워드프레스를 운영하는 목적에 따라서, 글을 작성한 사람과 작성한 날짜를 숨기고 싶을 수 있습니다. 이 글에서는 GeneratePress 테마에서 워드프레스 글 작성자와 날짜를 숨기는 방법을 알아보겠습니다.


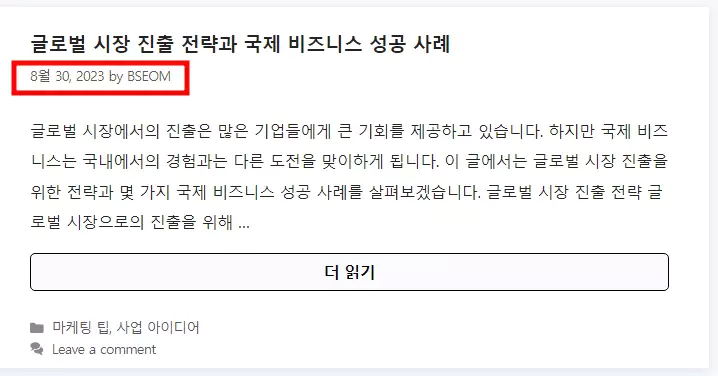
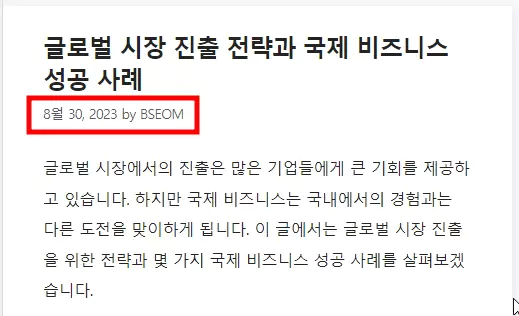
위에서 빨간 박스로 표시한 부분을 숨기는 방법을 소개해드립니다. 메인 홈페이지의 글 리스트와 본문 내부 설정을 각각 다르게 할 수도 있습니다.
워드프레스 글 작성자와 날짜 숨기기
GeneratePress 테마 유료 버전에서 글 작성자와 날짜 숨기기
GP Premium 유료 테마를 사용하고 계신다면, 다음의 방법으로 글 작성자와 날짜를 숨길 수 있습니다.
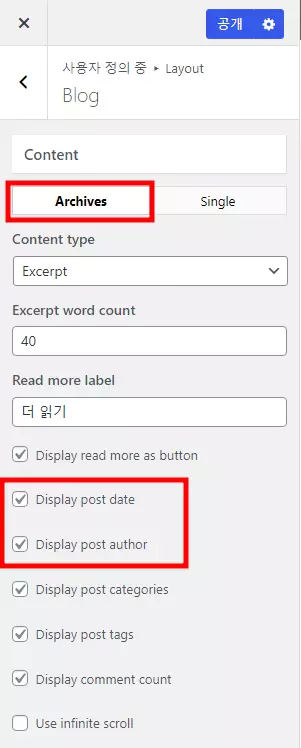
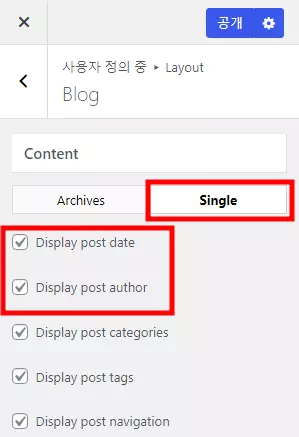
워드프레스 관리자 페이지 > 외모 > 사용자 정의하기 > Layout > Blog 메뉴로 이동합니다. 그러면 다음과 같은 화면이 나타납니다. Archives와 Single 섹션 모두 각각 설정해주어야 합니다. Archives 탭에서 설정한 내용은 메인 홈페이지 글 리스트에 적용되고, Single 탭에서 설정한 내용은 본문 내부에 적용됩니다.

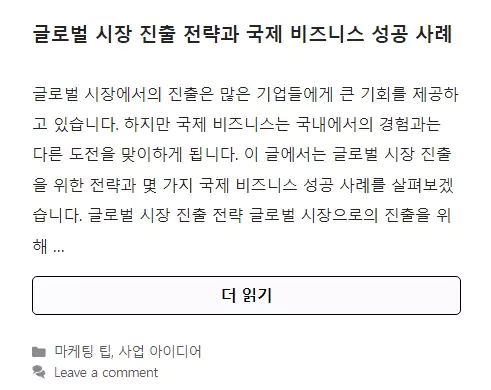
위의 설정 화면에서 ‘Display post date’ 왼쪽의 체크 박스를 해제하여 이 설정을 비활성화 하면 날짜를 숨길 수 있고, ‘Display post author’ 설정을 비활성화 하면 워드프레스 글 작성자를 숨길 수 있습니다. 비활성화한 결과는 다음과 같습니다.

여기서 ‘Content’ 아래에 있는 ‘Single’ 메뉴를 클릭하여 똑같이 두 개의 설정을 비활성화 해주면, 본문 내부에 있는 글 작성자와 날짜를 숨길 수 있습니다.

GeneratePress 테마 무료 버전에서 글 작성자와 날짜 숨기기
위에서 소개해드린 글 작성자와 날짜를 숨기는 옵션은 GeneratePress 유료 테마에만 제공됩니다. 무료 테마에서는 위의 방법을 사용할 수 없습니다. 그래서 추가 CSS 코드를 삽입하여 수동으로 설정을 수정해주어야 합니다.
워드프레스 관리자 페이지 > 외모 > 사용자 정의하기 > 추가 CSS 입력 창으로 이동합니다. 추가 CSS 입력창에 다음의 CSS 코드를 복사 붙여넣기 하면 글 작성자와 날짜를 숨길 수 있습니다.
.entry-meta {
display: none;
}글 작성자만 숨기고 싶은 경우 위의 코드를 입력하지 말고, 다음의 CSS 코드를 추가해주세요. 아래의 두 코드를 입력해보고 잘 적용되는 코드를 사용하면 됩니다.
.single .byline {
display: none;
}
또는
.home .byline {
display: none;
}마치며
여기까지가 워드프레스 글 작성자와 날짜 숨기는 방법입니다. GeneratePress 유료 테마를 사용하면, 최고 성능의 워드프레스 블로그를 운영할 수 있습니다. 워드프레스 사이트 속도 부분에 있어서 최고라고 인정받고 있으며, 수익형 블로그에 많이 사용되고 있습니다.
워드프레스 블로그 세팅 및 운영과 관련한 많은 정보를 제공해드리고 있으니 꾸준히 찾아 주시면 감사하겠습니다.