이 글에서는 워드프레스 메인 페이지의 글 리스트에서 표시되는 read more 문구와 디자인을 변경하는 방법을 알아 보겠습니다. 설정을 통해서 read more 문구를 ‘더 읽기’로 변경하고, 버튼 형태로 나타나게끔 설정할 수 있습니다.

워드프레스 read more 버튼 커스텀
워드프레스 read more 문구 변경하기
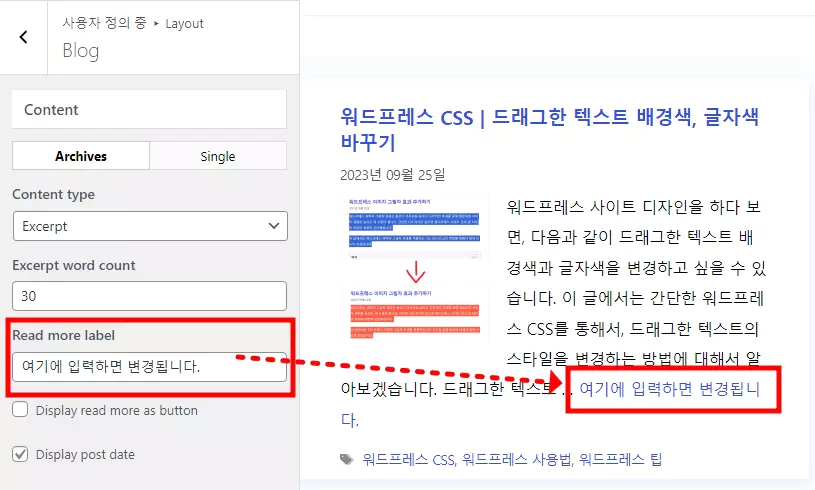
먼저 워드프레스 관리자 페이지 > 사용자 정의하기 > Layout > Blog 메뉴로 이동합니다. 그 후 ‘Read more label’ 아래의 입력창에, read more 문구를 대체하고 싶은 말을 적어보세요. 그러면 다음과 같이 입력한 문구로 read more 문구가 변경됩니다.

참고로 위의 Blog 설정에서 Content type을 Excerpt로 설정해야, 위와 같이 글의 전체가 보이지 않고 글의 일부만 제목, 썸네일과 함께 사이트 메인 페이지에 노출됩니다. 만약 Full Content로 설정할 경우, 글의 모든 내용이 메인 페이지에서 나타납니다.
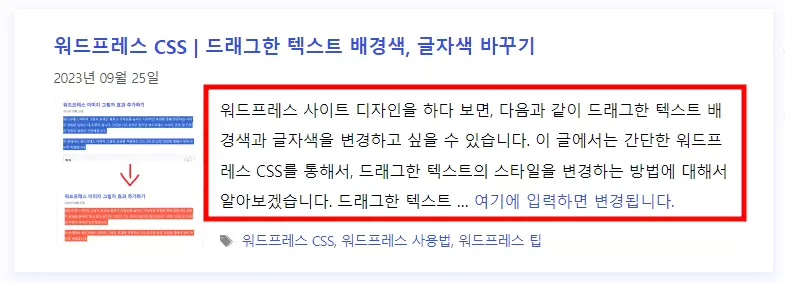
Excerpt word count 설정을 통해 다음의 이미지에서 빨간색 박스로 표시한 부분에 들어갈 글자의 개수를 정할 수 있습니다.

워드프레스 read more 디자인 변경하기
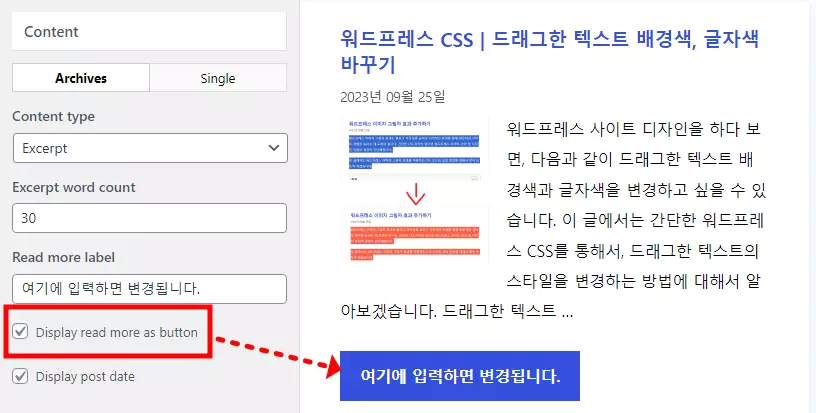
read more 문구는 단순 링크가 아니라, 버튼 형태로 나타나게 설정할 수 있습니다. 다음과 같이 read more label 입력창 바로 아래에, ‘Display read more as button’ 설정을 활성화하면 버튼으로 변경됩니다.

워드프레스 read more 버튼 CSS로 디자인 수정하기
이제 위의 CSS 코드 삽입을 통해 read more 버튼의 디자인을 변경해보겠습니다. 관리자 페이지 > 추가 CSS 메뉴로 이동합니다. 그리고 다음과 같이 코드를 추가 CSS 입력창에 추가해주세요.

입력해야 할 CSS 코드는 다음과 같습니다. 만약 GeneratePress 테마를 사용하고 계실 경우, 이 블로그와 동일한 디자인의 read more 버튼이 만들어질 것입니다. 아래의 코드에서 px, em 단위가 붙어 있는 숫자를 조정해보시면 버튼의 크기와 간격 등이 변경됩니다. 조금씩 조정해보면서, 자신의 사이트에 적합한 디자인을 찾아보세요.
.read-more.button {
clear: both;
display: block;
margin-top: -9px;
padding: .2em;
border: 1.5px solid;
border-radius:5px;
background-color:rgb(54 83 215 / 3%);
color:#3350dd;
text-align: center;
}
.read-more.button:hover {
clear: both;
display: block;
margin-top: -9px;
padding: .2em;
border: 1.5px solid;
border-radius:5px;
background-color:var(--accent);
color:#fff;
text-align: center;
}참고로 위의 코드에서 ‘hover’이 붙어 있는 부분은, 버튼에 마우스를 올려 놓았을 때 나타날 버튼의 디자인을 변경해줍니다. 잘 따라서 적용하셨다면, 맨 처음에 예시로 보여 드린 ‘더 읽기’ 버튼과 동일한 디자인의 read more 버튼이 만들어졌을 것입니다.
마치며
이렇게 워드프레스 read more 문구와 버튼 디자인을 수정하는 방법에 대해서 알아 보았습니다. 생각보다 정말 간답합니다. CSS 지식은 정말 기초 수준만 가지고 있어도, 워드프레스 사이트 디자인을 직접해볼 수 있습니다.
추가 CSS를 통해서 이미지에 그림자 효과 넣기, 드래그한 텍스트 배경색과 글자색 바꾸기 등 다양한 워드프레스 디자인 커스텀을 진행할 수 있습니다. 적용 방법이 궁금하신 분들은 다음의 링크를 참고하시면 좋을 것 같습니다.