엘리멘터의 호버 기능이란?
엘리멘터(Elementor)에서는 버튼에 호버(Hover) 기능을 제공하여, 마우스를 버튼 위에 올려놓았을 때 특정한 애니메이션 효과를 적용할 수 있습니다.
이 기능은 단순한 디자인 요소를 넘어, 웹 접근성을 높이는 중요한 요소이기도 합니다. 사용자가 버튼을 클릭할 수 있는지 시각적으로 인식할 수 있도록 도와주며, 이는 SEO(검색 엔진 최적화)에도 긍정적인 영향을 미칩니다. 웹 접근성이 좋은 사이트는 검색 엔진에서도 좋은 평가를 받을 가능성이 높기 때문입니다.
이번 글에서는 워드프레스 엘리멘터에서 버튼의 호버 기능을 설정하는 방법을 자세히 알아보겠습니다.
엘리멘터에서 버튼 호버 기능 설정하기
1. 엘리멘터 편집 모드 진입하기
- 워드프레스 관리자 페이지에서 페이지 편집으로 이동합니다.
- 엘리멘터를 통한 편집 버튼을 클릭하여 엘리멘터 편집 화면으로 진입합니다

2. 버튼 추가하기
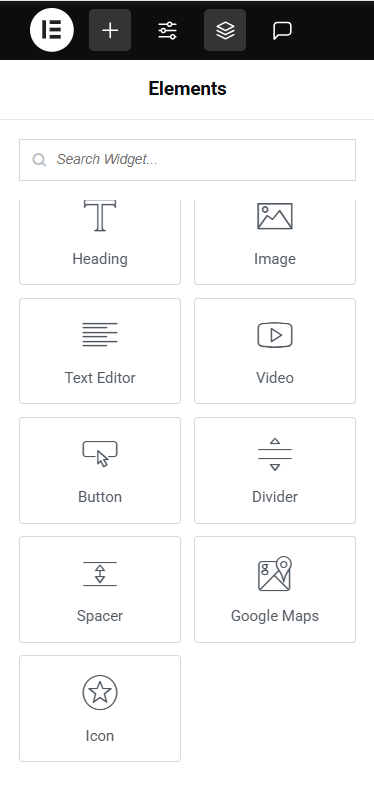
- + 버튼을 눌러 새로운 버튼을 추가합니다.
- 생성된 버튼을 클릭하여 속성 패널을 엽니다.

3. 호버 기능 설정하기
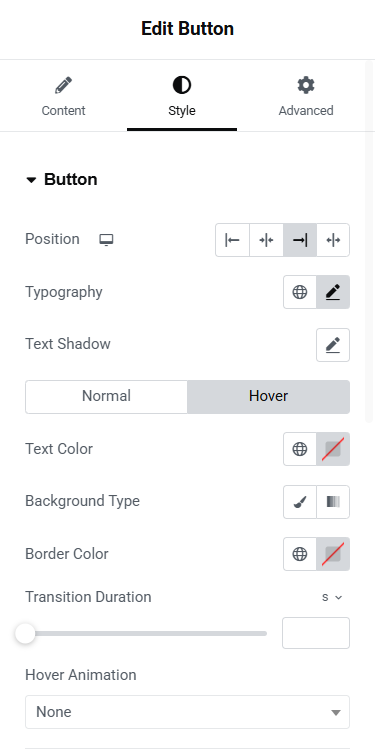
- 속성 패널에서 스타일(Style) → 버튼(Button) → 호버(Hover) 항목을 찾습니다.
- 다양한 스타일 요소를 설정할 수 있습니다:
- Text Color: 마우스를 올렸을 때 변경되는 글자 색상을 지정합니다.
- Background Type:
- Classic: 단색(Color) 버튼 배경을 설정할 수 있습니다.
- Gradient: 그라디언트 효과를 적용하여 보다 세련된 디자인을 연출할 수 있습니다.
- Border Color: 버튼의 테두리 색상을 지정합니다.
- Transition Duration: 색상 변경 등의 효과가 적용되는 시간을 설정합니다.
- Hover Animation: 버튼이 호버될 때 발생하는 애니메이션 효과를 설정할 수 있습니다. (예: Glow, Shrink 등)

4. 호버 애니메이션 적용하기
엘리멘터에서는 기본적으로 다양한 애니메이션 효과를 지원합니다.
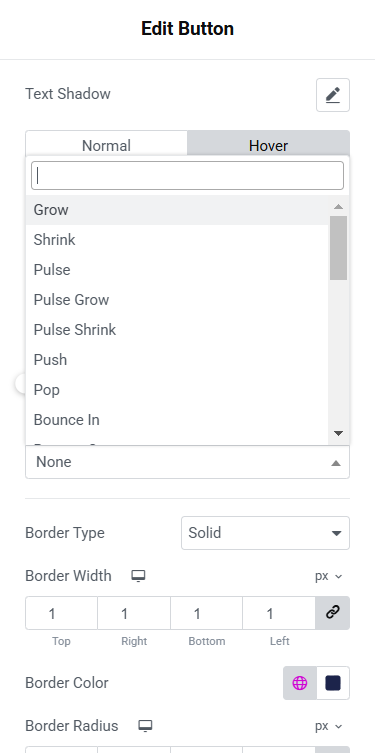
- Hover Animation 옵션을 클릭합니다.
- 아래와 같은 효과 중 원하는 효과를 선택합니다:
- None: 기본 설정 (애니메이션 없음)
- Grow: 버튼이 커지는 효과
- Shrink: 버튼이 작아지는 효과
- Pulse: 버튼이 부드럽게 진동하는 효과
- Glow: 버튼이 빛나는 효과 등

결론
워드프레스 엘리멘터의 버튼 호버 기능은 단순한 디자인 효과를 넘어, 웹 접근성을 개선하고 SEO 성능을 높이는 중요한 요소입니다. 위의 설정 방법을 참고하여, 보다 직관적이고 사용성이 높은 웹사이트를 만들 수 있습니다.