이 글에서는 워드프레스 소제목 스타일을 꾸미는 방법에 대해서 알아 봅니다. 워드프레스와 테마 자체의 기능을 적극 활용한 뒤, 추가 CSS 코드 삽입을 통해 작업을 완료합니다.
누구든지 따라할 수 있도록 쉽게 설명했으니, 부담 갖지 마시고 쭉 따라오셨으면 좋겠습니다. (CSS 코드는 복사 붙여 넣기만으로 작동되게 만들었습니다.)
워드프레스 소제목 스타일 꾸미기의 필요성
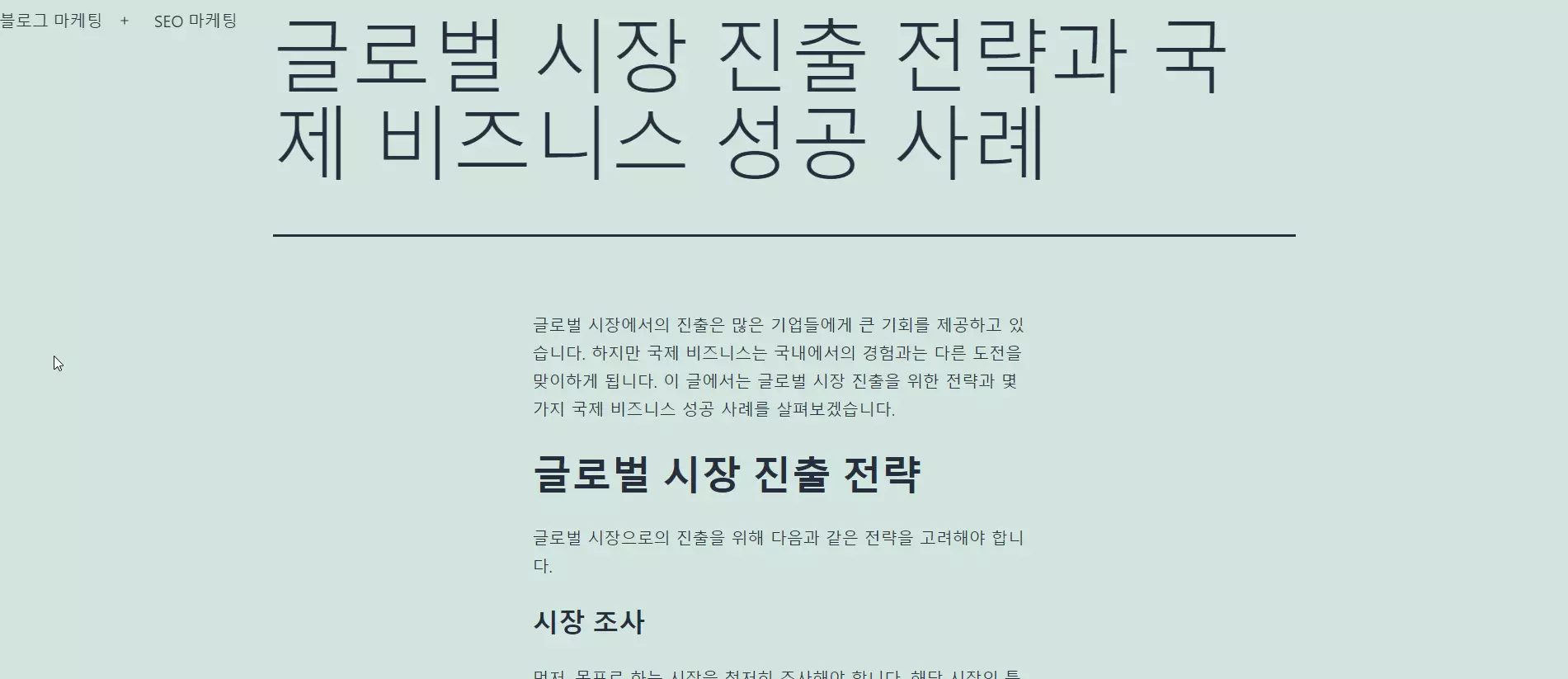
워드프레스 소제목 스타일을 꾸미지 않으면 다음과 같이, 사이트의 가독성이 너무 좋지 않습니다.

그래서 방문자의 이탈률을 줄이고, 다시 찾아오는 방문자의 수를 늘리기 위해서는 워드프레스 소제목 스타일이 중요한 역할을 합니다. 구조적으로 잘 정리되어 보이는 정보를 전달 받게 되면, 이해하기도 쉬워지고 좋은 정보를 얻었다고 생각하게 되기 때문이죠.
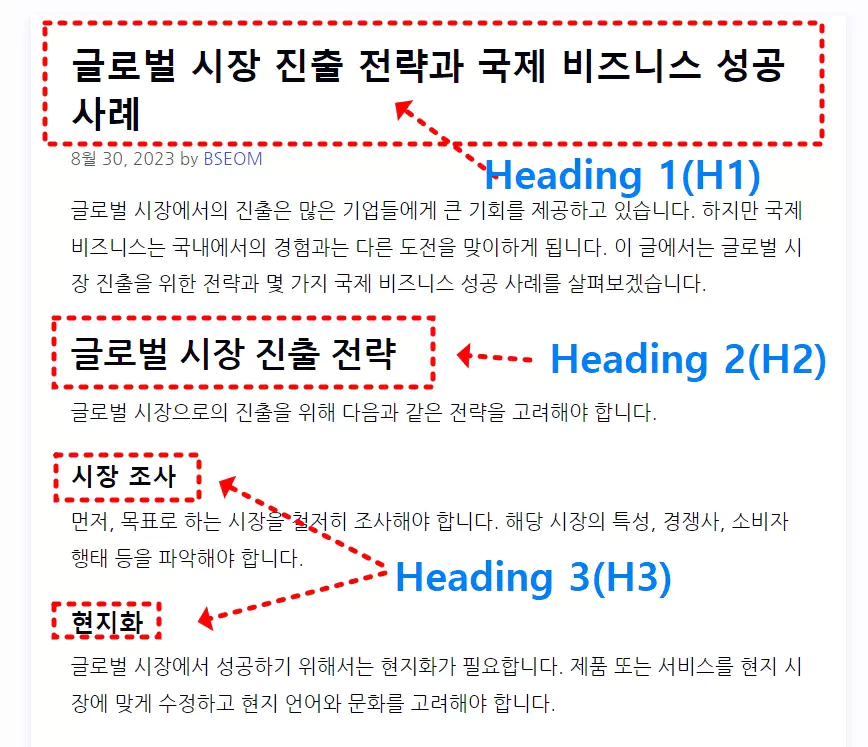
워드프레스 소제목 스타일 꾸미기 방법
워드프레스 소제목 스타일을 꾸미기 위해서는 테마 자체 폰트 설정 기능을 활용하고 추가 CSS 코드 삽입 해주어야 합니다. 지금부터 GeneratePress 테마를 기준으로 워드프레스 소제목 스타일 꾸미는 방법을 설명드리겠습니다.
테마 자체 기능을 활용하여 소제목 폰트 설정하기
추가 CSS 코드 삽입을 통해서 워드프레스의 모든 디자인을 수정할 수 있습니다. 하지만, 워드프레스와 사용하고 있는 테마의 자체 기능을 최대한 활용해서 사이트를 구축하는 것이 사이트 최적화의 관점에서 가장 좋은 방법입니다.
그러니 추가 CSS를 적용하기 전에, 테마 자체 기능을 활용해서 소제목의 폰트 설정을 변경해보겠습니다.
워드프레스 관리자 페이지 > 사용자 정의하기 메뉴로 이동합니다. 폰트 종류, 크기를 먼저 설정한 후 폰트 색상을 설정해보겠습니다. 다음의 이미지는 소제목 폰트 설정을 하지 않은 상태입니다.

위의 상태에서 제목(H1), 소제목(H2, H3) 스타일을 변경해보겠습니다. 먼저 폰트를 변경하겠습니다.
워드프레스 관리자 페이지 > 사용자 정의하기 > Typography 메뉴로 이동합니다. 기본적인 폰트 설정은 알고 계신다는 가정하에 설명을 진행하겠습니다. 워드프레스 폰트 변경 방법을 모르시는 분들은 다음의 글을 꼭 보고 오시기 바랍니다.
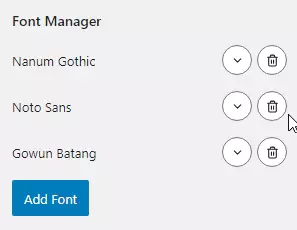
다음과 같이 Font Manger에 사이트에 사용할 폰트를 등록해둡니다.

그 후에 H1, H2, H3 소제목 폰트 스타일을 변경해주면 됩니다.
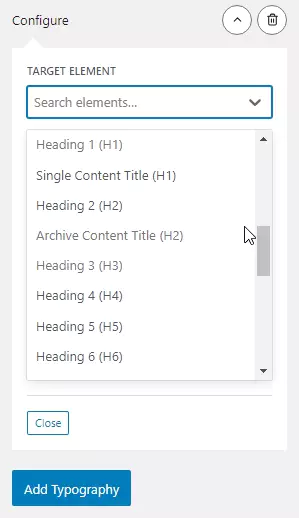
방법은 간단합니다. 먼저 Add Typography 버튼을 클릭합니다. 그러면 Target Element를 설정할 수 있는 창이 나타납니다. ‘Search elements’가 있는 박스를 클릭하면 다음과 같이, 폰트 스타일을 변경할 요소를 선택할 수 있습니다.

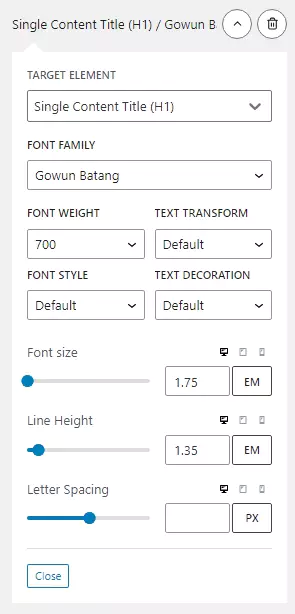
만약 Heading 1 제목 부분의 폰트 설정을 변경하고 싶다면, Target Element에서 Single Content Title (H1)을 선택합니다. 그 후에 Font Manager에 등록해 둔 폰트로 Font Family를 설정하면 폰트가 변경됩니다. 이런 방식으로 H1, H2, H3 폰트 스타일을 변경해보겠습니다.

위와 같이 H1은 고운 바탕 폰트에 Font Weight를 700으로 설정하여 굵은 고운 바탕 글씨로 설정했습니다. 폰트 사이즈는 1.75em, 줄 간격은 1.35em으로 설정했습니다. 이런 방식으로 H1, H2, H3, H4의 폰트 종류, 크기, 줄 간격, 글자 간격 등의 설정을 직접 조정해보면 변경해주시면 됩니다.

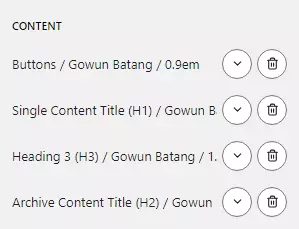
위의 예시 워드프레스 블로그의 세팅값은 다음과 같습니다.
- Single Content Title (H1) / Gowun Batang 폰트 / Font Weight 700 / Font Size: 1.75 EM / Line Height: 1.35 EM
- Heading 3 (H3) / Gowun Batang 폰트 / Font Weight Bold / Font Size: 1.2 EM / Line Height: 1.2 EM / Bottom Margin: 0.5 EM
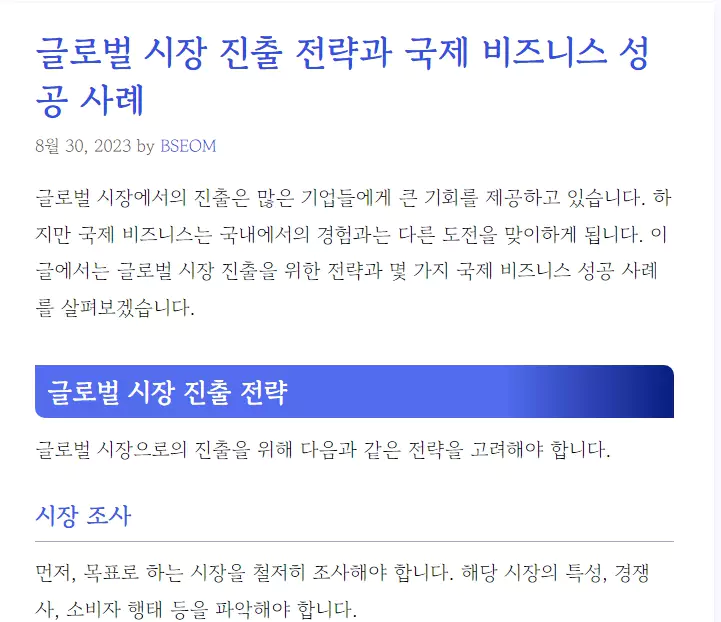
위의 설정을 적용하면 다음과 같이 제목과 소제목의 폰트 스타일을 변경할 수가 있습니다.

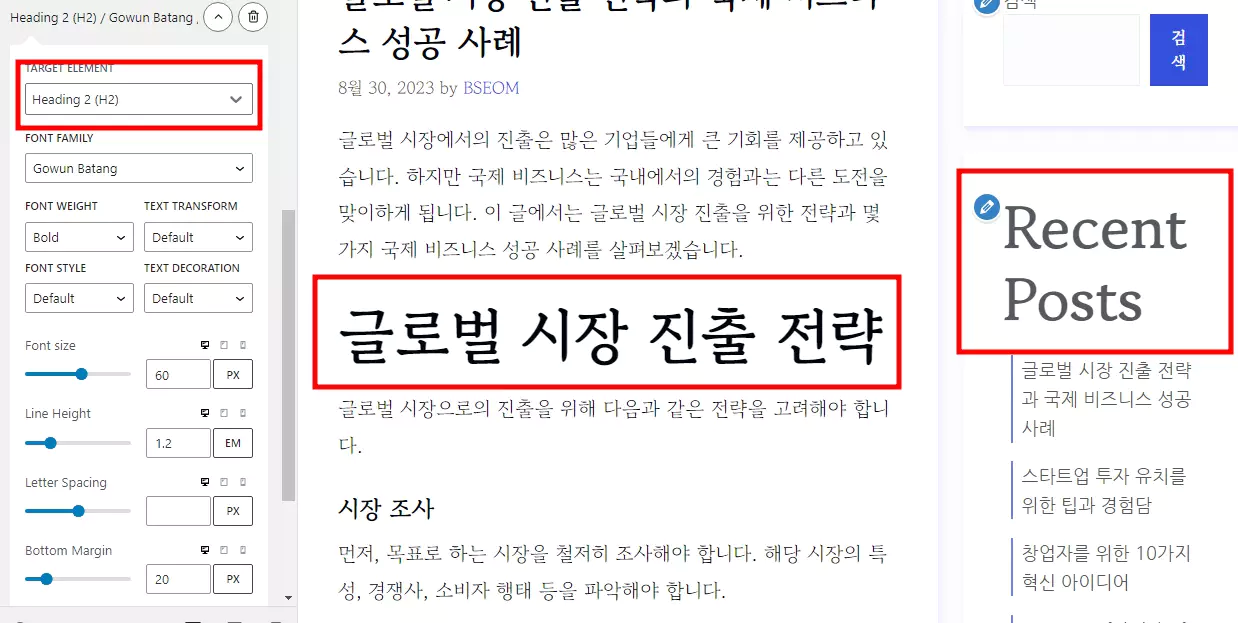
저는 Heading 2 (H2)는 테마 자체 설정에서 변경하지 않습니다. 왜냐하면 Heading 2 (H2)의 폰트 스타일을 한 번에 변경할 경우에, 다음과 같이 본문의 H2를 제외하고도 모든 H2의 설정이 변경되기 때문입니다. 이런 경우는 추가 CSS를 통해서 설정하는 것이 편합니다.

여기까지 폰트의 모양 설정을 완료했으니, 폰트 색상을 변경해보도록 합시다. 사용자 정의하기 > Colors 메뉴로 이동합니다.
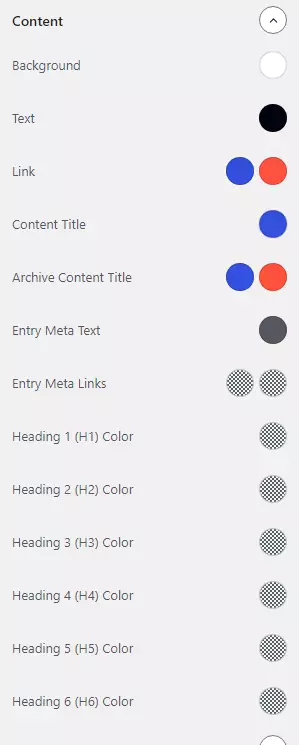
먼저 Heading 1의 색상을 변경하려면, Global Colors > Content > Content Title의 색상을 변경해주세요.

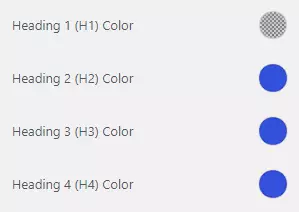
그리고 H1~H6의 색상도 여기서 설정할 수 있습니다. 저는 다음과 같이 H2~H3 까지의 색상을 설정해주었습니다. H1은 본문에서는 사용하고 있지 않기 때문에, 굳이 설정해주지 않았습니다. 또한 제 블로그는 H5와 H6까지 사용할 일이 없으므로 굳이 설정하지 않았습니다.

이렇게 색상을 적용하고 나면 다음과 같이 변경됩니다.

추가 CSS 코드 삽입을 통해 소제목 스타일 변경하기
이제 테마 자체 기능을 활용하는 과정은 끝났습니다. 추가 CSS를 입력하여 워드프레스 소제목 스타일 꾸미기를 완료해보겠습니다. CSS 코드를 만드는 과정은 기본적인 CSS 지식만 알고 있으면 스스로 할 수 있습니다.
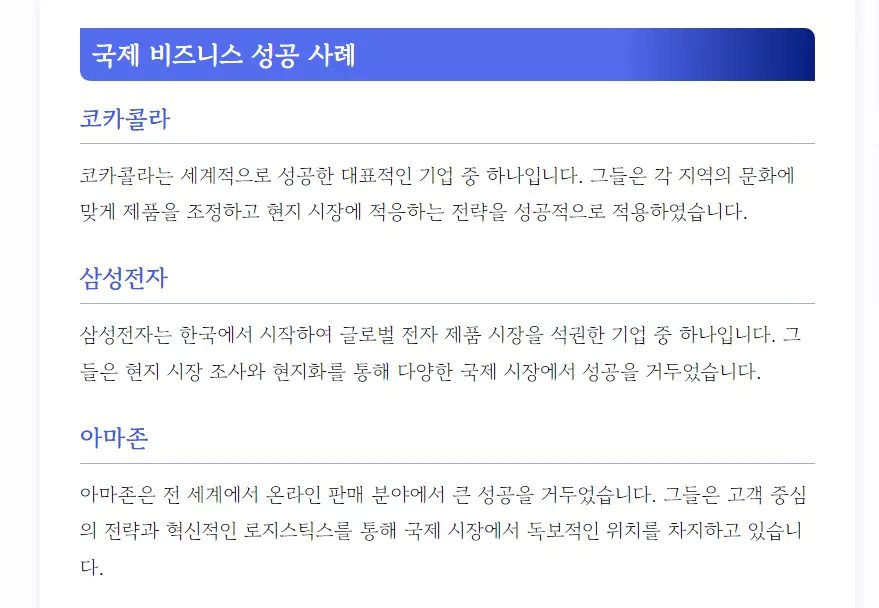
CSS에 관한 지식은 앞으로 차근차근 쌓아 가도록 하시고, 여기서는 복사 붙여넣기를 통해서 다음과 같은 워드프레 소제목 스타일을 완성해보겠습니다.

위와 같은 소제목 스타일을 적용하려면 추가 CSS 입력 창에 다음의 코드를 복사하여 입력하면 됩니다.
앞에서 설정한 폰트 크기에 따라서, 아래의 코드가 만들어 내는 결과가 다릅니다. 만약 앞에서 제가 제공해드린 예시 사이트의 폰트 크기, 줄 간격 등등의 설정을 그대로 따라 했다면, 아래의 코드로 위의 이미지와 같은 결과를 얻으실 수 있을 겁니다.
/*In Posting H2 Box Custom*/
.single .entry-content h2{
margin-top : 1.5em;
margin-bottom : .5em;
padding : .4em .45em;
border-radius: 0 10px;
font-size : 1.3em;
color : white;
background: rgb(82, 108, 237);
background: linear-gradient(to right,#526ced 73%,#091d7e);
background: -moz-linear-gradient(to right,#526ced 73%,#091d7e);
background: -webkit-linear-gradient(to right,#526ced 73%,#091d7e);
background: linear-gradient(to right,#526ced 73%,#091d7e);
}
/*In Posting H3 Box Custom*/
.single .entry-content h3 {
margin-top : .8em;
margin-bottom : .5em;
color : #405be3;
border-bottom : 1px solid #a3a9c7;
line-height : 1.5em;
padding-bottom: .25em;여기까지 설정을 완료했다면, 사용자 정의하기 ‘공개’ 버튼을 클릭하여 저장한 후에 워드프레스 블로그로 이동해보세요. 그러면 변경된 워드프레스 소제목 스타일을 확인할 수 있습니다.

마무리
여기까지가 워드프레스 소제목 스타일 꾸미기 과정이었습니다. 별도의 소제목 스타일을 설정해주지 않은 워드프레스 사이트는 가독성이 좋지 않을 수 있습니다.
워드프레스 테마 자체 설정과 추가 CSS 코드 삽입이라는 간단한 과정을 통해서 블로그의 가독성을 크게 업그레이드 할 수 있으니, 아직 자신의 사이트에 적용하지 않으신 분들은 지금 바로 적용해보시기 바랍니다.
위에서 제가 예시로 보여드린 설정값을 그대로 적용해도 꽤 괜찮은 가독성의 소제목 스타일이 적용됩니다. 하지만, 다른 워드프레스 사이트와 똑같은 모습으로 자신의 사이트를 운영하는 것보다는 자신의 블로그와 어울리는 자신만의 스타일로 운영하는 것을 추천 드립니다.
워드프레스 사이트를 관리하는 데 있어서, 간단한 HTML, CSS 지식을 공부해두는 것은 큰 도움이 됩니다. 간단한 코딩 지식을 갖고 있다면, 워드프레스 사이트의 부분 부분을 직접 수정할 수 있게 되고 이것은 사이트를 더욱 디테일하게 관리할 수 있게 해줍니다.
간단한 CSS 지식을 배워, 자신만의 워드프레스 소제목 스타일을 커스텀하는 것으로 진정한 워드프레스 운영자가 되는 첫 걸음을 밟아 보셨으면 좋겠습니다.