이 글에서는 여러 가지 테마에서 워드프레스 사이드바 고정하는 방법에 대해서 알아보겠습니다.
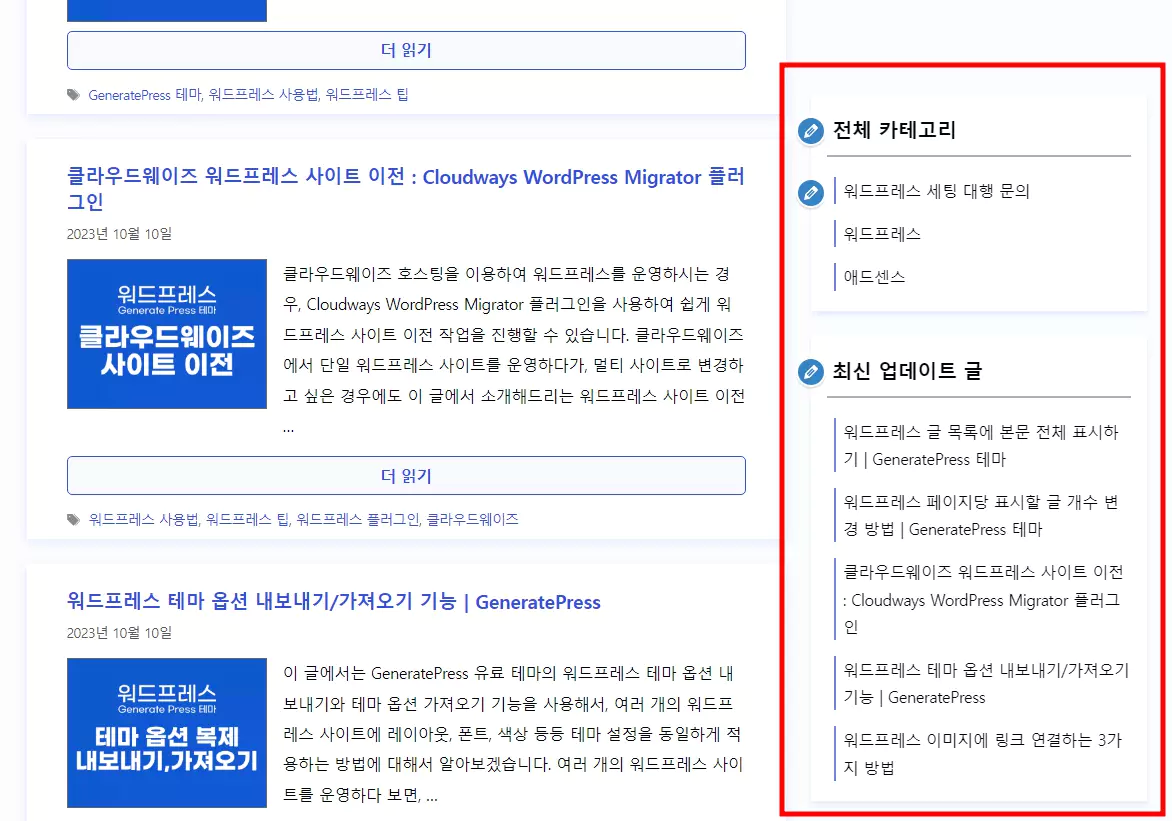
워드프레스 사이트를 구성할 때 사이드바를 고정하고 싶은 경우가 있습니다. 작성한 글의 길이에 비해서 사이드바에 들어가는 요소가 적으면 블로그 외관이 이상해지고, 사이드바가 텅 비어버리는 경우가 생기기 때문입니다.
테마의 내부 기능으로 사이드바 고정 기능을 제공하는 테마도 있지만, GeneratePress 테마처럼 사이드바 고정 기능을 따로 제공하지 않는 경우도 있습니다. 이런 경우에는 추가 CSS 코드를 입력해야 하는데요.
복사 붙여넣기 할 수 있는 워드프레스 사이드바 고정 CSS 코드도 이 글에서 제공해드립니다.
워드프레스 사이드바 고정하는 방법
많이 사용되는 워드프레스 테마 중 일부는 사이드바 고정 옵션을 제공합니다. 그래서 테마 설정에서 옵션만 체크해주면, 사이드바 고정 기능을 사용할 수 있습니다.
하지만 대부분의 테마에서 사이드바 고정 기능까지는 제공하지 않는 것 같습니다. 이런 경우는 추가 CSS 코드나 자바스크립트 코드 입력하여 적용해주어야 합니다.
또는 Sticky 플러그인을 활용해서 사이드바를 고정하는 방법도 있습니다.

워드프레스 사이드바 고정하는 방법 1 : GeneratePress 테마
먼저 GeneratePress 테마 사이드바 고정하는 방법입니다. GeneratePress 테마는 사이드바 고정 기능을 제공하지 않기 때문에, CSS 코드를 추가해주어야합니다.
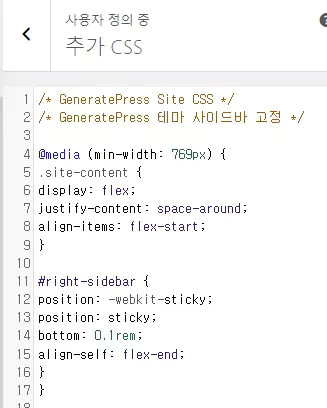
워드프레스 관리자 페이지 > 외모 > 사용자 정의하기 > 추가 CSS 메뉴로 이동합니다.

그 후 추가 CSS 입력 창에 다음의 코드를 입력하면 됩니다.
/* GeneratePress 테마 사이드바 고정하기 */
@media (min-width: 769px) {
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}
}위의 CSS 코드에서 sticky 속성을 부여하는 거의 비슷한 코드가 두 줄 있는 것을 확인할 수 있는데요. -webkit, -moz 등이 앞에 붙은 CSS 코드를 추가해주는 이유는, 크롬이나 파이어 폭스 등 모든 브라우저에서 정상적으로 CSS 코드가 적용되게끔 하기 위해서 입니다. 이러한 크로싱 브라우저에 대한 정보는 이 블로그에서 쉽게 잘 설명해주신 것 같으니 참고해보세요.
위에서 제공해드린 사이드바 고정 CSS 코드를 적용하면, 사이드바 움직임이 조금 어색하고 딱딱한 느낌이 들 수 있습니다. 더 부드럽고 자연스럽게 GeneratePress 테마의 사이드바를 고정하고 싶다면 다음의 코드를 적용해볼 수 있습니다.
/* GeneratePress 테마 사이드바 고정하기: 업그레이드 버전 */
@media (min-width: 769px) {
.site-content {
display: flex;
align-items: flex-start;
justify-content: space-around;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
align-self: flex-end;
bottom: 0.1rem;
}
}워드프레스 사이드바 고정하는 방법 2 : 아스트라 테마
아스트라 테마도 추가 CSS 코드를 입력하여 사이드바를 고정할 수 있습니다. 다음의 CSS 코드를 추가하면 됩니다.
/* 아스트라 테마에서 사이드바 고정하기 */
@media (min-width: 769px) {
.ast-container {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#secondary {
position: -webkit-sticky;
position: sticky;
bottom: 0.1rem; /* 값을 적절히 변경하세요 */
align-self: flex-end;워드프레스 사이드바 고정하는 방법 3 : 뉴스페이퍼 테마
뉴스페이퍼 테마는 Smart Sidebar 설정에서 사이드바 고정 기능을 활성화할 수 있습니다. 다음과 같은 순서로 진행하면 됩니다.
- 워드프레스 관리자 페이지 > Newspaper > Theme panel > Template Settings 메뉴로 이동합니다.
- Smart Sidebar(스마트 사이드바) 옵션을 Enable(활성화)로 설정합니다.
워드프레스 사이드바 고정하는 방법 4 : 아바다 테마
아바다 테마는 다음과 같은 순서로 워드프레스 사이드바 고정 기능을 활성화할 수 있습니다.
- 워드프레스 관리자 페이지 > Avada > Option > Sidebars > Sidebar Styling 메뉴로 이동합니다.
- Sticky Sidebars 옵션에서 원하는 형태의 사이드바를 선택해서 고정하기를 적용하면 됩니다.
워드프레스 사이드바 고정하는 방법 5 : Sticky 플러그인 사용하기
위에서 소개해드린 추가 CSS 코드를 입력하는 방법이 어렵거나 테마에서 자체적으로 제공하는 사이드바 고정 기능이 없을 경우 WP Sticky Sidebar과 같은 플러그인을 사용하는 방법도 있습니다.
사이드바 고정 Sticky 플러그인을 사용하면 훨씬 정교하게 사이드바를 고정할 수 있다는 장점이 있습니다.
하지만, 저는 사이드바 고정 작업 같이 간단한 코드로 해결할 수 있는 부분들은 CSS를 사용하여 작업하는 것을 선호합니다. 플러그인을 설치하는 것은 사이트 속도에 영향을 미칠 수 있기 때문입니다. 그래서 저는 필수 플러그인 외의 플러그인 설치하는 것을 최소화하기 위해서 추가 CSS 입력을 통해 대부분의 작업을 진행합니다.
마치며
여기까지가 워드프레스 사이드바 고정하는 방법이었습니다. 사이드바를 고정하면 본문 외에 자신의 사이트에서 홍보하고 싶은 상품이나, 방문을 유도하고 싶은 글을 꾸준히 방문자에게 노출시킬 수 있습니다.
글의 길이와 사이드바의 길이가 너무 차이가 나서 사이트 외관의 균형이 무너질 경우, 이상한 사이트 외관 때문에 이탈하는 방문자가 생길 수도 있습니다. 이런 경우는 꼭 워드프레스 사이드바 고정 세팅을 해주는 게 이 좋은 선택일 것입니다.