이 글에서는 워드프레스 블로그 디자인을 velog 스타일로 꾸미는 방법을 설명드립니다. 초보자 분들도 그대로 따라만 하시면, velog처럼 가독성 좋은 블로그 디자인을 완성할 수 있습니다.
테마는 속도가 빠른 가벼운 테마여서 워드프레스 블로그에 많이 사용되는 GeneratePress 유료 버전인 GP Premium 테마를 기준으로 설명드립니다.
GP Premium 유료 테마를 가격이 부담되어 구매가 부담스러우신 분들은, ‘워드프레스 세팅 대행 문의’를 통해 연락주시면 약 30만원 상당의 평생 라이센스 GP Premium 테마를 10,000원에 설치해드리겠습니다.
Velog란?
Velog는 국내 블로그 플랫폼입니다. 주로 개발자, 디자이너, 크리에이터 및 다른 온라인 커뮤니티 멤버들이 자신의 글을 공유하는데 활용됩니다. Velog는 사용자가 쉽게 블로그를 만들고 관리할 수 있는 기능을 제공하며, Markdown을 비롯한 다양한 마크업 언어를 지원하기 때문에 개발자들이 쉽게 글을 작성하고 꾸밀 수 있습니다.
워드프레스 블로그 디자인을 Velog 스타일로 하는 이유
Velog 블로그 디자인은 굉장히 심플한데, 가독성이 뛰어납니다. 호불호가 없는 스타일의 웹사이트 디자인이라고 볼 수 있습니다. 누구나 거부감이 들지 않고 글을 읽을 수 있는 환경을 만들어 주는 디자인 스타일입니다.
Velog의 가독성이 좋은 이유는?
기본적으로 글씨 크기가 시원시원한데 콘텐츠 폭, 행간 등을 잘 맞추어 놓아서 글이 정말 편하고 빠르게 눈에 들어 옵니다. 사이트의 메인 컬러가 블랙, 화이트 그리고 형광 녹색 계열인데요.

이 색깔들은 우리에게 굉장히 익숙한 색입니다. 하얀 종이, 검은색 글씨 그리고 녹색 형광펜 이 세 가지가 바로 떠오르게 만드는 색조합입니다. 그리고 형광 녹색 포인트 컬러를 사이트에 남발하지 않아서, 더욱 사이트가 깔끔하고 글을 읽는데 방해되는 것이 없습니다.
하얀색과 검은색을 사용하여 고급스러운 단순함을 컨셉을 가지고 있고, 눈에 띄어야 하는 부분은 눈이 편안한 형광 녹색 포인트 컬러가 적용되어 부담스럽지 않습니다.
워드프레스 블로그 디자인 Velog 스타일로 꾸미기
이제 Velog 스타일로 블로그를 디자인 하는 이유를 알았으니, 본격적으로 워드프레스 블로그 디자인을 Velog 스타일로 꾸며보도록 하겠습니다.
워드프레스 블로그 디자인의 가독성을 높이기 위해서 Velog 스타일을 적용할 부분은 다음과 같습니다.
- 블로그 전체 레이아웃 스타일
- 워드프레스 폰트 스타일 : 크기, 자간, 행간
- 소제목 스타일 H1, H2, H3, H4
- 블로그 배경색, 글자색 스타일
- 포스팅 제목 스타일
예시 글 작성하기
기존에 작성한 블로그 글이 있으신 경우에는 이 부분을 건너 뛰어도 좋습니다.
우선 워드프레스 블로그 디자인이 변경되는 것을 실시간으로 확인할 수 있도록 예시 글을 하나 작성해줍니다.
챗 GPT에게 블로그 SEO를 최적화한 글을 작성해달라고 해서 간단하게 만들어 볼 수 있습니다.
귀찮으신 분들은, 이 링크로 접속해서 샘플 글을 복사해서 예시 글을 생성합니다.
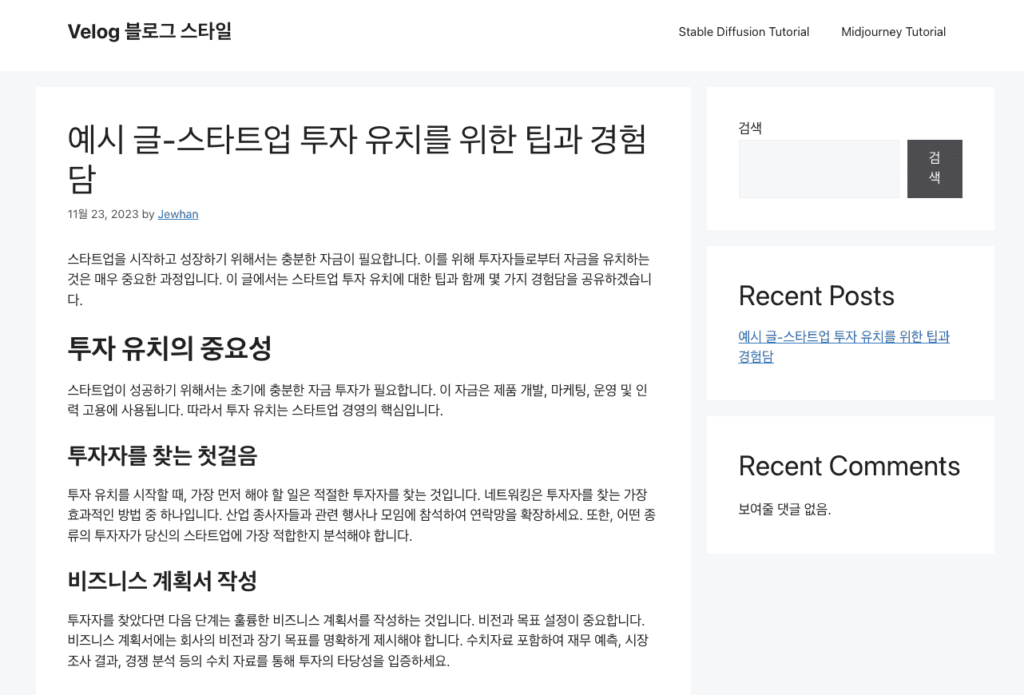
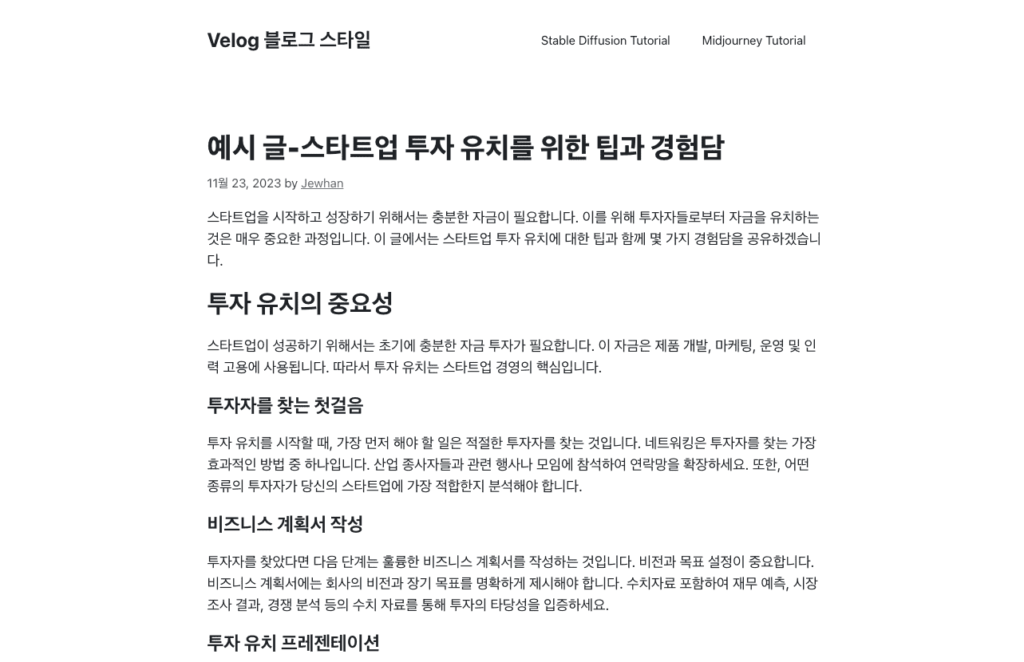
GeneratePress 테마를 적용한 뒤, 글을 작성하면 기본적으로 다음과 같은 워드프레스 블로그 디자인 스타일이 적용되어 있습니다.

이제 이 블로그를 Velog 디자인 스타일로 변경해보도록 하겠습니다.
워드프레스 블로그 디자인 1: 전체 레이아웃 스타일 변경
먼저 블로그 전체 레이아웃 스타일을 변경해주어야 합니다. Velog는 별도의 사이드바가 없고, 중앙에만 본문 콘텐츠가 있는 스타일입니다. 그리고 플로팅 목차를 적용하여, 글 오른쪽에 목차가 계속 따라다니게 해놓았습니다.
이번 글에서는, 기본적인 velog의 정적인 스타일을 적용하고 플로팅 목차 같은 추가 기능은 별도의 포스팅으로 자세히 설명드리겠습니다.
레이아웃 스타일 변경 단계에서 해야할 작업은 다음과 같습니다.
- 콘텐츠 중앙정렬
- 사이드바 삭제
- 콘텐츠 영역 크기 설정
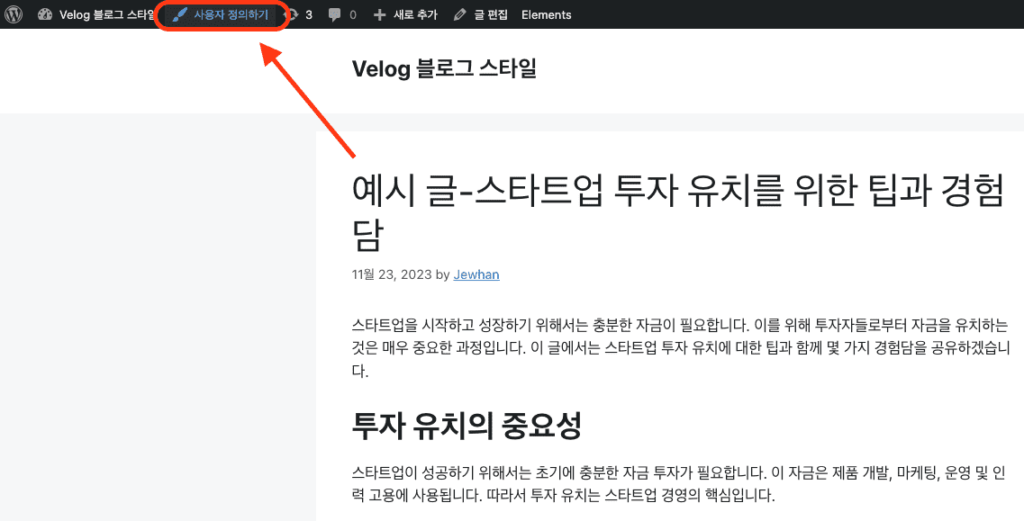
위의 작업을 하기 위해 워드프레스 관리자 페이지 > 외모 > 사용자 정의하기로 이동합니다. 또는 관리자 계정으로 로그인되어 있다면, 예시 글 작성 화면에서 바로 사용자 정의하기를 활성화해줄 수도 있습니다.

사용자 정의하기 화면이 활성화 되었으면, Layout > Sidebars 메뉴로 이동합니다. 여기서 Sidebar Layout, Blog Sidebar Layout, Single Post Sidebar Layout 이 세 가지의 설정을 Content(no sidebars)로 변경합니다.
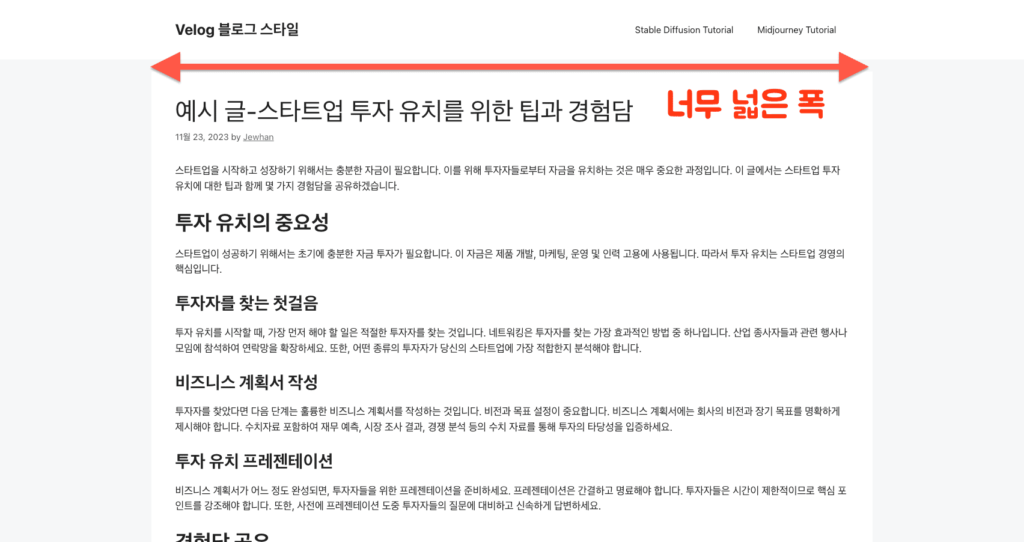
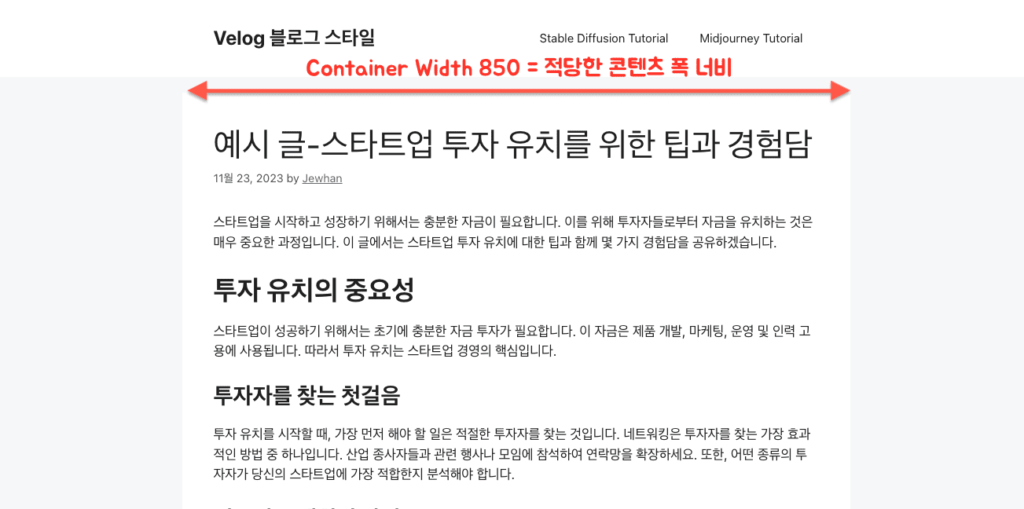
그러면 다음과 같이 본문 콘텐츠가 블로그 중앙에 정렬된 것을 확인하실 수 있습니다.

하지만 콘텐츠를 담는 박스의 폭이 너무 넓어서, 한 줄에 담기는 글자의 수가 많아졌습니다. 한 줄에 담기는 글자의 수가 너무 많아서 길어지면, 독자는 그만큼 눈을 좌우로 많이 움직여야 합니다.
그리고 눈의 움직임이 많아지면, 쉽게 피로해지고 글을 읽는 집중도가 떨어집니다. 집중도가 떨어지면, 자연스럽게 글은 눈에 들어오지 않게 되죠.
결론적으로 한 줄의 길이가 너무 길면, 콘텐츠의 내용이 정말 좋고 잘 읽히는 글이더라도, 가독성이 떨어지는 글로 느껴지게 되어 버릴 수 있습니다.
박스의 크기를 줄이는 이유를 알았으니, 이제 실제로 워드프레스 콘텐츠 박스 크기를 줄여보도록 하겠습니다.
사용자 정의하기 > Layout > Container 메뉴로 이동합니다. 여기서 Container Width를 850으로 설정합니다. 그러면 Velog의 콘텐츠 폭 너비와 거의 같아집니다.
(너비 계산은 크롬 개발자 도구를 사용하여 정확하게 진행했습니다. 하지만 초보 분들이 ‘어렵다’는 느낌을 받지 않게 하기 위해서, 이 글은 html, css와 관련하여 구체적인 설명은 생략하고 복사, 붙여넣기 작업만으로도 따라하실 수 있게 작성했습니다.)

워드프레스 블로그의 레이아웃을 Velog 스타일로 변경하고, 콘텐츠 폭 너비도 Velog와 거의 동일하게 변경했지만 Velog에 비해 너무 투박해보입니다.
지금부터 폰트, 배경색, 글자색 등 디테일한 부분을 변경하여 더욱 Velog 느낌 나는 워드프레스 블로그로 만들어 봅시다.
워드프레스 블로그 디자인 2: 폰트 스타일 변경
CSS로 하드 코딩해서 폰트 스타일을 변경할 수도 있지만, generate press 테마는 타이포그래피 설정 기능을 제공하기 때문에 더욱 쉽게 폰트를 설정할 수 있습니다.
이 글에서는 설정하면서 궁금할 수 있는 개념, 설정 목적, 이유 등을 설명하지 않을 것입니다. 그것은 처음 입문하는 분들이 한 번에 이해하기 어려운 정보이기 때문입니다.
GeneratePress 테마 사용자 정의 설정을 이해하기 위한 CSS 개념이 궁금하신 분들은 다음의 글을 참고해주세요. GeneratePres 테마 사용자정의 사용법이 궁금하신 분도 다음의 참고 글을 보시면 도움되실 겁니다.
- 워드프레스 CSS 기초 개념 이해하기
- GeneratePress 테마 사용자 정의하기 설정 사용법
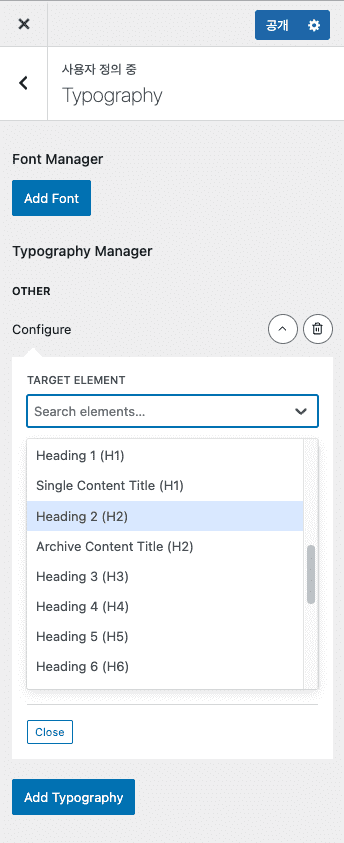
사용자 정의하기 > Typography 메뉴로 이동합니다. 여기서 Add Typography 버튼을 클릭하면 다음과 같은 화면이 나타납니다.

기본 폰트 스타일 변경 : P
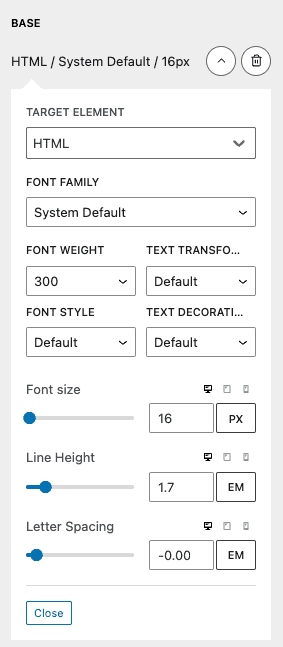
위의 화면에서 ‘Target Elemnets’라고 쓰여 있는 빈 칸을 클릭한 뒤, HTML을 선택합니다. 그리고 다음과 같이 값을 설정합니다.
- TARGET ELEMENT : HTML
- FONT FAMILY : System Default
- FONT WEIGHT : Default
-> Font Weight 외에 다른 3가지 설정은 변경하지 않습니다. - Font Size : 16PX
- Line Height : 1.7EM
- Letter Spacing : -0.004EM
-> 여기서 중요한 것은 숫자 값과 단위입니다. PX, EM, REM 을 임의로 선택해서 사용하지 마시고, 제가 숫자 뒤에 적어 놓은 단위를 그대로 적용해주세요.

이제 이렇게 Add Typography 작업을 반복하면 됩니다. Body, H2, H3, H4 설정을 진행해보겠습니다. 제가 설정해놓은 값을 그대로 복사 붙여 넣기 하시면 저와 같은 결과를 얻으실 수 있습니다.
Body 스타일
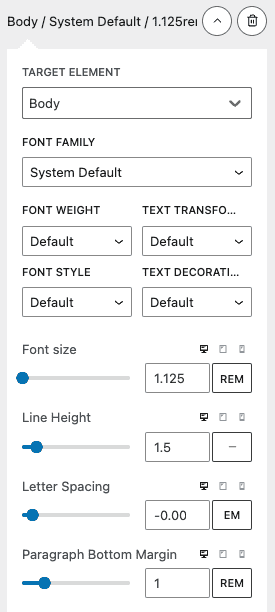
두 번째 설정은 Body값입니다. Add Typography > Target Element를 Body로 선택하시고 다음의 값을 적용해줍니다.
- TARGET ELEMENT : Body
- FONT FAMILY : System Default
- FONT WEIGHT : Default
-> Font Weight 외에 다른 3가지 설정은 변경하지 않습니다. - Font Size : 1.125EM
- Line Height : 1.5EM
-> 이미지에서는 EM 단위가 아닌 ‘-‘가 선택되어 있습니다. 다른 단위를 적용하지 않고 ‘-‘를 적용하면, EM을 적용한 것과 동일합니다. - Letter Spacing : -0.004EM
- Paragraph Bottom Margin : 1REM

HTML, Body의 폰트 스타일 변경을 완료하면, 본문 글의 폰트 크기, 행간, 자간 등 스타일이 변경되었을 것입니다. 다음은 워드프레스 소제목 스타일을 변경해보도록 하겠습니다.
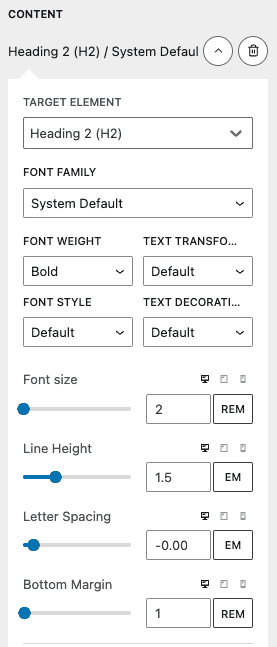
H2 소제목 폰트 스타일 (Heading 2)
- TARGET ELEMENT : Heading 2 (H2)
- FONT FAMILY : System Default
- FONT WEIGHT : Bold
-> Font Weight 외에 다른 3가지 설정은 변경하지 않습니다. - Font Size : 2REM
- Line Height : 1.5EM
- Letter Spacing : -0.004EM
- Paragraph Bottom Margin : 1REM

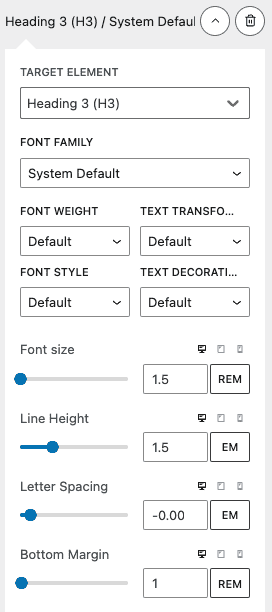
H3 소제목 폰트 스타일 (Heading 3)
- TARGET ELEMENT : Heading 3 (H3)
- FONT FAMILY : System Default
- FONT WEIGHT : Bold
- Font Size : 1.5REM
- Line Height : 1.5EM
- Letter Spacing : -0.004EM
- Paragraph Bottom Margin : 1REM

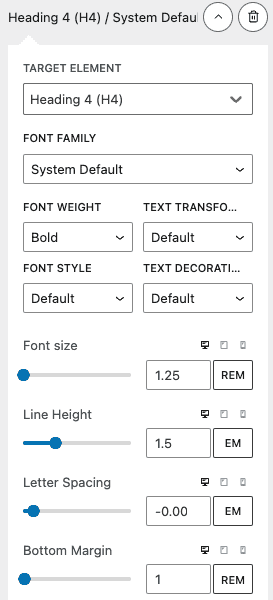
H4 소제목 폰트 스타일 (Heading 4)
- TARGET ELEMENT : Heading 4 (H4)
- FONT FAMILY : System Default
- FONT WEIGHT : Bold
- Font Size : 1.25REM
- Line Height : 1.5EM
- Letter Spacing : -0.004EM
- Paragraph Bottom Margin : 1REM

여기까지 완료하면 H태그 폰트 스타일 변경 작업까지 끝났습니다. H5, H6도 설정해두어도 좋지만 저는 거의 사용하지 않기 때문에 별도로 설정하지 않았습니다.
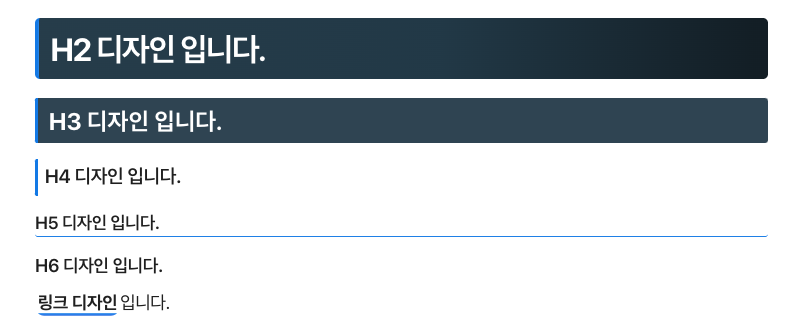
또한 Velog는 폰트 굵기, 폰트 크기, 행간, 자간으로만 H태그 소제목을 설정하여 심플한 스타일이 적용되어 있습니다. 만약 다음의 이미지처럼 워드프레스 블로그 디자인에 H2, H3, H4 등 H태그에 화려한 스타일을 적용하는 방법이 궁금하신 분들은 다음의 글을 참고해주세요.

이제 Velog의 배경색, 글자색, 제목 스타일만 따라하면 됩니다. 마무리 작업을 이어서 진행해보겠습니다.
워드프레스 블로그 디자인 3: 블로그 배경색 스타일 변경
워드프레스 블로그 배경색 스타일을 변경하기 위해서는 사용자 정의하기 > Colors 메뉴로 이동해야 합니다.
Velog의 배경색은 기본 흰색입니다. 워드프레스에 기본 색으로 설정되어 있어서, 적용만 해주면 됩니다. 워드프레스는 Velog와 다르게 기본적으로, 웹사이트 전체 배경색과 본문 콘텐츠 배경색이 다르게 설정되어 있습니다.
이 두 가지 색을 같게 해주면, Velog처럼 콘텐츠 배경과 웹사이트 배경이 구분되지 않게 만들 수 있습니다.
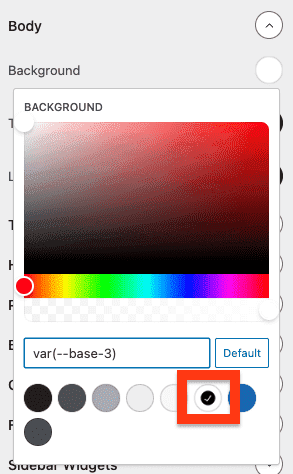
사용자 정의하기 > Colors > Body > Background 를 흰색으로 설정해줍니다. 컬러 설정이 기본값이시라면 var(–base-3)이라고 나타나는 흰색으로 설정해주시면 됩니다.

블로그 글자색 스타일 변경
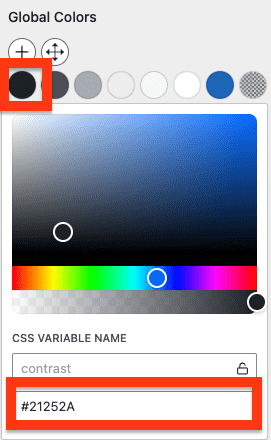
그리고 Global Colors 아래에 있는 ‘+’ 버튼을 눌러서, Velog의 글자색을 추가하겠습니다.
‘+’ 버튼을 누르면 다음과 같이 투명한 동그라미가 생성됩니다. 이것을 클릭하면 다음과 같이 컬러 피커에서 색을 선택할 수 있습니다. 또는 색 코드를 직접 입력하여 색을 지정할 수도 있습니다.
저희는 직접 코드를 입력하겠습니다. ‘#21252A’을 색상 코드 입력 창에 작성합니다. 검은색을 아예 Velog의 검은색으로 기본 설정을 바꾸겠습니다.
Global Colors 아래에서 가장 왼쪽에 있는 검은색을 클릭한 후, ‘#21252A’를 입력하여 새로운 검은색을 지정합니다.

그러면 티는 별로 나지 않지만, 저희 블로그에 있는 모든 검은색이 Velog의 검은색으로 적용됩니다. 이제 거의 모든 설정을 마쳤습니다.
포스팅 제목 스타일까지 변경한 후, 작업을 마무리하도록 하겠습니다. 우선 지금까지 한 설정이 날라가지 않도록 ‘공개’ 버튼을 눌러 주도록 합시다.
워드프레스 블로그 디자인 4: 포스팅 제목 스타일 변경
포스팅 제목은 H1 태그입니다. 그래서 Typography 설정을 변경해서, 스타일을 변경할 수 있습니다.
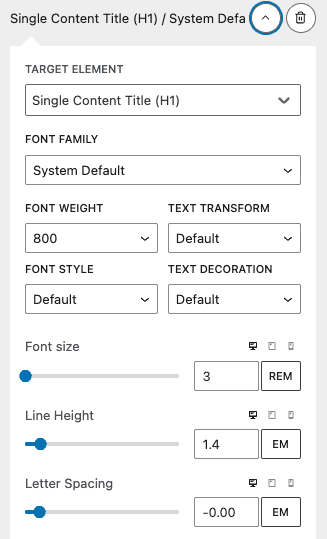
폰트 스타일을 변경했던 것처럼, 사용자 정의하기 > Typography로 가서 다음과 같이 폰트 스타일을 추가해줍니다.
- TARGET ELEMENT : Single Content Tilte (H1)
- FONT FAMILY : System Default
- FONT WEIGHT : 800
-> Font Weight 외에 다른 3가지 설정은 변경하지 않습니다. - Font Size : 3REM
- Line Height : 1.5EM
- Letter Spacing : -0.004EM

이렇게 H1 태그 스타일까지 변경해주니, 다음과 같이 심플하지만 가독성 높은 Velog 스타일의 워드프레스 블로그 디자인이 완성되었습니다.

Velog는 다음과 같이 블로그 제목과, 다크모드, 검색, 로그인 창이 화면의 양끝에 붙어 있죠?

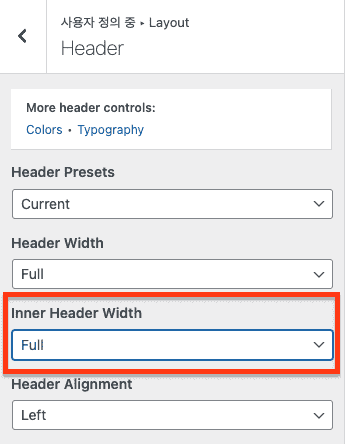
이 설정을 하려면 사용자 정의하기 > Layout > Header 메뉴로 이동합니다.

그 후 Inner Header Width 설정을 Full로 변경해주세요. 그러면 다음과 같이 화면이 변경됩니다. 글의 제목도 변경해보았습니다.


마치며
여기까지 해서 워드프레스 블로그 디자인을 Velog 스타일로 꾸며 보는 작업을 했습니다. 심플한 Velog의 분위기가 조금은 느껴지지 않나요?
하지만 아직 부족한 게 많습니다. 방금 세팅한 블로그와 Velog를 모바일 환경에서 접속해보세요. Velog는 그대로 가독성이 좋지만, 저희가 세팅한 우리의 블로그는 제목 글씨가 너무 크게 느껴집니다.
Velog 스타일로 워드프레스 블로그 디자인 꾸미기는 여기서 끝나지 않습니다. 모바일 최적화 작업부터 시작해서, Velog의 야간 모드 기능, 사이드바에서 따라다니는 목차, 글 목록 화면의 탭 기능 등등 Velog의 모든 것을 워드프레스로 디자인하는 방법을 설명드릴 예정이니 끝까지 잘 따라와주셨으면 좋겠습니다.
참고
- 워드프레스 블로그로 Velog 모바일 디자인 따라하기
- 워드프레스 버튼 가운데 정렬 방법 : 블록 편집기, 추가 CSS
- 가독성 좋은 워드프레스 폰트 추천 TOP 7
- 워드프레스 가독성을 위한 7가지 디자인 팁