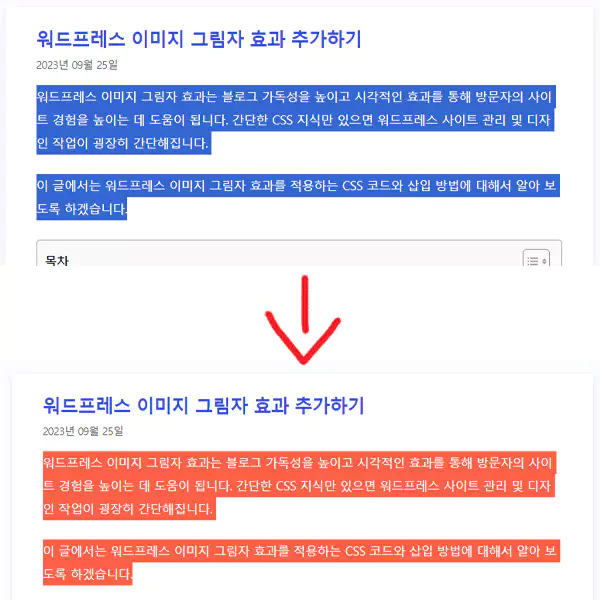
워드프레스 사이트 디자인을 하다 보면, 다음과 같이 드래그한 텍스트 배경색과 글자색을 변경하고 싶을 수 있습니다. 이 글에서는 간단한 워드프레스 CSS를 통해서, 드래그한 텍스트의 스타일을 변경하는 방법에 대해서 알아보겠습니다.

드래그한 텍스트 배경색과 글자색 바꾸기
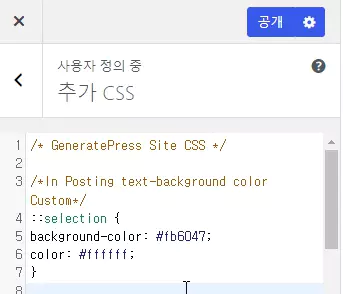
추가 CSS 입력을 통해서 쉽게 드래그한 텍스트 배경색과 글자색을 바꿀 수 있습니다. 먼저 워드프레스 관리자 페이지 > 사용자 정의하기 > 추가 CSS 메뉴로 이동합니다. 그 후 다음과 같이 마우스로 드래그한 텍스트의 배경색과 글자색을 바꾸는 코드를 삽입해주면 끝입니다.

Generate Press 테마 기준으로 추가 CSS 입력 창에 다음의 코드를 삽입하면, 드래그한 텍스트 배경색과 글자색을 이 블로그와 동일하게 변경할 수 있습니다.
/In Posting text-background color Custom/
::selection {
background-color: #fb6047;
color: #ffffff;
}위의 코드에서 굵게 처리한 다음의 코드는 색상을 정하는 코드입니다. 여기에 원하는 색상의 RGB 또는 HEX(16진수) 코드를 입력하여 원하는 색상으로 설정할 수 있습니다. 간단하게 색상의 이름을 영어로 입력해서 설정할 수도 있습니다.
예를 들면 다음과 같습니다.
- background-color: ; (배경색을 정하는 CSS 코드입니다.)
- color: white; (글자색을 정하는 CSS 코드입니다.)
크롬 브라우저를 사용하시는 경우 개발자 도구를 활용해서, 색상을 미리 변경해보고 그 색상 코드를 바로 추출할 수도 있습니다. 방법은 다음과 같습니다.
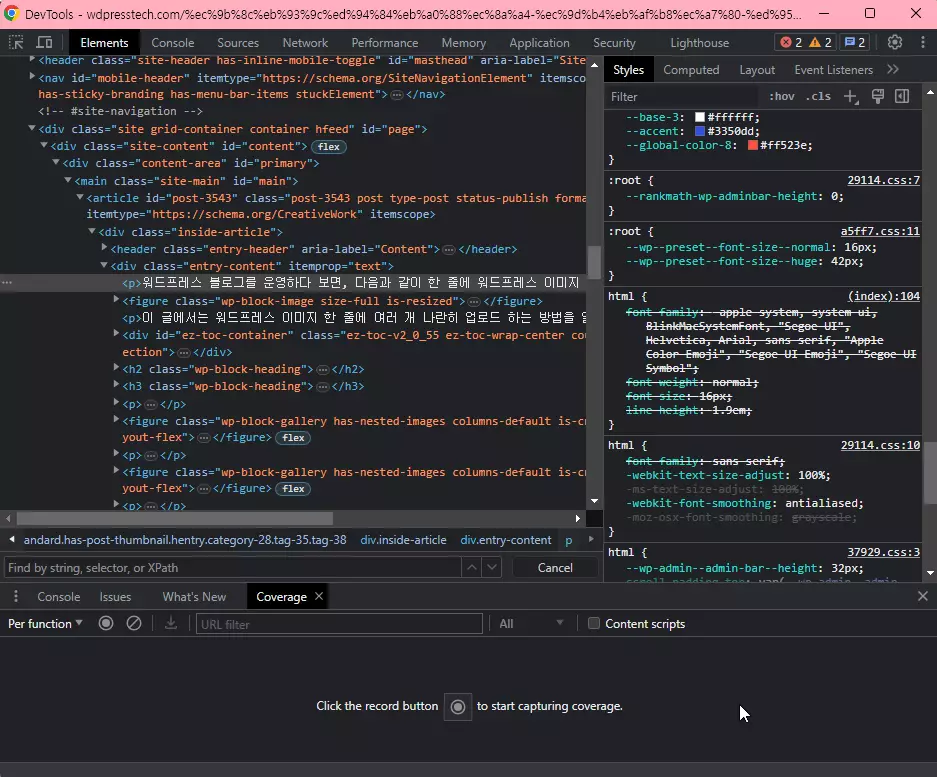
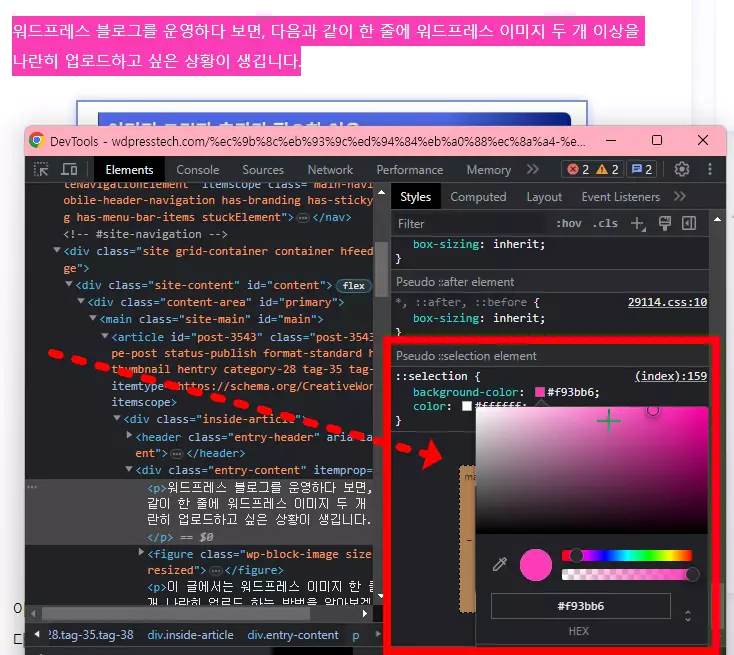
- 텍스트를 드래그 해놓은 상태로 F12 단축키를 입력하여 개발자 도구를 활성화 합니다.
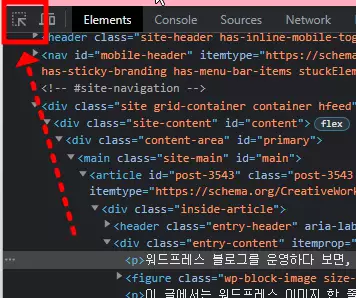
- 개발자 도구 왼쪽 상단에 있는 화살표 버튼을 클릭합니다.
- 드래그 해 놓은 텍스트를 클릭합니다.
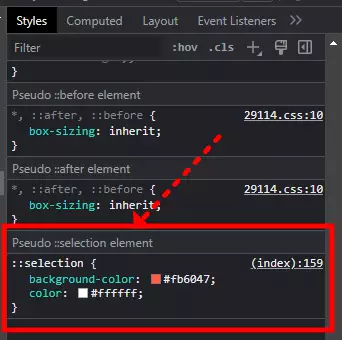
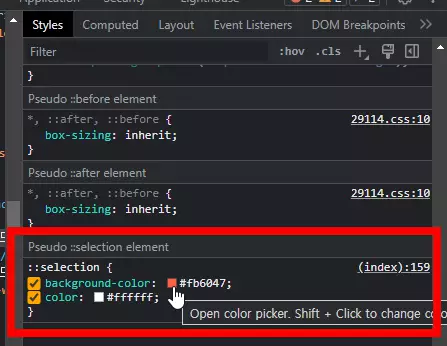
- Styles 탭에서 가장 아래로 스크롤하여, Pseudo ::selection element 탭을 찾습니다.
- 색상 코드 옆의 색깔 미리보기 네모 버튼을 클릭합니다.
- 그러면 다음과 같이, 색상 피커를 사용해서 색상을 마음껏 변경해 볼 수 있습니다.
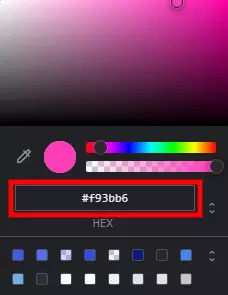
- 원하는 색상을 찾았으면, 색상 피커에서 색상 코드를 복사하여 CSS 코드를 수정해주면 됩니다.
만약 위의 핑크색으로 색상을 수정하고 싶은 경우 다음과 같이, CSS 코드를 수정해주면 됩니다.
::selection {
background-color: #f93bb6;
color: #ffffff;
}마치며
여기까지가 워드프레스 드래그한 텍스트 배경색과 글자색 바꾸는 방법이었습니다. CSS 지식과, 간단한 개발자 도구 사용법만 알고 있다면 누구나 할 수 있는 작업입니다. 이 블로그에는 이렇게 간단한 지식을 통해서 워드프레스 사이트를 직접 디자인하고 관리하는 방법에 대한 포스팅이 많이 있으니, 참고하시면 큰 도움이 되실 겁니다.
워드프레스 블로그 디자인 또는 다양한 웹디자인 작업을 하다 보면, 웹사이트 또는 이미지에서 원하는 색상을 추출하고 싶을 때가 있습니다. 이럴 경우에는 크롬 브라우저의 웹 색상 피커를 이용하거나, 이미지에서 색상 추출해주는 사이트를 이용하면 됩니다.
위의 링크로 이동하여 원하는 색상 추출 방법을 알아 보세요. 워드프레스 디자인을 직접 커스텀하는 경우, 큰 도움이 될 것입니다.