줄과 줄 사이에 글자 반 개~한 개 정도가 들어 갈 수 있는 줄 간격 정도는 설정해줘야, 심리적으로 부담스럽지 않은 텍스트가 되는 것 같습니다. 또한, System Default 폰트의 글자 간격은 0에서 -1 사이의 값으로 설정해주는 것을 추천합니다. 텍스트의 밀집도가 높아지면서 글이 눈에 선명하게 들어 오는 효과를 주기 때문입니다.
여러분도 자신의 사이트에 맞게, 줄 간격과 글자 간격을 조정해보면서 System Default 폰트의 가독성을 높여 보세요.
이 때 글자의 가독성을 스스로 판단할 수 없다면, 사람들이 많이 찾는 블로그나 뉴스레터 또는 뉴스 사이트를 참고해보는 것도 좋습니다. 그러한 사이트를 들어가서, 개발자 도구를 활용해서 폰트 스타일 정보를 복사해서 적용해보세요. 그러면 쉽게 자신의 사이트에 적합한 폰트 설정을 찾을 수 있을 겁니다.
개발자 도구를 활용한 웹사이트 폰트 정보 확인 방법은 다음의 글을 참고해보세요.
한 줄에 들어가는 글자 수 설정하기
폰트 크기, 줄 간격, 글자 간격 등을 모두 설정했으면 마지막으로 한 줄에 들어가는 글자 수를 적절하게 설정해주어야 합니다.
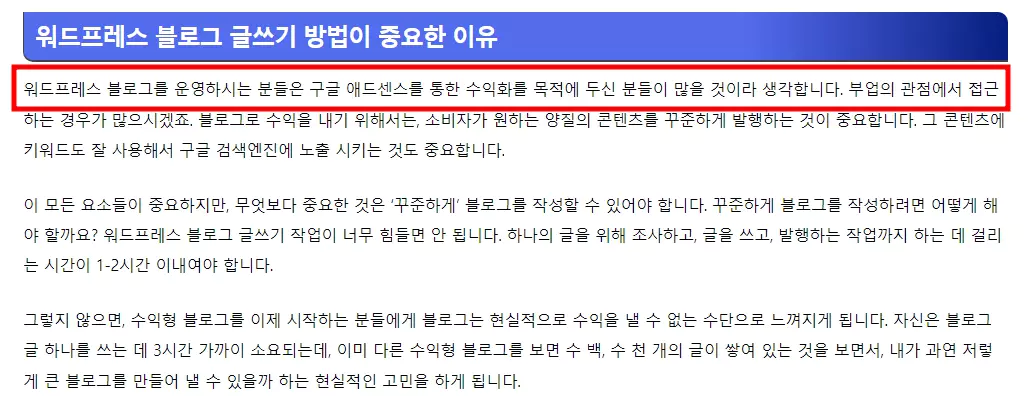
다음의 이미지는, 이 블로그의 콘텐츠 박스의 길이를 늘려서 한 줄에 들어가는 글자 수를 늘린 결과입니다. 아래의 예시는 한 줄에 약 75-80자가 들어 갑니다. (글자 수에 공백도 포함됩니다.)

위와 같이 한 줄이 너무 길어질 경우, 방문자는 이 글에 집중하기 어렵습니다. 반대로 한 줄이 너무 짧아도 글을 읽기 위해서 눈을 너무 많이 좌우로 왔다 갔다 해야 해서 집중하기 어렵습니다.
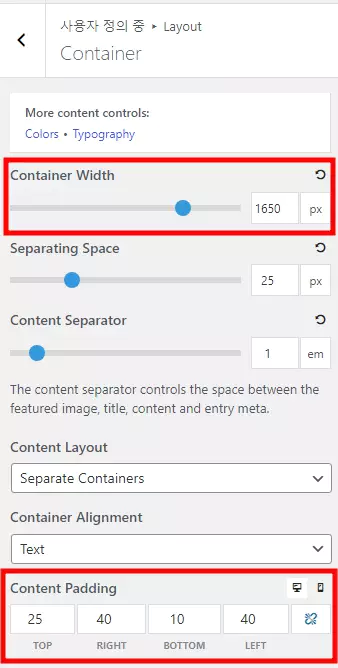
한 줄에 들어가는 글자 수를 설정하기 위해서는 사용자 정의하기 > Layout 설정으로 이동해야 합니다(GeneratePress 테마 기준이며, 다른 테마도 콘텐츠 박스 컨테이너 설정 페이지에서 변경하면 됩니다).
다음과 같이 Layout 설정에서 Container Width와 Content Padding을 적절히 설정하여, 한 줄에 들어가는 글자 수를 조정해주세요. 45~60자 사이를 추천 드립니다.

마치며
워드프레스 블로그 가독성을 좋게 하려면, 자신의 눈에 이뻐 보이는 스타일로 디자인을 하면 안 됩니다. 사람들이 익숙하다고 느낄 수 있는 스타일을 기본적으로 어느 정도 수준은 갖추어 줘야 합니다.
워드프레스 블로그의 경우 구글 검색엔진을 노리고 운영하는 것이므로, 구글 검색을 통해 노출되는 사이트들의 평균적인 모습을 디자인에 어느 정도 반영해야 할 것입니다. 왜냐하면 사람들은 그러한 웹사이트의 외관과 폰트 스타일에 익숙할 가능성이 높기 때문입니다.
구글에서 노출되는 전문 사이트들과 워드프레스 블로그, 티스토리 블로그, 네이버 블로그 등등 다양한 사이트의 폰트를 비교해보았는데요. 보통 폰트 크기는 16px~20px 정도입니다. 그리고 한 줄에 들어가는 글자는 45~60자 정도 수준입니다.
이러한 평균적인 수치를 참고해서 워드프레스 폰트 설정을 진행하면, 방문자들에게 익숙하면서 가독성 높은 사이트를 만들 수 있을 것입니다.