이 글에서는 워드프레스 버튼 가운데 정렬 방법에 대해서 알아 보겠습니다. 블록 편집기를 사용하면 손 쉽게 버튼을 생성하고 가운데 정렬할 수 있습니다. 현재는 구텐베르크 편집기(블록 편집기)가 기본 글 에디터이지만, 클래식 편집기 플러그인을 설치해서 사용하시는 분들도 많이 계십니다.
클래식 편집기를 사용한다고 해도, 결국 버튼은 블록 편집기를 통해 생성하기 때문에 오늘 소개해드리는 워드프레스 버튼 가운데 정렬 방법은 워드프레스를 운영하는 모든 분들에게 도움이 되실 거라 생각합니다.
워드프레스 버튼 가운데 정렬
워드프레스 버튼 만들기 방법
워드프레스 블록 편집기를 사용하면 버튼 만드는 것은 정말 간단합니다. “/버튼”을 키보드로 입력해서 버튼을 생성하면 끝입니다. 자세한 워드프레스 버튼 생성 방법은 다음의 글을 참고해보세요.
생성한 워드프레스 버튼 가운데 정렬하는 방법
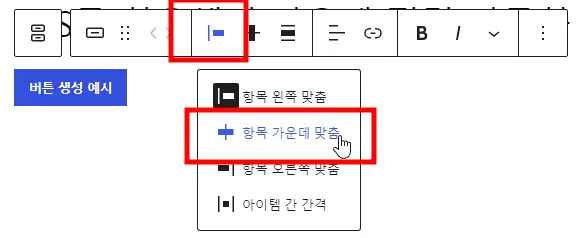
생성한 버튼을 클릭해보면 다음과 같이 정렬 버튼이 있습니다.

생성한 워드프레스 버튼을 클릭하고, 위의 이미지에서 빨간 박스로 표시한 부분을 클릭하여 ‘항목 가운데 맞춤’ 설정을 해주면 다음과 같이 워드프레스 버튼 가운데 정렬 작업을 완료할 수 있습니다.
CSS를 활용해서 가운데 정렬 자동화
만약 하나의 글에서 버튼을 100개 삽입해야 한다면 어떨까요? 생성한 모든 버튼을 일일이 클릭하고 ‘항목 가운데 맞춤’ 설정을 해주는 것은 정말 귀찮은 작업이 될 것입니다. 100개 설정을 모두 완료하려면 300번의 마우스 클릭이 필요하기 때문입니다.
지금부터 소개해드리는 CSS를 활용한 워드프레스 버튼 가운데 정렬 자동화 설정을 적용하시면, 모든 버튼을 가운데 정렬되게끔 설정할 수 있습니다.
GeneratePress 유료 테마를 기준으로 설명 드리지만, 원리는 어떤 테마이든지 같습니다.
모든 워드프레스 버튼 가운데 정렬 자동화 : 추가 CSS 입력
워드프레스 관리자 페이지 > 외모 > 사용자 정의하기 메뉴로 이동합니다. 그리고 추가 CSS 입력 화면에 다음의 코드를 입력하면 됩니다. GeneratePress 테마를 사용하시는 경우, 바로 가운데 정렬이 적용되실 겁니다.
div.wp-block-buttons {
display: block;
text-align: center;
}아래의 버튼은 가운데 정렬을 설정을 따로 해주지 않은 버튼이지만, 여러분들이 보시기에는 가운데 정렬이 잘 되어 있는 것을 확인할 수 있습니다.
마치며
여기까지가 워드프레스 버튼 가운데 정렬 방법이었습니다. 몇 개 안 되는 버튼을 삽입할 경우 사실, 일일이 가운데 정렬해주면 됩니다.
하지만 여러분이 하루에 많은 글을 쓰거나, 버튼 사용이 많을 경우에 그 클릭 몇 번이 정말 귀찮아지고 스트레스가 될 수 있습니다. 이것은 꾸준한 포스팅을 하지 못하게 만드는 원인이 됩니다.
오늘 소개해드린 워드프레스 버튼 가운데 정렬 자동화 방법을 잘 사용하셨으면 좋겠습니다. 이 설정을 적용해두면, 버튼을 만들고 가운데 정렬을 하기 위해서 키보드에서 마우스로, 마우스에서 키보드로 손을 움직일 필요가 없습니다.
블로그를 운영하고 계신 분들은 이렇게 키보드로 모든 작업을 할 수 있게 만들어 주는 것이, 얼마나 편리한 설정인지 이미 앍로 계실 것이라 생각합니다.