워드프레스 블록 편집기를 사용하면 간편하게 워드프레스 버튼 만들기 작업을 진행할 수 있습니다. 이 글에서는 워드프레스 블록 편집기를 사용해서 워드프레스 버튼을 만들고 링크 연결하는 방법까지 알아 보도록 하겠습니다.
워드프레스 클래식 편집기를 활용하시는 분들은 아래와 조금 다른 방법으로 진행해야 합니다. 클래식 편집기에서 워드프레스 버튼을 생성하고 싶으신 분들은 다음의 글을 참고해보세요.
워드프레스 버튼 만들기
워드프레스 버튼 만드는 방법은 간단합니다. 먼저 새로운 글 작성을 시작하여, 글 편집기를 열어 주세요. 그리고 글을 작성하다가 자신이 버튼을 넣고 싶은 위치에 버튼 블록을 추가해주면 됩니다.

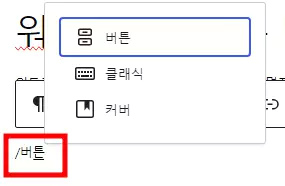
블록 편집기에서 “/버튼”을 키보드로 입력하면 위와 같이 버튼 블록을 생성할 수 있습니다. ‘버튼’을 클릭하여 생성하면 워드프레스 버튼 만들기 작업이 끝이 납니다.
버튼을 생성했으면, 버튼의 빈 공간을 클릭하면 원하는 텍스트를 입력할 수 있습니다. 저는 버튼에 “버튼 생성 예시” 텍스트를 입력했습니다.
위의 작업을 한 결과, 아래의 버튼이 생성되었습니다.
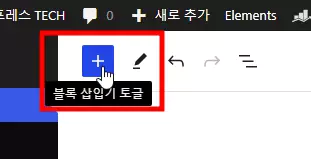
‘+’ 버튼을 통해 워드프레스 버튼 블록을 생성하는 방법도 있습니다. 블록 편집기 글 작성 화면의 왼쪽 상단에 있는 ‘+’ 버튼을 클릭합니다. 개인 설정에 따라서 ‘+’ 버튼이 다른 곳에 위치해 있을 수도 있습니다.

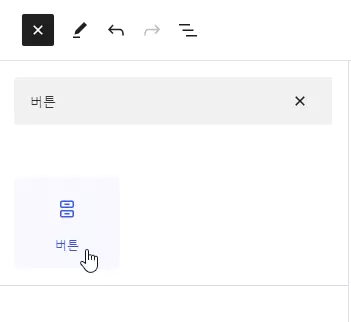
‘+’ 버튼을 클릭하면 다양한 블록을 생성할 수 있습니다. 검색 창에 “버튼”을 입력하여 워드프레스 버튼 만들기 작업을 진행할 수 있습니다. 아래의 ‘버튼’을 클릭하면 버튼 블록이 생성됩니다.

워드프레스 버튼에 링크 연결하기
워드프레스 버튼 만들기 작업을 하는 이유는, 방문자의 시선을 집중시키고 흥미를 끌어서 새로운 행동을 하게끔 유도하기 위해서입니다. 방문자의 유입을 만들고 싶은 블로그 글이나 자신이 운영하는 또 다른 사이트로 유도하기 위해서 사용하곤 합니다.
위의 목적을 달성하기 위해서는 워드프레스 버튼에 링크 연결 작업을 해주어야 하는데요. 방법은 간단합니다. 기존에 워드프레스에서 글을 작성하며, 텍스트와 이미지에 링크를 연결했던 것과 똑같이 작업해주면 됩니다.
먼저 워드프레스 버튼에 연결하고 싶은 링크를 복사해옵니다. 브라우저 주소창을 Ctrl+C 단축키를 통해 클립보드에 복사합니다.

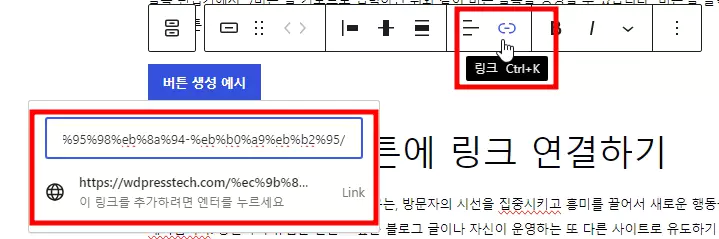
그 후에 링크를 연결할 버튼을 클릭해보세요. 다음과 같이 링크 연결 버튼이 나타납니다. ‘링크’ 버튼을 클릭하고 나타나는 링크 입력창에 복사해 놓은 링크를 입력합니다. 그리고 엔터를 누르면 워드프레스 버튼에 링크가 성공적으로 연결된 것을 확인할 수 있을 것입니다.

참고로 버튼을 클릭하고 Ctrl+K 단축키를 통해서 링크를 연결할 수도 있습니다. 버튼 링크 외에 다른 링크도 Ctrl+K 링크 단축키를 활용할 수 있으니 참고하시기 바랍니다. 워드프레스 단축키를 잘 활용하면, 글 작성의 피로감을 많이 줄일 수 있습니다.
위의 ‘버튼 생성 예시’ 버튼을 클릭해보세요. 그러면 제가 연결해 놓은 다른 외부 링크로 연결되는 것을 확인할 수 있습니다.
마치며
여기까지가 워드프레스 버튼 만들기 방법이었습니다. 블록 편집기를 활용하면 위와 같이 간단하게 버튼을 생성할 수 있습니다. 클래식 편집기에서도 버튼을 생성할 수는 있지만, 과정이 조금 귀찮습니다. 그 방법이 궁금하신 분들은 이 글을 참고해보세요.
워드프레스 버튼을 잘 활용하면, 방문자들의 흥미를 유도하여 블로그의 다른 글 또는 자신이 운영하는 또 다른 사이트의 링크, 제휴 마케팅 링크로 방문을 유도할 수 있습니다. 잘 활용하셨으면 좋겠습니다.
그리고 저는 워드프레스 버튼도 자동으로 중앙 정렬 되게 설정해 두었습니다. 여러분들도 글 작성 이외의 작업을 최대한 자동화되도록 세팅해두는 것을 추천 드립니다. 그래야 매일 하나의 포스팅 정도는 마음 편하게 할 수 있게 됩니다. 저는 그러한 작업을 최대한 자동화되게 설정해 놓았으며, 반복되는 단순 작업도 한 번에 끝낼 수 있는 기능들을 잘 활용하고 있습니다.
아래의 글들을 참고하면, 여러분들도 귀찮은 반복 작업들을 최소화할 수 있을 것입니다.