워드프레스 캐시 플러그인은 굉장히 다양합니다. 자신이 사용하는 테마와 궁합이 잘 맞는 캐시 플러그인을 사용하면 성능을 극대화 할 수 있습니다. 이 글에서는 WP Fastest Cache 플러그인 설정 방법에 대해서 알아보겠습니다.
다양한 워드프레스 캐시 플러그인 중 TOP 5가 궁금하신 분들은 다음의 글을 참고해보세요.
WP Fastest Cache 플러그인
WP Fastest Cache 플러그인 설치하기
WP Fastest Cache 플러그인은 워드프레스 공식 플러그인이기 때문에, 플러그인 설치 메뉴를 통해서 쉽게 설치할 수 있습니다. 무료로 설치할 수 있으며, 설치한 뒤에 유료 버전으로 업그레이드 하는 것도 가능합니다.

WP Fastest Cache 설정 방법
WP Fastest Cache 플러그인을 설치하면, 워드프레스 관리자 페이지 메뉴에 다음과 같이 설정 탭이 추가됩니다.

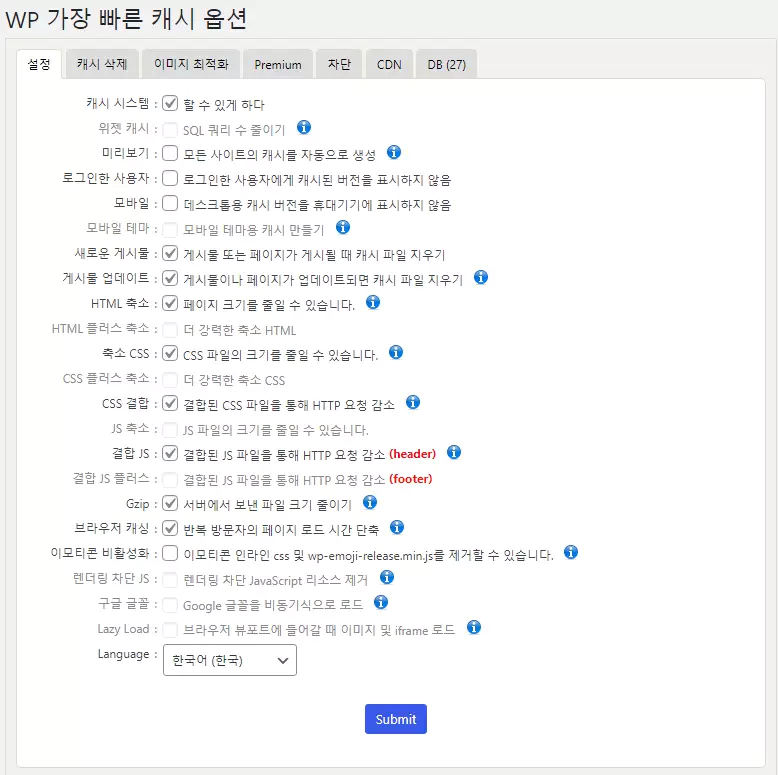
위의 메뉴를 클릭하여 이동하면 다음과 같은 화면이 나타납니다.

설정 방법은 간단합니다. 위의 화면이 나타나면, 활성화하고 싶은 캐시 설정 체크 박스를 클릭하면 됩니다. 이 플러그인을 무료로 사용할 경우 활성화할 수 있는 설정은 다음과 같습니다.
- 캐시 시스템 활성화
- 미리보기(Preload) 설정
- 로그인한 사용자에게 캐시된 버전 표시하지 않음
- 모바일 : 데스크톱용 캐시 버전을 휴대기기에 표시하지 않음
- 새로운 게시물 : 게시물 또는 페이지가 게시될 때 캐시 파일 지우기
- 게시물 업데이트 : 게시물이나 페이지가 업데이트되면 캐시 파일 지우기
- HTML 축소 : 페이지 HTML 파일 압축하여 파일 크기 축소
- 축소 CSS : CSS 파일의 크기 축소
- CSS 결합 : 결합된 CSS 파일을 통해 HTTP 요청 감소
- 결합 JS : 결합된 JS 파일을 통해 HTTP 요청 감소
- Gzip : 서버에서 보낸 파일 크기 줄이기
- 브라우저 캐싱 : 반복 방문자의 페이지 로드 시간 단축
- 이모티콘 비활성화 : 이모티콘 인라인 CSS 및 wp-emoji-release.min.js를 제거할 수 있습니다.
- Language : 언어 설정
캐시 시스템 활성화, HTML 축소, 축소 CSS, CSS 결합, 결합 JS, Gzip, 브라우저 캐싱 설정은 기본적으로 세팅해주는 것이 좋습니다. 모두 활성화 해보신 후, 사이트에 문제를 일으키는 설정만 비활성화 하는 것을 추천 드립니다.
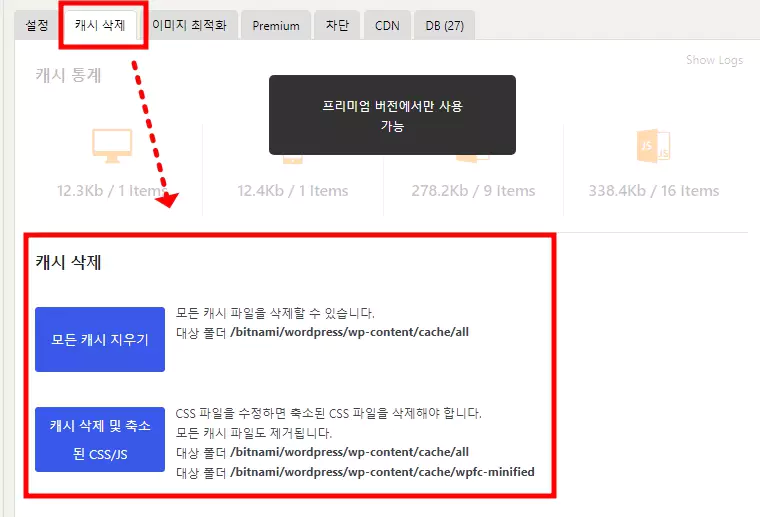
WP Fastest Cache 추가 기능
‘캐시 삭제’ 메뉴에서 수동으로 ‘모든 캐시 지우기’ 작업을 진행할 수 있습니다. 또한 CSS를 수정하여 사이트 디자인 수정 작업을 진행했으면, ‘캐시 삭제 및 축소된 CSS/JS’ 작업을 진행하는 것이 좋습니다.

유료 버전으로 이 플러그인을 사용할 경우, 이 플러그인 만으로 이미지 파일 크기를 최적화할 수 있고, CDN 설정도 진행할 수 있습니다. 데이터베이스 정리 기능도 지원합니다.
마치며
여기까지 WP Fastest Cache 플러그인 설치부터 설정 그리고 추가 기능 사용법까지 알아 보았습니다. 워드프레스 캐시 플러그인은 정말 다양합니다. 유료 버전의 테마를 사용하는 경우 WP Rocket 플러그인이 궁합이 잘 맞습니다.
W3 Total Cache 플러그인은 비교적 무거운 플러그인이기는 하지만, 무료임에도 불구하고 캐시 플러그인으로서의 역할은 확실하게 수행합니다. 간편한 설정을 원하시는 경우 WP Super Cache 플러그인도 좋은 선택일 수 있습니다.