워드프레스 사이트 속도는 방문자의 이탈률을 줄이고, 사용 시간을 늘리는 데 있어서 중요합니다. 아무리 좋은 콘텐츠를 발행하는 블로그나 사이트라고 하더라도, 사이트가 로딩이 느리거나 이미지 크기가 너무 커서 사용자에게 이미지가 너무 늦게 보여질 경우에 방문자는 빠르게 사이트를 떠나게 될 것입니다.
이 글에서는 워드프레스 사이트 속도를 테스트하고, 속도 개선을 위해서 어떤 부분을 확인해야 하는 지에 대해서 알아보겠습니다.
워드프레스 사이트 속도 테스트
구글 Page Speed Insight 사용하기
구글 Page Speed Insight를 사용하면 간단하고 빠르게 사이트 속도를 테스트할 수 있습니다. 또한, 구글 최적화의 관점에서 점수도 측정해줍니다. 그리고 점수가 낮은 이유를 알려 주면서, 어떻게 개선하면 좋을 지도 안내해주는 좋은 사이트 속도 측정기입니다.

다양한 워드프레스 사이트 속도 측정 도구
구글 Page Speed Insight 외에도 다양한 사이트 속도 측정 도구가 있습니다.
워드프레스 사이트 속도 개선 체크리스트
사이트 속도에 영향을 미치는 요소는 굉장히 많습니다. 이 글에서는 워드프레스 사이트 속도를 향상시키기 위해서 확인해봐야 하는 부분들을 모두 설명 드리겠습니다.
적절한 웹호스팅 선택
좋은 웹호스팅을 선택하는 것이, 워드프레스 사이트 속도를 향상 시키는 첫 번째 단계입니다. 웹호스팅 이후에 소개해드릴 개선 사항들을 모두 제대로 설정한다고 한 들, 근본적으로 사이트를 호스팅 해주는 서버가 불안정하다면 웹사이트 또한 불안정할 수 밖에 없습니다.

또한, 사이트 속도의 관점에서 호스팅 서버가 국내에 있는 것이 유리합니다. 블루호스트 저가형 공유호스팅의 경우 속도가 느릴 수 있습니다. 왜냐하면 해외에 있는 호스팅이고, 심지어 같은 서버 공간을 공유하는 공유호스팅이기 때문에 속도의 관점에서 굉장히 불리합니다.
특히 방문자가 많은 사이트는 공유호스팅을 사용하면 사이트 속도가 굉장히 느려질 수 있습니다. 워드프레스를 블로그 용도로 사용하는 경우에는 저렴한 호스팅으로도 적당한 사이트 속도를 유지할 수 있지만, 기업용 사이트를 운영하시는 경우에는 돈을 조금 더 지불하더라도 사용자가 많고 안정적인 호스팅 업체를 하는 것을 추천 드립니다.
적절한 국내, 해외 호스팅 업체를 고르기 위한 가이드 라인이 필요하신 분들은 다음의 글을 참고해보세요.
CDN 사용하기 : 콘텐츠 전송 네트워크
클라우드 웨이즈, 블루호스트 같은 해외 호스팅업체를 사용하는 경우에 CDN을 사용하면 워드프레스 사이트 속도를 개선하는 데 도움이 될 수 있습니다. CDN은 해외에 있는 서버와 국내에 있는 사용자의 물리적인 거리를 줄여 줍니다. 해외에 있는 원본 서버에서 워드프레스 파일을 불러 와야 한다면, 사이트의 로딩 속도는 느려지게 될 것입니다.
CDN에 대한 자세한 설명은 가비아 호스팅 업체의 이 글을 참고해보세요.
아래에서 소개해드릴 캐시 플러그인을 사용하면 CDN 설정을 간편하게 할 수 있습니다.
속도 빠른 테마 선택하기
워드프레스를 설치하고 테마를 설치하는 것은 기본 세팅 중 하나입니다. 이 테마를 아무거나 사용하면, 워드프레스 사이트 속도에 안 좋은 영향을 미칠 수 있습니다. 자신의 사이트 목적에 맞으면서, 많은 사용자가 이용하는 테마를 이용하는 것이 좋습니다.
자신의 사이트에는 필요하지도 않고, 사용하지도 않는 기능들이 너무 많이 있는 테마의 경우 무겁게 작동하기 때문에 사이트 속도를 느리게 만듭니다.

워드프레스 블로그에는 이 블로그처럼, GeneratePress 테마가 많이 사용됩니다. 가장 가볍고 속도가 빠른 테마로 유명합니다. Divi 테마도 빠른 테마로 많은 사람이 사용하고 있습니다.
다른 사람들은 실제로 어떤 테마를 적용하여 사이트를 운영하는지 궁금하신 분들은 다음의 글을 참고해보세요.
System Default 폰트 설정하기
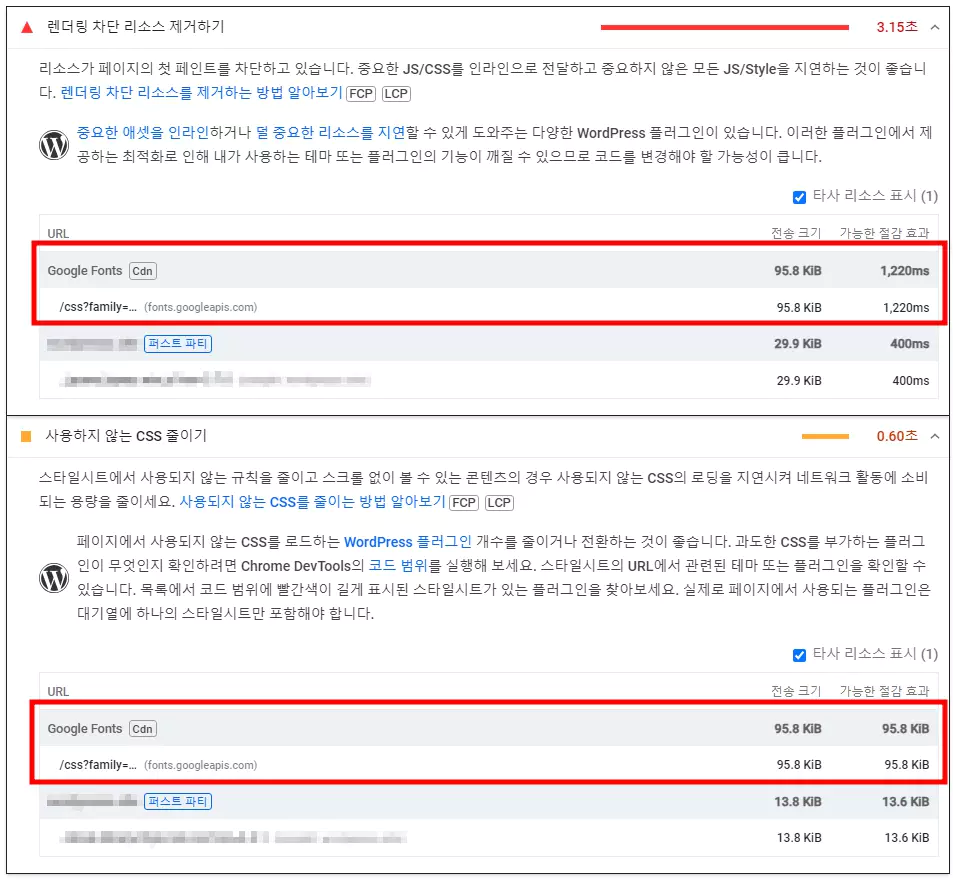
워드프레스 폰트는 구글 PageSpeed Insight 점수를 떨어 뜨리는 주요 원인 중 하나입니다. 다음과 같이 구글 API 또는 외부 웹폰트를 이용하여 예쁜 폰트를 사이트에 적용할 경우에 다음과 같이 사이트 성능 점수가 대폭 하락했습니다.
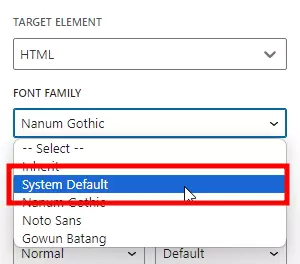
가장 속도를 빠르게 하는 워드프레스 폰트 설정은, System Default로 설정하는 것입니다. System Default 설정을 하게 될 경우, 사이트 방문자의 환경에 따라서 보이는 폰트가 달라집니다. 윈도우, 안드로이드, 맥 OS 등 운영 체제에 따라서 적용되는 폰트가 자체적으로 설정되는 것입니다.
워드프레스 관리자 페이지 > 사용자 정의하기 > Typography에서 System Default로 폰트를 변경할 수 있습니다.

저의 경우도 예쁜 웹폰트를 찾아서 적용하고 있다가, 구글 Page Speed Insight에서 구글 폰트 사용으로 인해 사이트 속도가 느려진다는 측정 결과가 나오는 것이 스트레스여서 폰트를 System Default로 설정했습니다. 생각보다 System Default 폰트가 예쁘게 생겨서 만족스럽게 사용 중입니다.
줄 간격, 글자 간격, 한 줄에 들어가는 글자 개수 등의 설정을 세부적으로 변경해서 가독성을 높이면 더 만족스럽게 System Default 폰트를 사용할 수 있게 됩니다. 이 블로그도 그렇게 사용하고 있습니다.

플러그인 사용 최소화
워드프레스를 최대한 활용하기 위해서는 플러그인 사용이 어느 정도 필수라고 생각합니다. 하지만, 플러그인은 사이트 속도를 느리게 하는 주범이기도 합니다. 그래서 꼭 필요한 플러그인만 남기고 나머지는 삭제하는 것이 가장 좋습니다.
다른 사람들은 어떤 플러그인을 사용하고 있는지 궁금하다면 다음의 글을 참고해보세요.
캐시 플러그인 사용하기
웹사이트의 페이지 로딩 속도를 개선하는 데 페이지 캐싱 작업은 큰 도움을 줍니다. 가성비 호스팅을 사용하시는 경우, 캐시 플러그인은 필수로 설치하는 것이 사이트 속도의 관점에서 좋습니다.
캐시 플러그인을 사용하지 않을 경우에는 한 명의 방문자가 사이트에 접속할 때마다, 웹페이지를 서버에서 불러 오는 작업을 매 번 반복하게 됩니다. 하지만 캐시 플러그인을 통해 페이지 캐싱이 되어 있는 경우에는, 웹페이지의 파일을 매 번 불러 오는 작업을 반복하지 않고, 임시로 저장되어 있다가 방문자들이 접속하는 즉시 임시로 저장되어 있던 파일을 제공합니다.
손님이 오기 전에 미리 음식을 준비해두었다가, 손님이 오는 즉시 음식을 내어 주는 상황을 상상하시면 캐시 플러그인이 적용된 상태를 쉽게 이해하실 수 있을 겁니다.
무료 캐시 플러그인 중에는 W3 Total Cache, WP Super Cache가 많이 사용됩니다. 워드프레스 관리 작업이 아직 익숙하지 않은 분들은 WP Super Cache를, 워드프레스 관리에 익숙하신 분들은 W3 Total Cache 추천 드립니다.
유료 캐시 플러그인 중에는 WP Rocket 플러그인이 많이 사용됩니다.
이미지 최적화
이미지 최적화는 사이트 속도, 방문자의 사이트 경험을 좋게 만들기 위한 기본적인 작업입니다. 이미지를 최적화 하지 않고 원본 그대로 사이트에 업로드하게 되면, 파일의 용량이 크기 때문에 사이트가 무거워집니다. 그러면 당연히 워드프레스 사이트 속도도 느려지게 됩니다.
또한, 카메라로 찍은 사진이나 이미지 크기가 큰 디자인 이미지 등을 그대로 사이트에 업로드하게 되면 방문자가 그 이미지를 보기 위해서 3초 이상 기다리게 될 수도 있습니다. 이렇게 이미지 로딩이 느릴 경우 방문자는 금방 사이트에서 떠나게 될 것입니다.
그래서 항상 이미지는 크기와 파일 형식을 변환하여 용량을 줄이고 업로드해야 합니다. WP Smush, EWWW Image Optimizer 등의 플러그인을 이용하면 자동으로 구글이 권장하는 이미지 파일인 Webp 파일로 변환할 수 있습니다.
또는 다음의 글 링크에서 소개하고 있는 방법 4가지로 직접 이미지 용량을 줄인 뒤에, 워드프레스 사이트에 업로드 하는 방법도 있습니다.
저는 이미지 최적화 플러그인을 굳이 사용하지 않습니다. 생각보다 이미지 압축 플러그인의 효율이 좋지 않아서, 사이트 속도를 개선하는 데 큰 도움이 되지 않는다고 생각했기 때문입니다.
지금은 꿀뷰를 이용해서 직접 이미지 최적화 작업을 진행하여 이미지를 업로드합니다. 10장이 넘는 이미지도 5초면 모두 압축할 수 있기 때문에, 직접 이미지 최적화 작업을 해도 큰 불편함을 느끼고 있지 않습니다.
HTML, JS, CSS 최적화
사용하지 않는 HTML, 자바 스크립트, CSS 코드는 최대한 줄이는 것이 당연히 좋습니다. 사이트의 코드를 줄이고 최적화하면, 페이지를 로딩하는 시간은 자연스럽게 줄어 듭니다. 그러면 사이트 속도가 빨라지죠.
이러한 워드프레스 파일 최적화 작업은 WP Rocket, W3 Total Cache, WP Super Cashe 등 대부분의 캐시 플러그인에서도 처리해줍니다. 그래서 자신의 사이트와 잘 맞는 캐시 플러그인을 이미 설치하고 사용하고 있다면, 추가로 이 부분은 신경 쓰지 않으셔도 됩니다.
데이터베이스 최적화
데이터베이스에는 워드프레스 사이트의 모든 것이 담겨 있습니다. 사용자가 방문할 경우 이 데이터베이스를 로딩하게 되는데, 데이터베이스가 크고 복잡하다면 사이트 속도는 느려질 수 밖에 없습니다.
그래서 이 데이터베이스는 항상 정리된 상태로 유지해주는 것이 좋습니다. 만약 WP Rocket, WP-Optimize, W3 Total Cache 등의 사이트 속도 최적화 플러그인을 사용하고 있다면, 그 플러그인의 추가 설정을 통해서 데이터베이스 최적화 작업도 진행할 수 있습니다.
PHP 버전 최신
워드프레스의 PHP 버전을 최신으로 유지하는 것도 중요합니다. PHP 버전을 제때 업데이트 하지 않으면, 워드프레스와 호환되지 않을 수 있습니다. 그러면 사이트 속도가 느려지는 것은 물론이며, 사용자들이 보게 되는 사이트 화면이 깨지는 오류가 생길 수 있습니다.
심지어 PHP 버전 업데이트를 하지 않을 경우 보안의 문제도 생길 수 있습니다. PHP 버전은 사용 중인 호스팅 업체에서 관리할 수 있습니다.
마치며
워드프레스 사이트 속도는 구글 SEO에 큰 영향을 미치는 요소입니다. 지금까지 알아 본 워드프레스 사이트 속도 체크리스트 10가지를 잘 설정했는지, 자신의 사이트와 비교해보시기 바랍니다. 그리고 수정하는 중간 중간에 구글 Page Speed Insight를 활용하신다면, 더 수월하게 사이트 속도 개선 방안을 찾고 해결해나가실 수 있으리라 생각합니다.