워드프레스 사이트의 디자인은 방문자의 사용자 경험을 향상 시키기 위해 정말 중요합니다. 아무리 좋은 정보를 담고 있는 글이라고 해도, 그 글이 담겨 있는 사이트의 디자인이 이상해서 글에 집중이 안 된다면, 그 정보가 전달이 제대로 되지 않기 때문에 정보의 질은 의미가 없습니다.
현재 세상은 인스타와 유튜브의 시대이기 때문에, 글이 담고 있는 정보가 얼마나 수준이 높은가도 중요하지만 그 정보를 담고 있는 글의 형식이 정말 중요한 시대입니다. 이 글을 통해서, 워드프레스 가독성을 높여 보시기 바랍니다.
워드프레스 가독성 디자인의 중요성
요즘 사람들은 작은 글자로 화면에 빽빽하게 채워진 글을 읽지 않습니다. 아무리 좋은 글을 발행하고 있는 워드프레스 사이트 또는 블로그라고 하더라도, 가독성을 신경 쓰지 않은 사이트는 방문자가 유입된다 하더라도 금방 이탈하게 됩니다.
워드프레스 가독성 디자인이 사이트에 미치는 영향
워드프레스 가독성 디자인은 중요합니다. 방문자의 사용자 경험을 향상시켜 이탈률을 감소시키고, 체류 시간을 늘릴 수 있습니다. 이것은 구글 검색엔진 최적화의 관점에서 굉장히 중요한 부분입니다.
또한, 사이트 디자인이 깔끔하고 가독성이 좋은 데 제공하고 있는 정보까지 수준이 높을 경우에 방문자들은 반복적으로 그 사이트를 찾아오게 됩니다. 처음엔 검색 유입으로 들어 왔던 사이트였지만, 검색으로 유입된 방문자에게 딱 맞는 정보를 제공하면서 사이트의 디자인까지 눈에 확 들어 온다면 그 사이트의 팬이 되어, 그 사이트에서 다루고 있는 주제에 대한 정보가 필요할 경우 그 사이트를 다시 찾아올 가능성이 굉장히 높습니다.
워드프레스 가독성 디자인 전 후 비교
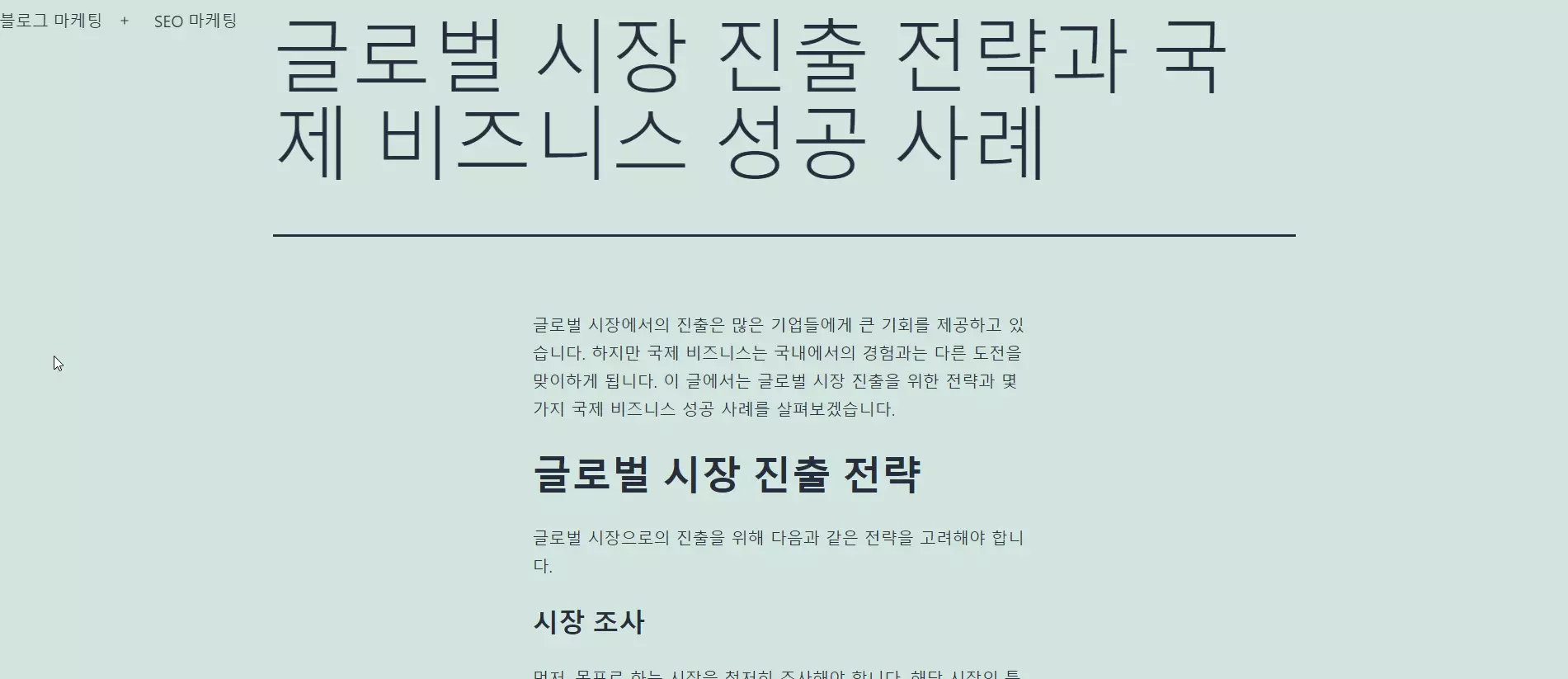
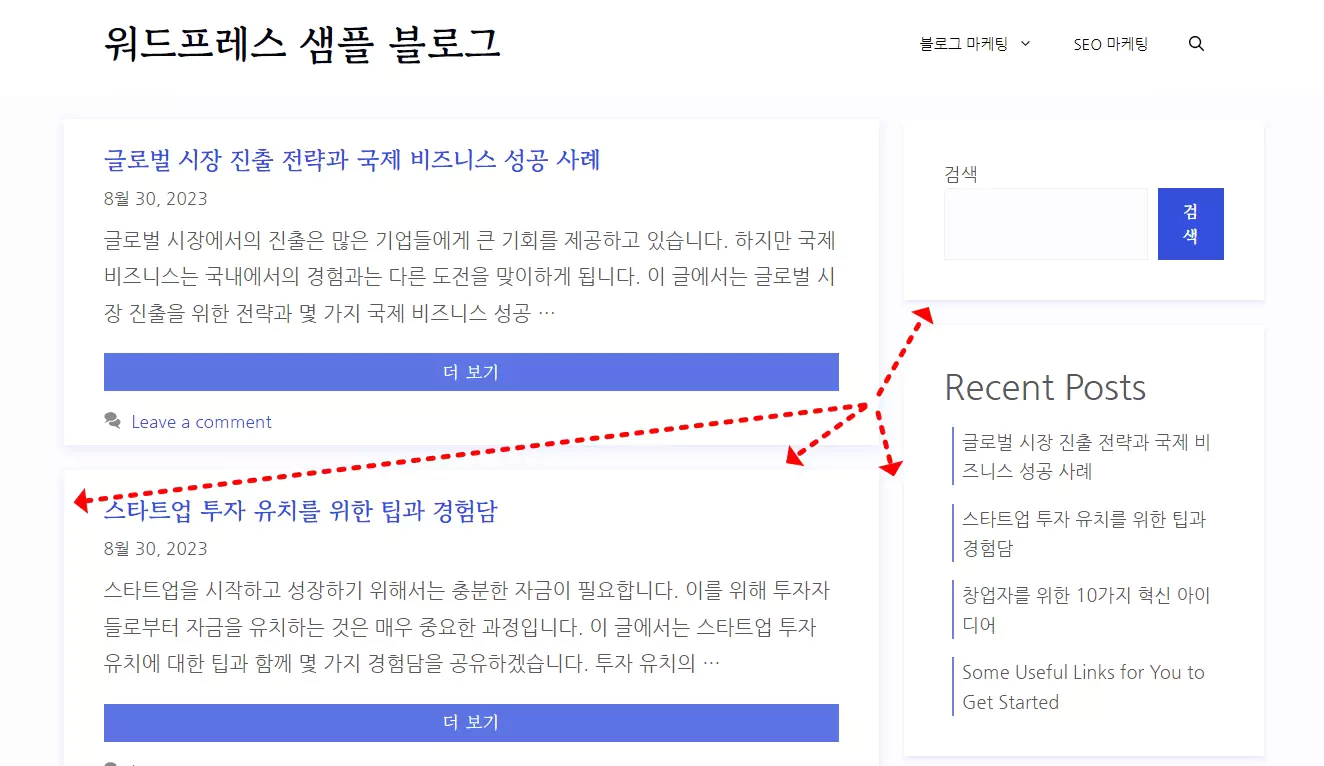
다음의 이미지는 워드프레스 가독성 디자인이 적용되지 않은 사이트의 예시입니다.

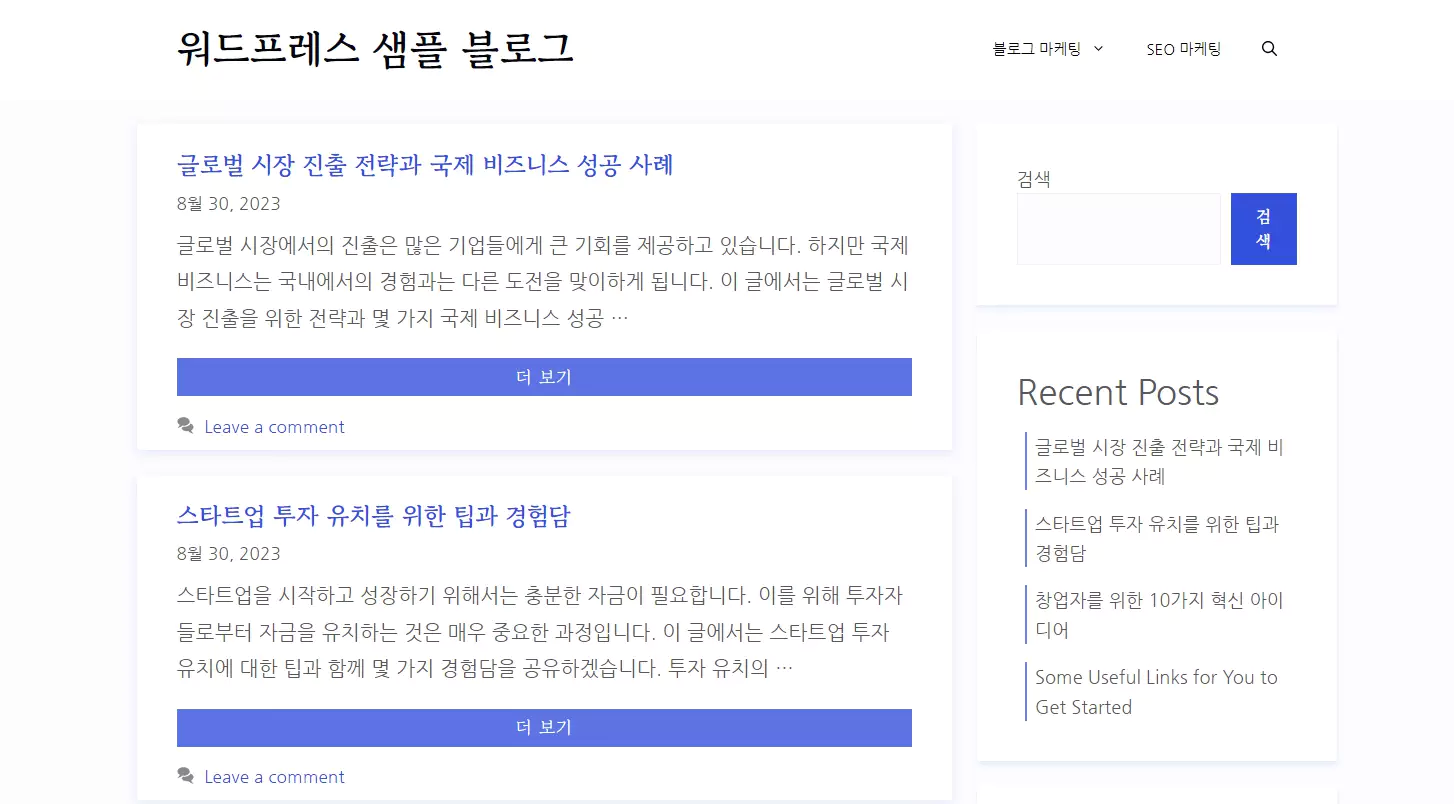
위의 사이트에 지금부터 설명 드릴 7가지 워드프레스 가독성 디자인 팁만 적용하셔도 다음과 같은 사이트로 변신합니다.

워드프레스 가독성을 위한 7가지 디자인 팁
지금부터 워드프레스 가독성 디자인 7가지 팁을 소개해드리겠습니다.
각각의 팁을 실제로 블로그에 적용하는 방법까지 여기서 다루게 되면 글이 굉장히 길어지기 때문에, 팁의 자세한 적용 방법은 따로 글을 작성하여 각 팁마다 글 링크를 걸어 두었습니다.
자신의 사이트에 적용되지 않은 부분들이 있다면, 추가적인 글들을 참고하여 바로 적용해보시면 좋겠습니다.
용도에 맞는 테마 선택
첫 번째 단계는 워드프레스 사이트 운영 목적, 용도에 맞는 테마를 선택하는 것입니다. 이것이 갖추어 지지 않는다면, 방문자들은 사이트에 게시되어 있는 글을 읽기도 전에 사이트를 이탈할 수 있습니다.
워드프레스 블로그를 운영하고 있는데 쇼핑몰에 최적화된 테마를 사용하면 안 되겠죠. 반대로 쇼핑 관련 사이트를 운영하려고 하는데 블로그에 최적화된 테마를 적용하는 것도 좋지 않을 것입니다.
만약 ‘워드프레스 가독성 디자인’이라는 키워드로 검색한 경우, 방문자들은 워드프레스 전문 블로그 또는 전문 워드프레스 디자인 사이트에서 발행한 글이 있는 페이지에 접속하게 될 것이라고 예상할 수 있습니다. 그런데 갑자기 쇼핑몰 같은 사이트로 접속이 된다면, 잘못 클릭한 줄 알고 바로 사이트를 이탈하게 될 것입니다.
이럴 경우엔 아래에서 소개해드릴 워드프레스 가독성 디자인을 아무리 잘 적용한다고 하더라도, 방문자들은 글을 읽지도 않고 1초만에 이탈할 가능성이 높을 것입니다.

저는 워드프레스 블로그를 운영하기 때문에 GeneratePress 테마를 사용합니다. 이 테마는 아주 가볍고 속도가 빠르기 때문에, 워드프레스로 블로그를 운영하는 데 최적화된 테마라고 할 수 있습니다. 현재 500만 개가 넘는 사이트에서 사용되고 있는 인기 테마입니다.
워드프레스 사이트 용도 별로 적합한 테마가 무엇인지 궁금하신 분들은 다음의 글을 참고해보세요.
적절한 컬러 사용
자신의 사이트의 목적에 따라서 적절한 컬러를 사용하는 것도 중요합니다.
자신이 디자이너라서, 자신의 디자인 실력을 보여주기 위해서 사이트를 운영할 경우 예술적인 색 조합을 통해 사이트를 구축할 수 있겠습니다. 하지만 워드프레스 사이트를 그러한 목적으로 운영하시는 분은 그렇게 많지 않을 것이라 예상됩니다.
저처럼 워드프레스를 개인 블로그 용도로 사용하시는 경우에, 색을 너무 다양하게 사용하는 것은 워드프레스 가독성에 좋지 않는 영향을 줍니다. 오히려 검은색, 흰색, 포인트 컬러 1가지 이렇게 3가지 색을 이용해서 워드프레스를 꾸미는 것이 훨씬 깔끔하고 신뢰할 수 있는 사이트처럼 보입니다.

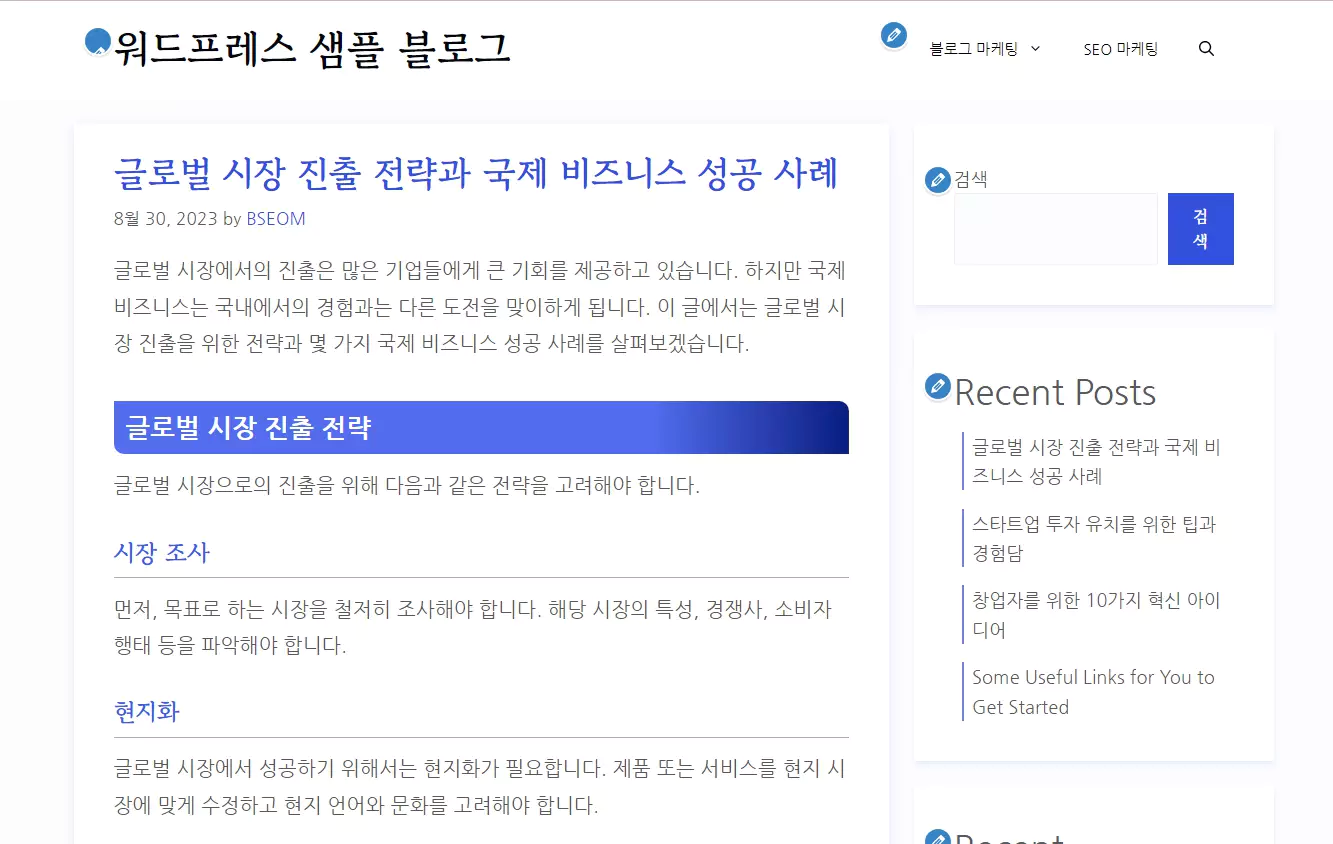
위의 이미지는, 블로그에 GeneratePress 테마를 적용한 후에 Color 설정을 통해 파란색을 블로그의 포인트 컬러로 설정한 예시입니다. 간결한 컬러 사용 덕분에, 사이트에서 중요한 부분이 무엇인지 한 눈에 확 들어 오고 클릭하고 싶은 마음을 불러 일으킵니다.
사이트의 색을 간결하게 가져간다면, 포인트 컬러를 통해서 방문자의 시선을 유도할 수 있게 됩니다.
이 방법을 응용하여 방문자가 우리의 또 다른 글을 추가로 읽고 싶게 유도할 수 있게 되고, 이것은 사이트 체류 시간을 늘리는 것에 좋은 영향을 줍니다.
가독성 높은 폰트 사용
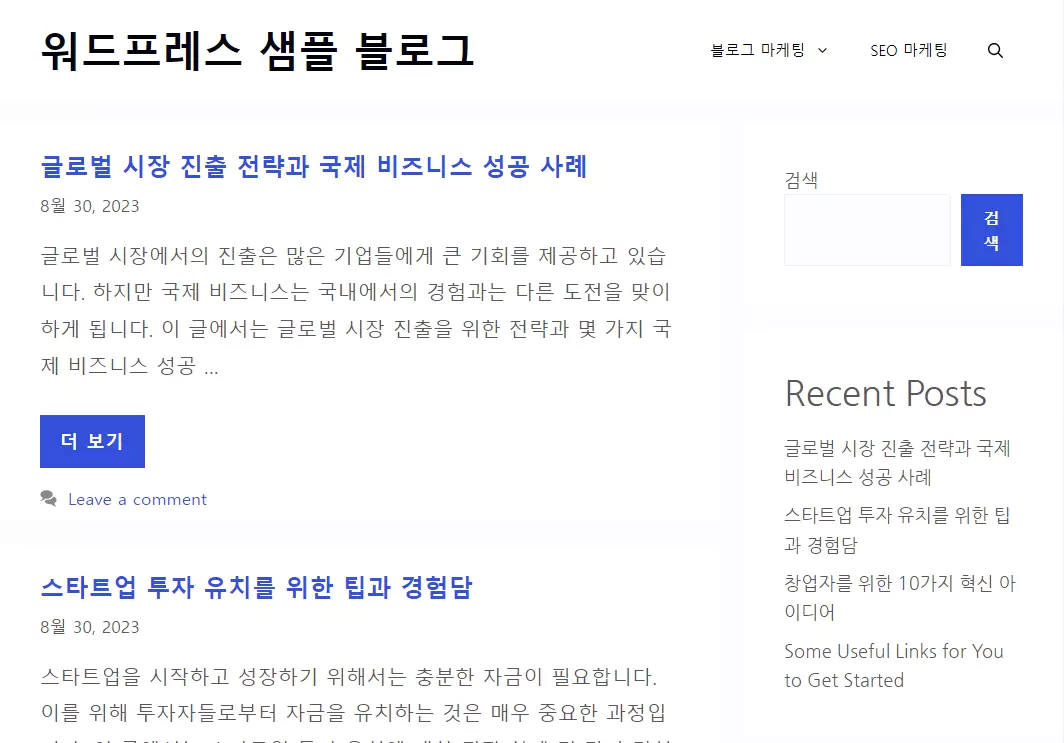
다음의 사이트 이미지는, 테마를 선택하고 적절한 색을 적용한 뒤에 사이트에 어울리는 가독성 높은 폰트를 적용한 결과입니다.

블로그는 결국 ‘글’을 통해 정보를 전달합니다. 그래서 글씨체는 가독성에서 정말 중요한 역할을 합니다.
만약 글로 정보를 전달하는 또 다른 매체인 논문, 신문, 책의 글씨체가 휘날리는 필기체라면 어떨까요? 가독성이 확 떨어지기 때문에, 오랜 시간 읽기가 어려울 것입니다.
워드프레스 사이트도 마찬가지입니다. 자신의 사이트의 방문자들이 가장 편안하게 글을 읽을 수 있는 환경을 만들어 주어야 합니다. 그렇기 위해서는 방문자들이 평소 글을 읽을 때 가장 익숙하고 편안한 글씨체가 무엇인지 생각해보고 그 글씨체를 사이트 폰트로 적용해야 합니다.
워드프레스 한글 폰트 변경하는 방법은 이 글을 참고해보세요.
그런데 사이트 속도 관점에서는 System Default 폰트를 사용하는 것이 가장 좋습니다. 글자 간격과 줄 간격만 잘 설정한다면, 충분히 가독성 좋은 폰트이니 웬만하면 System Default 폰트를 사용하시는 것을 추천 드립니다.
현재 이 블로그에 적용되어 있는 것도 System Default 폰트입니다. 이 폰트는 설정을 따로 해주지 않을 경우, 가독성이 떨어져 보일 수도 있습니다. System Default 폰트의 적절한 가독성 설정 방법이 궁금하신 분들은 다음의 글을 참고해보세요.
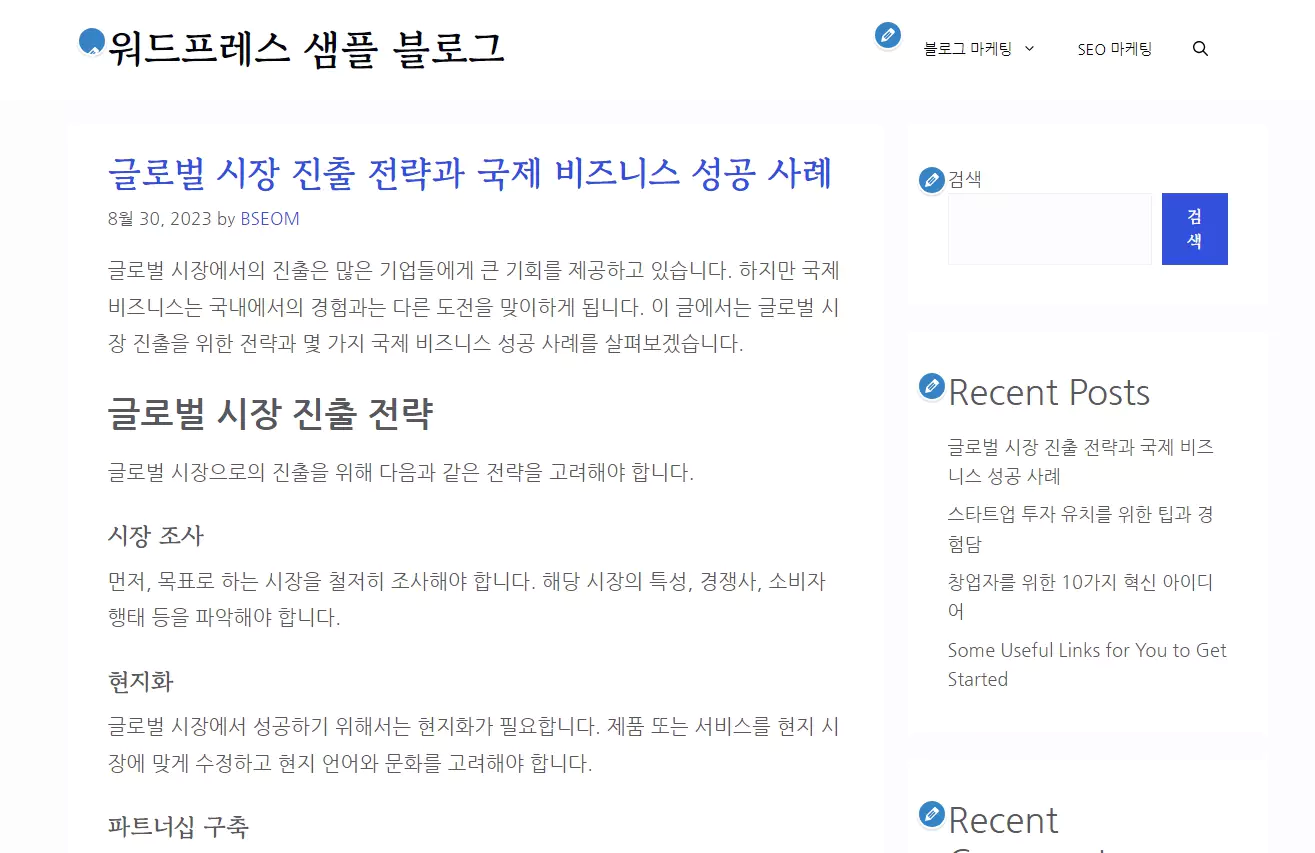
소제목 디자인: H1, H2, H3, H4 스타일 변경
H2, H3, H4 태그의 소제목 디자인 스타일을 변경해주면, 워드프레스 사이트 가독성이 훨씬 좋아집니다. 글의 파트 별로 구역이 확실하게 구분되기 때문에, 글 속에 담긴 정보들이 훨씬 잘 정리되어 보입니다.
또한, 이것은 단지 보이기에만 잘 정리된 것이 아니라 글을 읽는 사람의 입장에서도 글을 구조화해서 받아 들일 수 있기 때문에 글이 쉽게 읽히고 이해하는 것도 쉬워집니다.
다음의 이미지는 H1, H2, H3. H4의 소제목 디자인 스타일을 변경하여 적용한 예시입니다. 글의 구조가 확실하게 구분되어, 가독성이 한 층 업그레이드 된 것을 확인할 수 있습니다. 위에서 소제목 스타일이 변경되지 않은 사이트와 비교해보세요.

이 소제목 스타일은 추가 CSS 설정을 통해서 변경할 수 있습니다. 소제목 디자인 스타일 변경 방법이 궁금하신 분들은 다음의 글을 참고하시기 바랍니다.
- 워드프레스 소제목 디자인 H1, H2, H3, H4 스타일 변경 방법
명암 이용 : 그림자 적용
이 블로그를 또는 바로 앞의 예시 이미지를 자세하게 보신 분들은 아시겠지만, 워드프레스 사이트 안에 있는 박스들에 그림자가 적용되어 있다는 것을 발견하셨을 겁니다.

그림자를 적용하게 되면, 이 포스팅 박스들이 앞으로 돌출되어 보이는 효과가 있습니다. 이렇게 포스팅 박스가 화면 앞쪽으로 돌출되어 보이면, 그것에 시선이 쏠리게 됩니다.
즉, 그림자를 적용하여 명암을 이용하면 사이트에서 중요한 부분을 확실히 드러나게 할 수 있습니다.
워드프레스 가독성 디자인 팁을 적용하기 전의 사이트는 모든 부분이 평면적이라 부분 부분이 잘 구분도 안 돼서, 사이트에 집중이 되지 않았는데요. 이것은 명암 적용을 통해 개선할 수 있습니다.
워드프레스 사이트 박스에 그림자를 적용하는 방법은 다음의 글을 참고해보세요. CSS 코드 추가 작업을 통해서 가능합니다.
- 워드프레스 박스에 그림자 적용하는 방법
필요한 부분에 Bold 폰트 사용
워드프레스 사이트 설정에서 뿐만 아니라, 글을 쓰는 과정에서도 가독성을 신경 써주어야 합니다.
가장 기초적인 방법은 바로 폰트 굵기를 활용하는 것입니다. 컴퓨터, 핸드폰을 통해서 읽게 되는 글은 모든 부분을 꼼꼼하게 읽기는 어렵습니다. 우리는 인터넷에서 정보만을 빠르게 획득하려는 경향이 있기 때문에, 종이책을 읽을 때처럼 모든 부분을 자세하게 읽지 않습니다.
우리는 인터넷을 볼 때 빠르게 스크롤하면서, 자신에게 필요한 정보가 있는지 신속하게 확인하고 필요한 정보만을 빠르게 획득해냅니다. 따라서 이 글에서 ‘이것 만큼은 빼놓지 않고 전달해야 하는 부분’이 있다면, 적절하게 폰트 굵기를 굵게하거나 밑줄을 그어서 방문자가 그 정보를 놓치지 않게 해주어야 합니다.
하지만 이런 식으로 너무 많은 부분을 강조 처리한다면, 방문자는 어떤 정보에 집중해야 할 지 판단할 수 없게 됩니다. 그러니 꼭 필요한 부분에만 폰트 강조를 사용하시기 바랍니다. 그렇지 않으면 오히려 가독성을 떨어뜨리게 됩니다.
글, 이미지의 적절한 배치
글과 이미지의 적절한 조화는 가독성을 확 높여 줍니다. 이 글처럼 ‘글 – 이미지 – 글 – 이미지’의 형식을 사용하는 것이 좋습니다.
너무 글만 많으면, 인스타와 유튜브의 시대인 요즘 사람들에게 굉장히 큰 부담으로 다가갈 것입니다. 반대로 이미지만 너무 많아도 좋지 않습니다. 근본적으로 블로그는 ‘글’을 통해 정보를 전달하는 매체이고, 결국 검색엔진을 통해서 노출되는 것은 ‘좋은 글’이기 때문입니다.
저는 ‘이미지-글’의 형식보다는 ‘글-이미지’의 형식을 추천 드립니다. 왜냐하면, 글을 차근차근 읽어 나가다가 나타나는 이미지는 ‘글’ 처럼 느껴지고 시선이 자연스럽게 이미지로 이동하여, 이미지를 글처럼 자세히 ‘읽게’ 됩니다.
반대로 이미지를 먼저 보게 되면, 이미지 다음에 나타나는 글을 이미지처럼 ‘보게’ 합니다. 글을 이미지처럼 본다는 것은, 제대로 글을 이해하며 읽지 않고 그냥 훑어 보는 식으로 보고 끝이라는 것을 의미합니다.
그래서 저는 대부분, 글의 집중도와 가독성을 높이기 위해서 ‘글-이미지’ 형식을 사용하고 있습니다.

마치며
여기까지 워드프레스 가독성을 높이는 7가지 디자인 팁에 대해서 알아 보았습니다. 워드프레스를 처음 시작하시는 분이 이 7가지를 모두 설정하기는 어려울 수 있습니다. 하지만, 제가 설명 드리는 내용들을 하나씩 따라오신다면 이 블로그와 같은 수준의 가독성은 금방 직접 만드실 수 있을 겁니다.
그리고 워드프레스 사이트 관리를 직접 하기 위해서는 간단한 HTML, CSS 지식이 필요합니다. 하지만 이것도 부담 가지실 필요는 없습니다. 정말 기초 지식만 알아도, 간단한 워드프레스 사이트 수정을 진행할 수 있게 됩니다.
그것도 어려우시다면, 워드프레스 초보자도 따라할 수 있도록 정말 쉽게 방법을 설명드릴테니 자주 찾아와 주시면 감사하겠습니다.