워드프레스 이미지에 링크 연결 작업을 해서, 이미지를 클릭했을 때 특정 사이트로 접속이 되게 설정하고 싶은 경우가 있습니다.
이 글에서는 워드프레스 이미지에 링크 연결하는 방법에 대해서 알아보겠습니다.
워드프레스 이미지에 링크 연결하기
워드프레스 이미지에 링크 연결 1 : 링크 연결 기본 방법
워드프레스 이미지에 링크 연결을 위해서 우선 링크를 연결할 이미지를 본문에 삽입합니다. 그리고 삽입한 이미지를 블록 편집기에서 클릭하고, ‘링크 삽입’ 버튼을 클릭하면 다음과 같이 URL 입력 화면이 나타납니다.

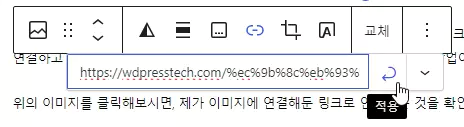
URL 삽입 박스가 나타나면, 이미지에 연결하고 싶은 링크를 입력하고 엔터를 눌러 주면 이미지에 링크가 연결됩니다.
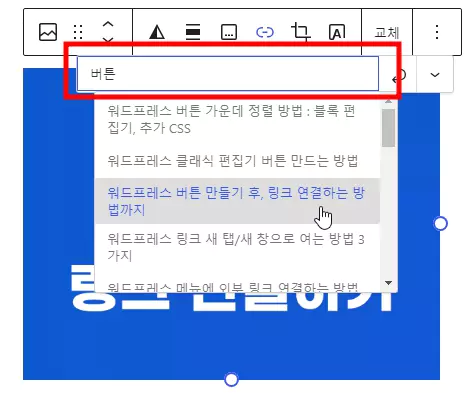
워드프레스 링크 기능은 특별한 것이, URL 입력 박스에 키워드를 검색해서 이전에 작성했던 글의 링크를 연결할 수 있습니다.

위와 같이 ‘버튼’이라는 키워드를 입력하면, 버튼 단어가 포함된 이전 글들의 링크를 리스트로 쭉 보여줍니다. 여기서 링크로 연결하고 싶은 글을 선택한 후에 엔터를 눌러주면 이미지에 링크 연결하는 작업이 완료됩니다.
위의 이미지를 클릭해보시면, 제가 이미지에 연결해둔 링크로 연결되는 것을 확인할 수 있습니다. 꼭 ‘엔터’를 눌러 주거나, 아다음과 같이 ‘적용’ 버튼을 클릭해주어야만 링크 연결이 제대로 설정된다는 점을 꼭 기억하시기 바랍니다.

워드프레스 이미지에 링크 연결 2 : 미디어 파일 연결
워드프레스 이미지에는 3가지 형태의 링크를 연결할 수 있습니다. 첫 번째로 소개해드린 것처럼 기본적인 외부/내부 링크를 연결할 수 있습니다.
두 번째 링크 연결 방법은 이미지에 미디어 파일 링크를 연결하는 방법입니다. 본문에 삽입한 이미지의 웹사이트 상 링크 주소를 연결하여, 서버에 업로드 되어 있는 원본 이미지 파일을 확인할 수 있게 됩니다.
다음의 이미지를 클릭해보시면, ‘미디어 파일 연결’이 어떤 형태의 링크인지 확인하실 수 있습니다.

워드프레스 이미지에 링크 연결 3 : 첨부 페이지 연결
이미지 링크 편집 설정에서 ‘첨부 페이지 연결’로 링크 설정을 적용하면, 그 이미지가 첨부되어 있는 포스팅 글로 이동합니다. 다음의 이미지는 [ 워드프레스 모바일 이미지 찌그러짐 현상 | GeneratePress 테마 ]글에 삽입되어 있는 이미지인데요.

위의 이미지를 클릭하면, 이 이미지가 삽입되어 있던 글로 접속되는 것을 확인할 수 있으실 겁니다. 저는 이 기능을 검색을 통해 유입된 방문자가 이 사이트의 다른 글도 볼 수 있도록 유도하기 위해 유용하게 사용할 것 같습니다.
이미지에 연결한 링크 새 탭에서 열기
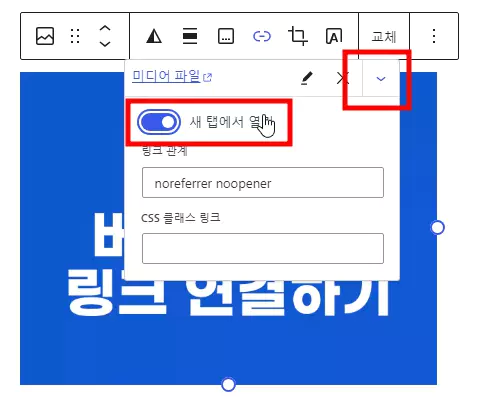
이미지에 연결한 링크 또한 새탭에서 열리도록 설정할 수 있습니다. 이미지를 클릭하고, ‘링크 편집’ 버튼을 클릭한 뒤, ‘X’ 버튼 오른쪽에 있는 드롭 다운 버튼을 클릭해보세요. 다음과 같이 ‘새 탭에서 열기’ 설정을 할 수 있는 화면이 나타납니다.

‘새 탭에서 열기’ 설정을 클릭해서 활성화 해주면 이미지에 연결한 링크를 새 탭에서 열 수 있습니다. 위의 이미지를 클릭해보세요, 새로운 탭에서 이미지가 열릴 것입니다.
마치며
여기까지가 워드프레스 이미지에 링크 연결하는 3가지 방법이었습니다. 워드프레스 블로그를 제대로 운영하려면, 외부 링크와 내부 링크를 적절하게 사용할 줄 알아야 하는데요.
본문에 삽입하는 이미지에 링크를 연결하고 싶은 경우도 많이 생기게 됩니다. 그럴 때마다 오늘 설명 드린 워드프레스 이미지 링크 연결 방법을 유용하게 사용하셨으면 좋겠습니다.