워드프레스에서는 업데이트 되면서 기본적으로 구글 폰트를 지원하고 있습니다. 그러나 한글에 적용했을 때에도 이쁜 구글 폰트는 한정적이며, 그마저도 마음에 들지 않는 경우가 있을 수 있습니다.
이 블로그처럼 정보 글을 작성하는 워드프레스 사이트의 경우 구글 폰트로도 충분하지만, 디자인적인 요소가 잘 갖춰진 사이트가 필요한 경우에는 자신이 원하는 폰트를 사용하는 것이 좋겠죠.
이 글에서는 워드프레스 폰트 변경하는 방법 3가지를 알아 보며, 원하는 한글 폰트 사용하는 예를 보여드리도록 하겠습니다.
3가지 워드프레스 폰트 변경 방법
워드프레스 폰트 변경 방법 1: 기본적인 방법
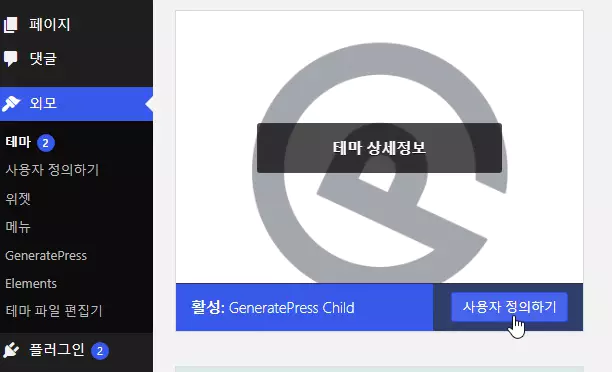
워드프레스 블로그에서 많이 사용되는 테마인 GeneratePress 테마를 사용할 경우에 폰트를 변경하는 방법이 간단합니다. 다른 유명한 테마들도 마찬가지입니다. 먼저 워드프레스 관리자 페이지 > 외모 > 테마 > 사용자 정의하기 로 이동합니다.

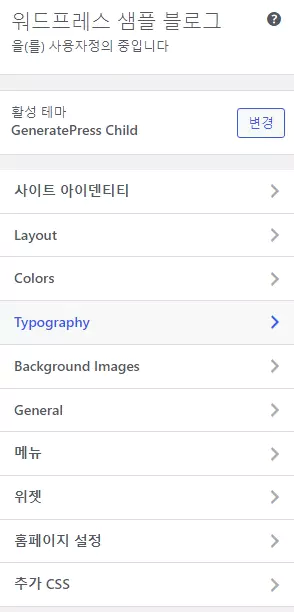
그러면 다음과 같은 사이트 설정 화면이 나타날 것입니다.

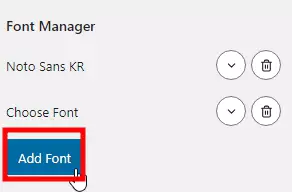
위의 화면에서 Typography 메뉴를 클릭합니다. 나타나는 화면에서 Font Manager 아래에 Add Font 버튼을 클릭합니다.

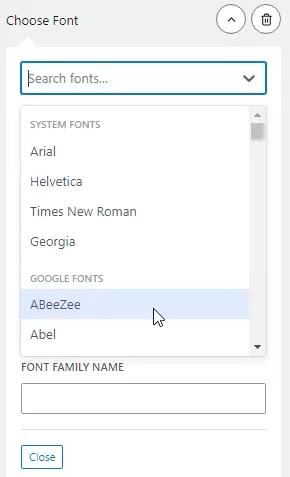
그러면 다음과 같이 폰트를 검색하고 선택할 수 있는 폰트 리스트가 나타납니다. 워드프레스 시스템에서 자체적으로 제공하는 폰트는 몇 개 없지만, 대부분의 유료 테마는 구글 폰트를 기본적으로 지원하고 있기 때문에 선택지가 많습니다.

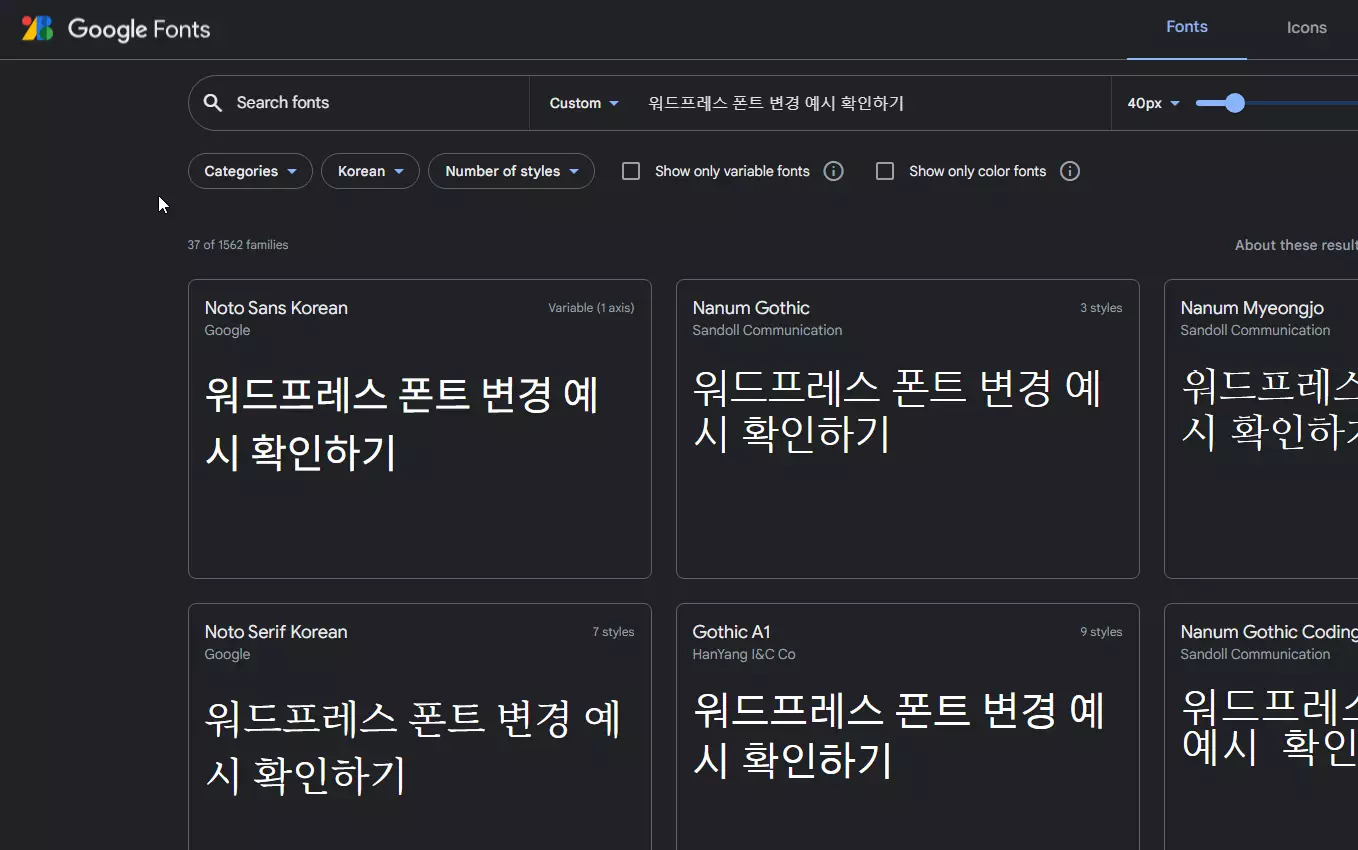
여기에 있는 구글 폰트를 적용하기 전에, 사이트에 적용되면 어떤 모습일 지 미리 확인하고 싶다면 다음의 링크를 통해서 구글 폰트 사이트에 들어가면 확인해볼 수 있습니다.

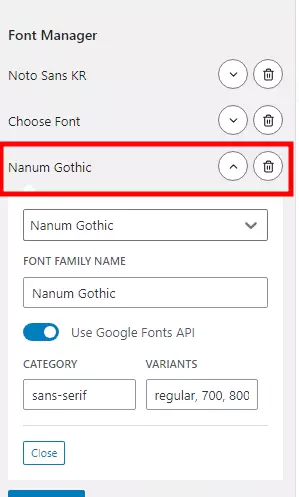
이제 설정할 폰트를 선택했다면 그 폰트를 클릭합니다. 그러면 다음과 같이 Font Manager 리스트에 추가된 걸 확인할 수 있습니다. 여기에 폰트를 등록했다면, 이제 워드프레스 사이트의 각 요소에 폰트를 설정해주면 끝납니다.

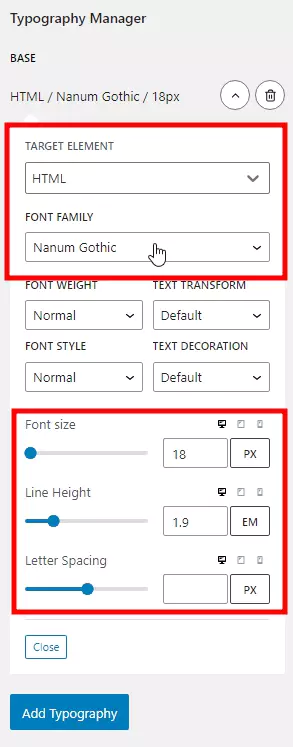
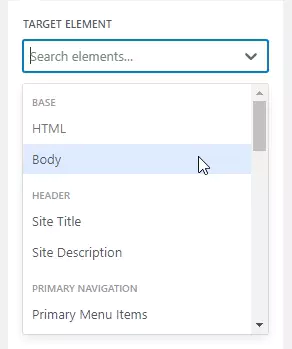
이제 Font Manager 아래에 있는 Typography Manger에서 설정을 해주어야 합니다. 다음과 같이 TARGET ELEMENT를 선택하고, FONT FAMILY를 설정하고자 하는 폰트로 변경해주면 됩니다. 그리고 이 설정 창에서 폰트 크기, 줄 간격, 글자 간격 또한 설정할 수 있습니다.

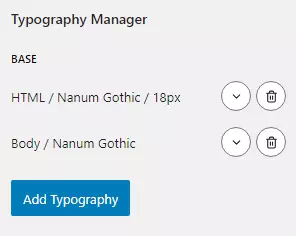
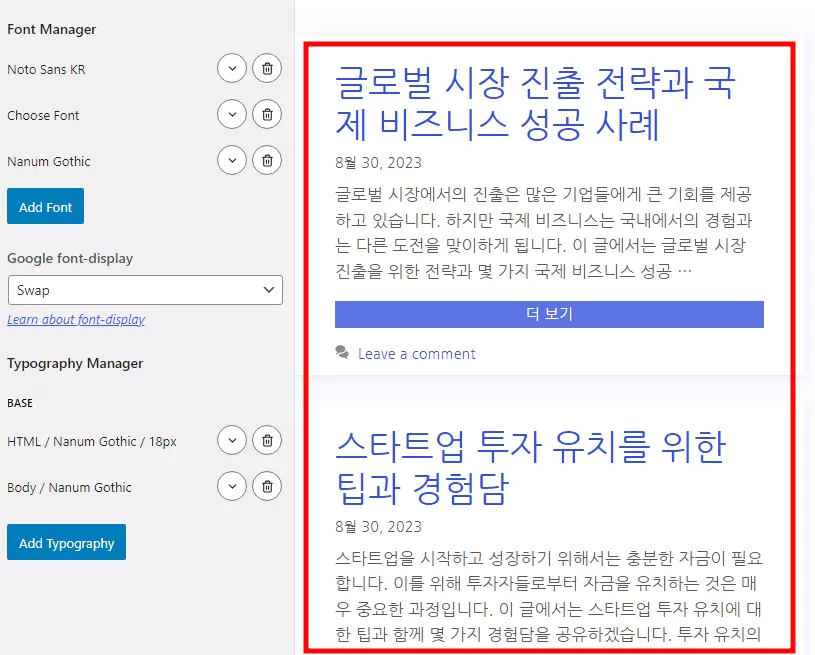
만약 사이트 전체에 기본적인 폰트를 나눔 고딕으로 설정하고 싶다면, 다음과 같이 HTML, Body의 Font Family를 나눔 고딕으로 설정해주면 됩니다. 이렇게 Typography Manger의 Base에 HTML, Body의 폰트를 설정했다면 사이트의 전체 글꼴이 변경 된 것을 확인할 수 있을 것입니다.

Add Typography 버튼을 클릭한 뒤, 나타나는 다음의 화면에서 Target Element를 선택하여 Body에 Font Family를 적용할 수 있습니다.

다음과 같이 나눔고딕 폰트가 적용된 워드프레스 블로그를 확인할 수 있습니다. H1, H2, H3, H4의 폰트와 디자인을 변경하면 사이트의 가독성을 높일 수 있습니다. 워드프레스 사이트의 폰트를 세부적으로 설정하는 방법에 대해서는 다음의 글을 참고해보세요.

워드프레스 폰트 변경 방법 2: 플러그인 사용
Rocket Fonts 라는 플러그인을 사용하면 쉽게 폰트를 변경할 수 있습니다.

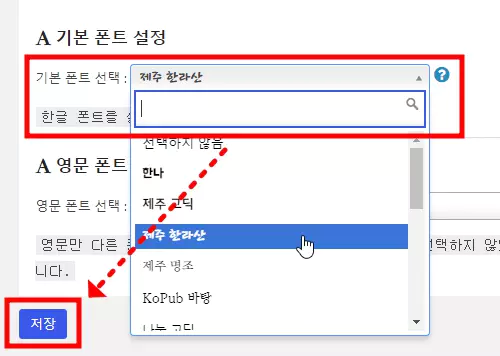
Rocket Font 플러그인을 설치한 후, 관리자 페이지 > 설정 > 로켓 폰트 메뉴로 이동합니다. 그러면 다음과 같이 폰트 목록에서 원하는 폰트를 설정한 뒤 저장 버튼을 클릭하면 한글 폰트 변경 적용 끝입니다.

자세한 Rocket Font에 대한 정보는 다음의 글을 참고해보세요.
워드프레스 폰트 변경 방법 3: CSS 코드 추가
워드프레스에 폰트를 추가하고 변경하는 다양한 방법이 있고, 플러그인을 사용하면 간편하게 폰트를 설정할 수 있습니다. 하지만 이런 사소한 것들이 쌓이다 보면 사이트 속도에 영향을 줄 수 있기 때문에, 지금 소개해드리는 CSS 코드 추가 방법을 이용하는 것이 좋습니다.
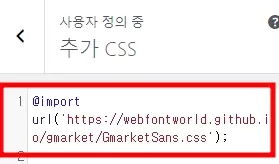
먼저 워드프레스 관리자 페이지 > 외모 > 사용자 정의하기 > 추가 CSS 메뉴로 이동합니다. CSS를 추가하는 방법은 2가지가 있습니다. 첫 번째는 임포트 방식입니다. 만약 G마켓 산스를 이용하고 싶다면, 추가 CSS 입력 창에 다음의 코드를 입력하면 됩니다. 이 코드는 검색만 하면 나옵니다. 구글에 “Gmarket Sans 웹폰트 임포트”와 같이 검색하면 각 폰트의 임포트 코드를 찾을 수 있습니다. 이것을 복사 붙여 넣기만 해주시면 됩니다.
@import url('https://webfontworld.github.io/gmarket/GmarketSans.css');
body { font-family: 'GmarketSans', sans-serif; }
또는
@import url('https://webfontworld.github.io/gmarket/GmarketSans.css');
* { font-family: 'GmarketSans', sans-serif; }
주의하실 것은 @import url 코드는 추가 CSS 가장 처음에 입력해야 합니다. 그렇지 않으면 폰트가 적용되지 않으니 꼭 신경써주세요.

CSS 코드 추가 2번째 방법은 아래에서 워드프레스에 한글 폰트를 추가하는 방법을 알아보면서 설명드리도록 하겠습니다.
워드프레스 한글 폰트 추가하는 방법
워드프레스가 기본적으로 제공하는 구글 한글 폰트도 꽤나 그 양이 많지만, 마음에 들지 않을 수 있습니다. 그런 분들을 위해서 지금부터 상업적 이용 가능한 한글 폰트를 찾고, 그 한글 폰트를 워드프레스에 적용하는 방법을 알아보도록 하겠습니다.
상업적 이용 가능 한글 폰트 찾기
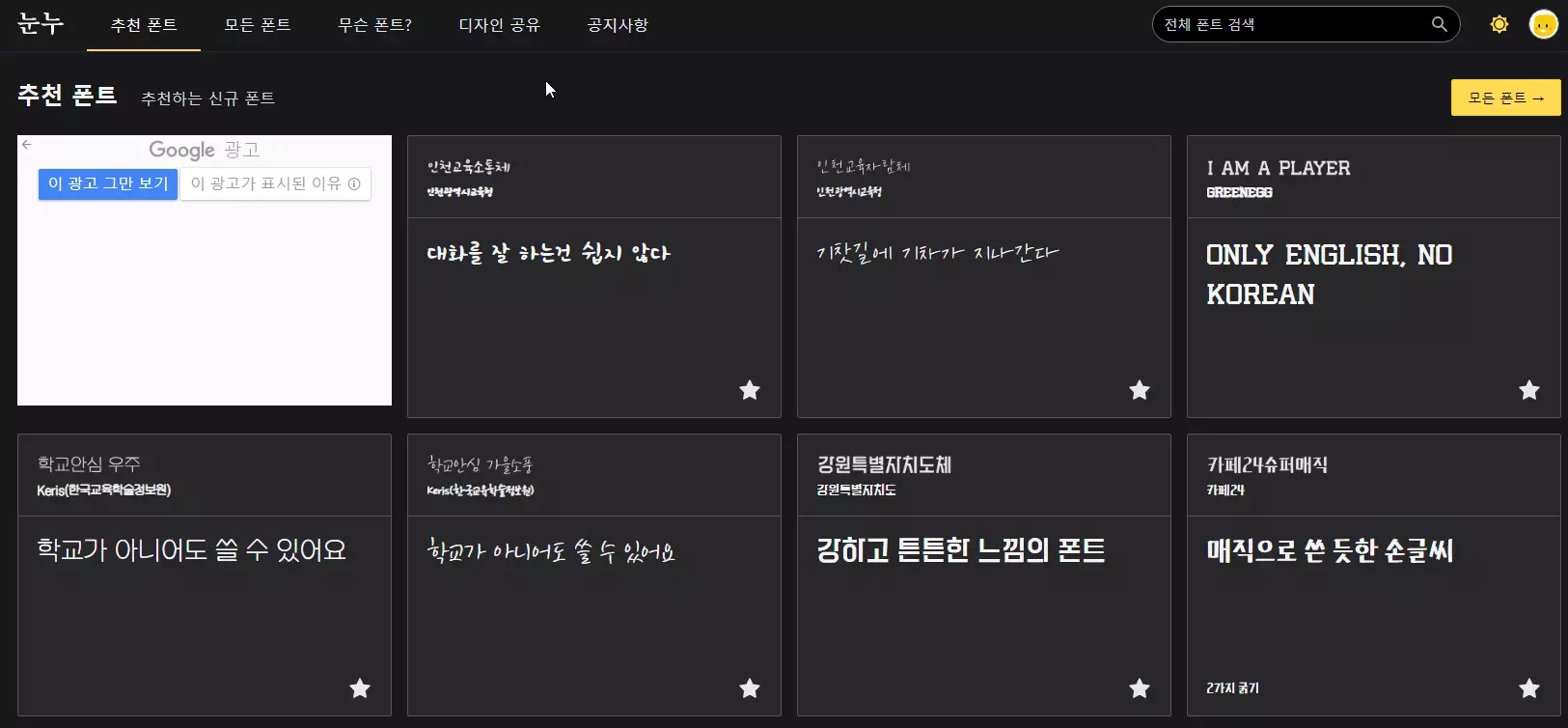
상업적 이용 가능한 폰트를 모아둔 사이트가 요즘엔 굉장히 많습니다. 저는 눈누라는 사이트를 사용하였습니다. 이 링크를 통해 눈누 사이트에 접속할 수 있습니다. 눈누에 들어가면 다음과 같은 화면이 나타납니다.

저는 깔끔한 디자인이 필요할 때 Gmarket Sans 폰트를 자주 사용합니다. 폰트 검색을 통해서 Gmarket Sans 폰트를 찾을 수 있습니다. 폰트 이름을 모르는 경우에는 직접 눈으로 확인해서 마음에 드는 폰트를 고르면 됩니다. 만약 워드프레스 블로그에 적합한 폰트를 추천받고 싶으신 분들은 다음의 글을 참고해보세요.
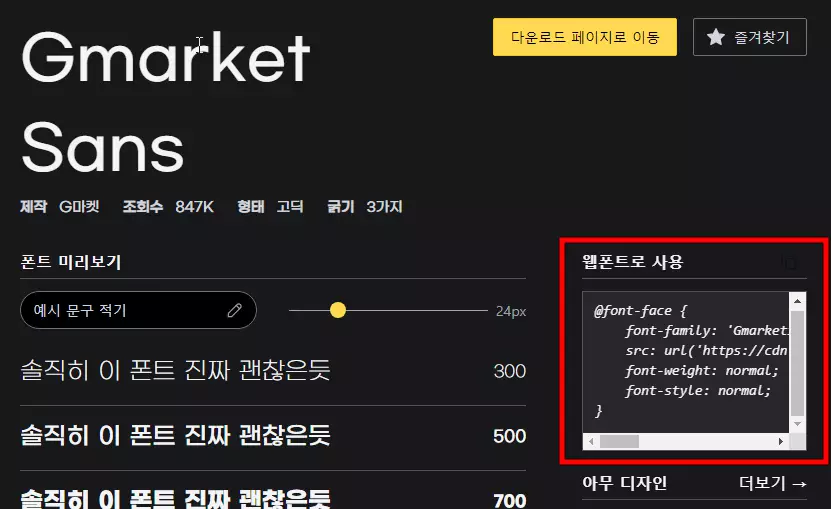
Gmarket Sans 폰트를 눈누에 검색하고 들어가보면 다음과 같은 화면이 나타납니다. 폰트 미리보기 하단에 있는 입력창에 문구를 입력하여 자신이 작성한 글에 폰트가 적용되면 어떤 모습인지 미리 확인할 수 있습니다. 그리고 폰트 굵기가 다양한 경우엔, 폰트 적용 미리보기 결과 오른쪽에 보면 숫자로 300, 500, 700과 같이 표시된 것을 볼 수 있습니다.

한글 폰트 워드프레스에 적용하기
이제 선택한 상업적 무료 이용 가능 한글 폰트를 워드프레스에 적용해보도록 하겠습니다. CSS 추가하는 2번째 방법을 통해서 진행해야 합니다. GmarketSans 폰트 굵기 3가지 종류 모두 사용하고 싶다면 다음의 CSS 코드를 추가 CSS 입력창에 추가해줍니다. 임포트 방식처럼 추가 CSS 입력 창 최상단에 넣어 주면 됩니다. 주의할 점은 다음과 같습니다.
- 3개의 굵기를 모두 사용하려면, @font-face를 3번 각각 입력해주어야 한다.
- font-family의 이름은 모두 동일해야 한다.
- 추가 CSS 가장 처음에 입력해야 한다.
@font-face {
font-family: 'GmarketSans';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansLight.woff') format('woff');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'GmarketSans';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansMedium.woff') format('woff');
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: 'GmarketSans';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansBold.woff') format('woff');
font-weight: 700;
font-style: bold;
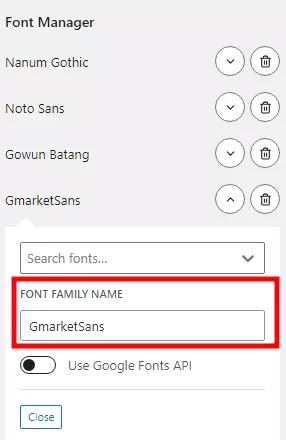
}추가 CSS에 위의 코드를 입력했다면 다시 사용자 정의하기 > Typography 설정 창으로 이동해서 Font Manager에 Font Family 이름을 위의 코드에 입력한 font-family의 값과 동일하게 설정하여 폰트를 등록합니다.

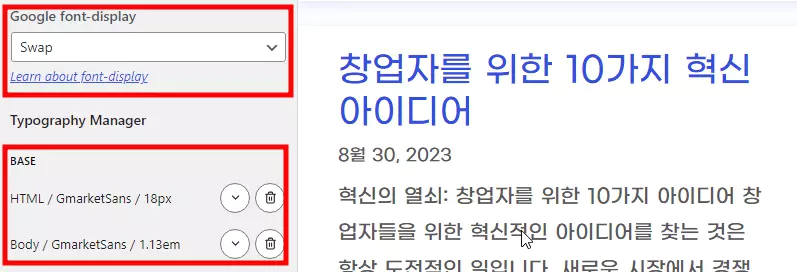
그 후에 Typography Manager에서 폰트 설정을 마무리해주면 다음과 같이 워드프레스 폰트가 변경된 것을 확인할 수 있습니다.

참고로 위의 참고 이미지와 같이 Google font-display 설정은 Swap으로 해주는 것이 SEO에 유리합니다.
마치며
여기까지 워드프레스 폰트 추가 및 변경하는 여러 가지 방법에 대해서 알아보았습니다. 사이트의 외관을 위해서 폰트를 변경하는 것은 좋지만, 너무 많은 폰트를 추가해서 사용할 경우 사이트 속도에 문제가 발생할 수 있습니다. 특히 위에서 설명드린 CSS 추가 방법, 기본적인 폰트 변경 방법을 사용하지 않고 플러그인을 통해 폰트를 관리하게 될 경우 SEO 불리해질 수 있으니 유의하시기 바랍니다.