워드프레스 이미지 그림자 효과는 블로그 가독성을 높이고 시각적인 효과를 통해 방문자의 사이트 경험을 높이는 데 도움이 됩니다. 간단한 CSS 지식만 있으면 워드프레스 사이트 관리 및 디자인 작업이 굉장히 간단해집니다.
이 글에서는 워드프레스 이미지 그림자 효과를 적용하는 CSS 코드와 삽입 방법에 대해서 알아 보도록 하겠습니다.
이미지 그림자 효과가 필요한 이유
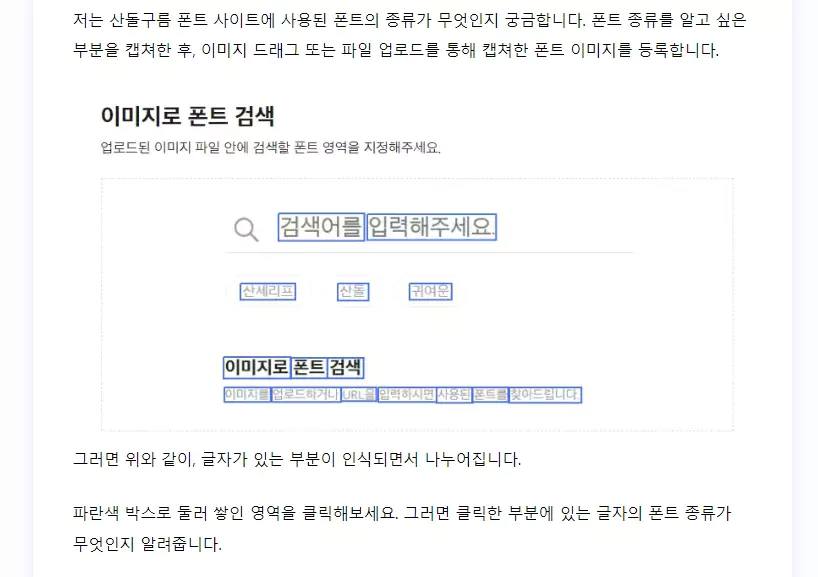
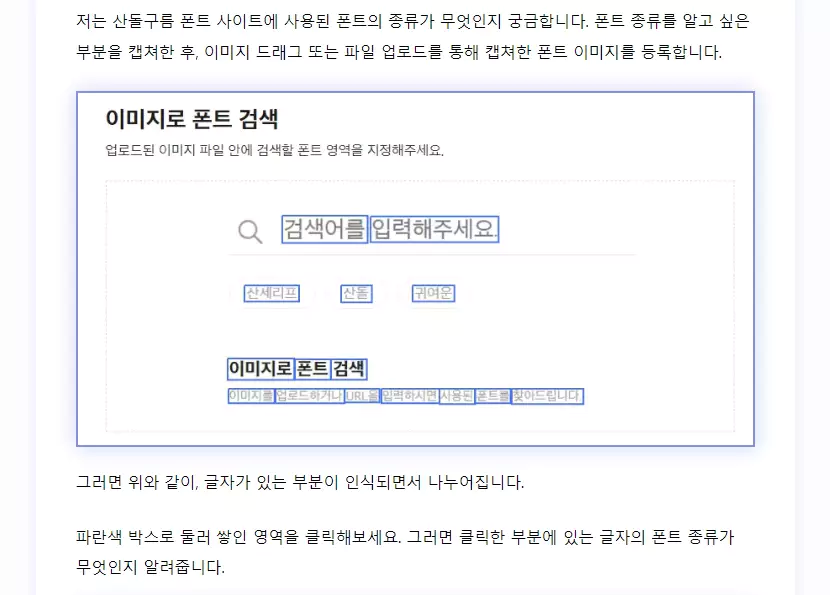
그림자 효과를 적용하는 이유는, 워드프레스 블로그의 가독성을 높이기 위해서입니다. 워드프레스 디자인이 아니더라도, 다양한 디자인 분야에서 그림자 효과는 기본적으로 사용됩니다. 다음의 두 이미지를 비교해보시면, 그림자 효과가 필요한 이유를 알 수 있습니다.


그림자 효과를 적용하지 않은 왼쪽 사이트의 경우, 글 배경과 이미지가 제대로 구분되지 않아서 눈에 띄지 않습니다. 오히려 집중을 깨뜨리는 효과를 줍니다.
반면에, 오른쪽의 경우 글과 이미지가 확실하게 구분되어서 이미지가 글의 설명을 효과적으로 뒷받침할 수 있게 됩니다. 보통 이미지는 시각적인 효과를 주기 위해서 삽입하는데, 이미지가 글과 제대로 구분이 되지 않는다면 오히려 역효과를 내게 됩니다.
이미지 그림자 효과 추가하기
워드프레스 사이트에 업로드하는 이미지에 그림자 효과를 적용하는 방법은 간단한 CSS 코드를 삽입해주는 것입니다. 지금 소개해드리는 방법과 삽입할 CSS 코드는 Generate Press 테마를 기준으로 합니다.
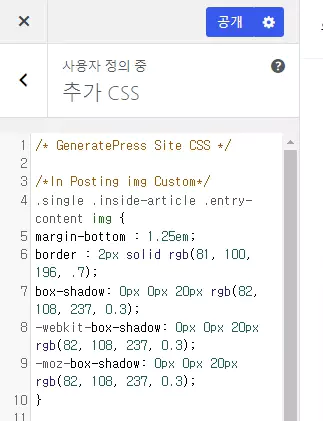
워드프레스 관리자 페이지 > 사용자 정의하기 > 추가 CSS 메뉴로 이동합니다. 그리고 다음과 같이 이미지 그림자 효과 CSS 코드를 추가한 후, 공개 버튼을 클릭해주면 됩니다.

삽입할 코드는 다음과 같습니다. 다음의 코드를 삽입하면, 이 블로그 이미지에 적용되어 있는 그림자 효과가 똑같이 적용됩니다.
.single .inside-article .entry-content img {
margin-bottom : 1.25em;
border : 2px solid rgb(81, 100, 196, .7);
box-shadow: 0px 0px 10px rgb(82, 108, 237, 0.3);
-webkit-box-shadow: 0px 0px 10px rgb(82, 108, 237, 0.3);
-moz-box-shadow: 0px 0px 10px rgb(82, 108, 237, 0.3);
}그림자가 퍼지는 영역을 줄이거나 늘리고 싶다면, 다음의 코드에서 10px 부분의 숫자를 수정하면 됩니다. 20px로 변경하면 그림자는 더 퍼지게 될 것이고, 5px로 변경하면 그림자는 더 작아질 것입니다.
box-shadow: 0px 0px 10px rgb(82, 108, 237, 0.3);
-webkit-box-shadow: 0px 0px 10px rgb(82, 108, 237, 0.3);
-moz-box-shadow: 0px 0px 10px rgb(82, 108, 237, 0.3); 그림자의 색을 바꾸고 싶다면 10px 오른쪽 부분의 rgb(~) 부분을 다른 색의 색상 코드로 수정해주면 됩니다. 웹사이트 속 색상을 확인하는 방법에 대해서는 다음의 글을 참고해보세요.
- 웹사이트 색상 추출하는 방법
마치며
여기까지 워드프레스 이미지 그림자 효과 적용하는 방법이었습니다. 위의 코드는 간단한 CSS 지식만 있다면, 스스로 직접 만들어 낼 수 있는 수준입니다. 위의 그림자 효과 CSS 코드의 숫자를 다양하게 수정해보면서, 이 코드들이 어떤 역할을 하는 지 대강 알아 보세요. 직접 코드를 수정해보면, 실전적인 CSS 지식을 금방 얻을 수 있습니다.
또한 CSS 지식만 있다면, Generate Press 또는 다른 유료 테마들의 무료 버전만으로도 준수한 워드프레스 사이트를 만들 수 있습니다. 워드프레스를 장기적으로 운영하실 생각이라면, 간단한 CSS 지식은 하루라도 빨리 익히시는 것을 추천 드립니다.