안녕하세요.
오늘은 미리캔버스 무료 사용법에 대해서 알려 드리려고 합니다. 무료 탬플릿을 사용하는 방법부터, 저장과 다운로드하는 방법까지 알려 드리겠습니다.
지금부터 미리캔버스 무료 버전을 이용하여, 5분만에 유튜브 썸네일 만들어 보면서 사용법을 설명 드려보겠습니다.
미리캔버스 무료 디자인 탬플릿 사이트란?
미리캔버스는 별도의 프로그램을 설치하지 않고, 인터넷 웹사이트에서 바로 디자인 제작이 가능한 디자인 서비스입니다. 한국 감성에 맞는 다양한 무료 디자인 탬플릿을 사용할 수 있어서, 디자인을 배우지 않은 사람들도 퀄리티 높은 이미지를 생성할 수 있습니다.
요즘 SNS 포스팅, 유튜브와 블로그의 썸네일 이미지 퀄리티가 높아 지는 데 가장 큰 기여를 한 것이 미리캔버스 무료 디자인 서비스라고 생각하는데요.
회원가입 후 로그인만 하면, 보유한 이미지, 사진, 회사 로고 등을 업로드하여 자유롭게 무료 탬플릿 디자인을 편집할 수 있다는 것이 큰 장점인 서비스입니다. 그리고 만든 디자인을 저장하고 필요한 곳에 상업적으로 저작권 걱정 없이 이용할 수 있으니, 몸과 마음을 편하게 해주는 무료 디자인 사이트라고 할 수 있죠.
크리에이터, 1인 기업, 프리랜서 분들은 미리캔버스 무료 사용법을 익히면, 생산성을 폭발적으로 개선할 수 있을 것이라 장담합니다. 하루 빨리 시작해서 익숙해져 보세요.
그러면 지금부터 본격적으로 미리캔버스 무료 사용법에 대해서 알아 보도록 하겠습니다.
미리캔버스 무료 회원가입 및 로그인
미리캔버스 사이트 링크 접속
먼저 아래의 링크를 클릭하여, 미리캔버스 사이트로 접속합니다.
또는 구글이나 네이버에 “미리캔버스”라고 검색하여 나오는 사이트로 접속하시면 됩니다.
미리캔버스 회원가입 후 로그인
접속하고 나면 아래의 이미지와 같은 화면이 나타나실 겁니다.

[바로 시작하기] 버튼을 클릭하여, 바로 미리캔버스 무료 디자인을 진행할 수도 있지만 어차피 이미지를 저장하고 다운로드 하려면 [로그인]을 해야 합니다.
따라서 저희는 먼저 [회원가입 후 로그인] 부터 진행하도록 하겠습니다.
미리캔버스 메인 페이지 오른쪽 상단에 있는 [5초 회원가입] 버튼을 클릭합니다.
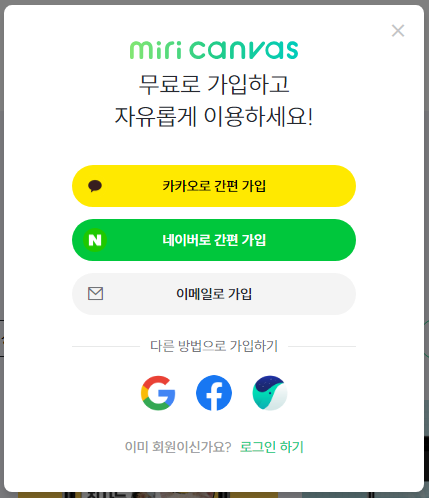
클릭하면 다음과 같은 미리캔버스 무료 회원 가입 창이 나타납니다. 카카오, 네이버, 구글, 페이스북의 계정과 연동되기 때문에 1분이면 회원 가입 후 로그인할 수 있습니다.

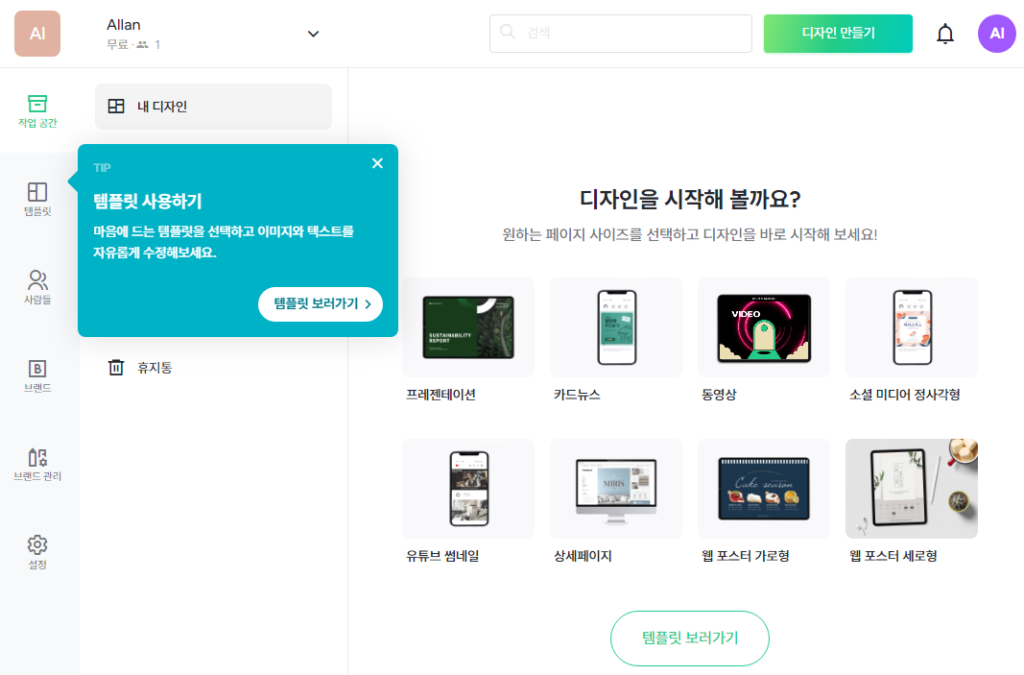
자주 사용하시는 계정과 연동하여 회원가입 한 후에, 미리캔버스에 로그인 해줍니다. 로그인하면 다음과 같이 [워크스페이스] 라고 부르는 페이지가 나타나는데요. 여기까지 오셨으면 디자인할 준비가 완료된 것입니다.

미리캔버스 무료 탬플릿 사용하기
지금부터 본격적으로, 디자인 탬플릿을 선택하고 5분만에 유튜브 썸네일 만들기를 진행해보겠습니다.
사용할 탬플릿 선택하기
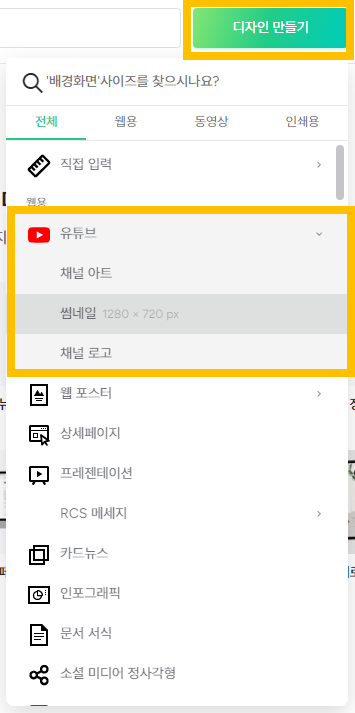
[워크스페이스] 화면 오른쪽 상단에 있는 초록색 버튼 [디자인 만들기] 를 클릭합니다.
클릭하면 유튜브, 웹 포스터, 상세페이지, 인스타그램, 카드뉴스 등등 다양한 선택지가 나타나는데요. 여기서 [유튜브 > 썸네일] 을 선택해줍니다.

선택하면 자동으로 디자인 크기가 1280×720 픽셀로 설정되면서, 유튜브 썸네일에 적합한 이미지 사이즈가 됩니다.
이제 미리캔버스 무료 디자인 탬플릿 중 마음에 드는 유튜브 썸네일을 선택하면 되는데요.
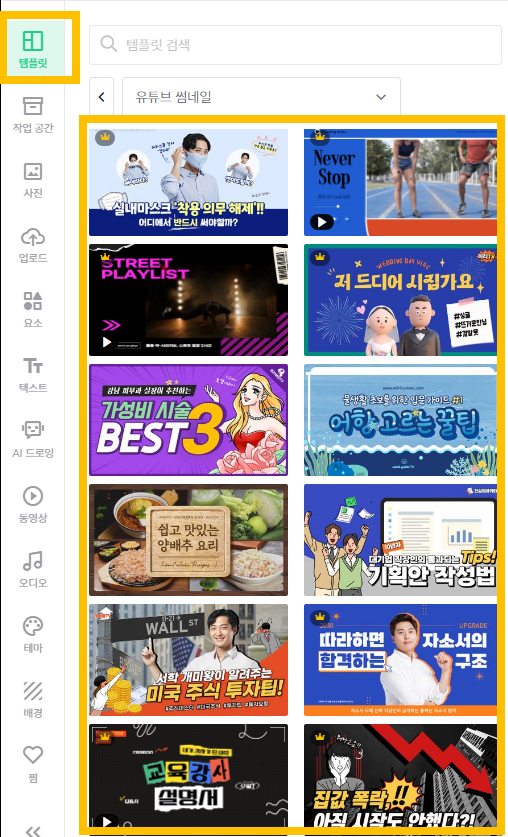
화면 왼쪽 상단에 있는 [탬플릿] 탭을 선택해주면, 아래와 같이 유튜브 썸네일 탬플릿 리스트가 나타나게 됩니다. 여기서 원하는 탬플릿을 골라주면 됩니다. 다만 썸네일 왼쪽 위에 [노란색 왕관]이 있는 디자인은 유료 Pro 요금제를 사용할 경우에만 이용이 가능합니다.

오늘은 미리캔버스 무료 사용법에 대해서 알아 보고 있으니, [노란색 왕관] 이 없는 디자인을 선택해서 유튜브 썸네일을 만들어 보겠습니다.
디자인 파일 제목 설정하기
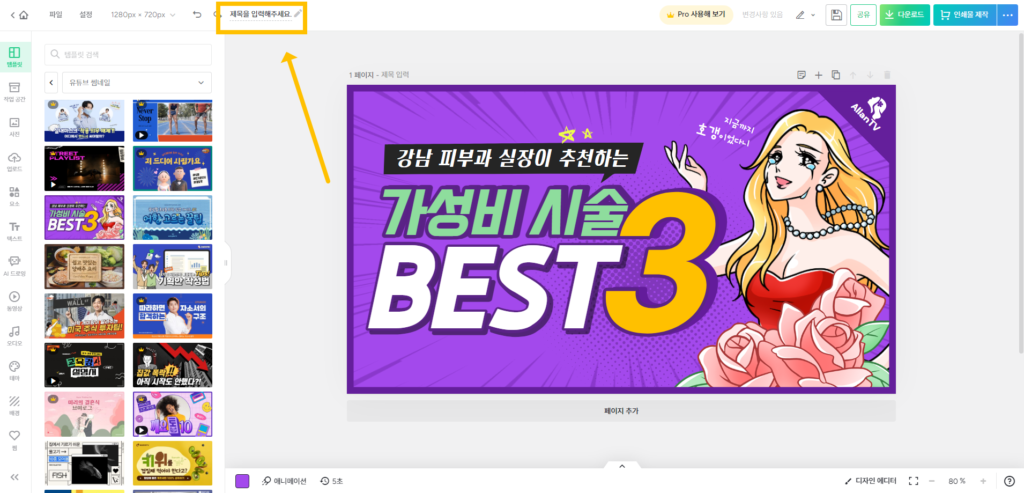
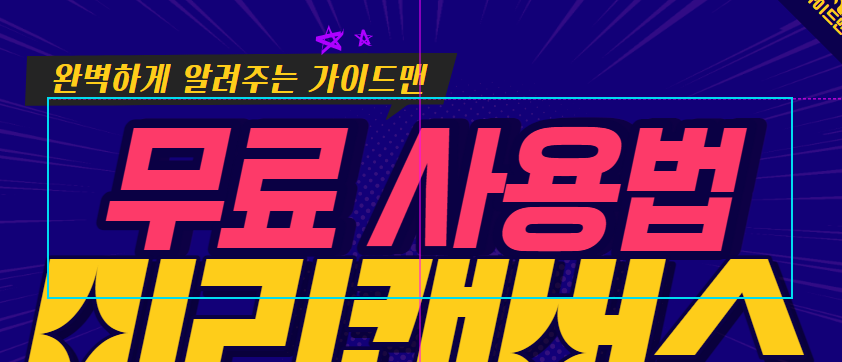
저는 아래와 같은 유튜브 썸네일 탬플릿을 선택했습니다. 선택했으면 저는 가장 먼저 하는 것이, 디자인 파일의 [제목] 을 설정해주는 것입니다. 노란색 박스로 표시해 둔 부분을 클릭하면, 제목을 변경할 수 있습니다.

미리캔버스 무료 탬플릿 수정하기 : 문자 입력, 삭제, 요소 삭제
마우스를 이동하여 탬플릿 속 글자로 가져다 대 보시면, 하늘색 안내선이 나타납니다. 이렇게 나타나는 것들을 더블 클릭 해주면, 입력되어 있는 문자를 지우고 원하는 글자로 새로 입력할 수 있습니다.
그리고 필요하지 않거나, 맘에 들지 않는 디자인 요소들을 삭제할 수 도 있는데요. 마우스로 클릭하신 후에, 키보드의 [delete] 또는 [backspace] 키를 누르시거나 [맘에 들지 않는 요소 우클릭 -> 삭제] 버튼을 클릭하여 삭제할 수 있습니다.
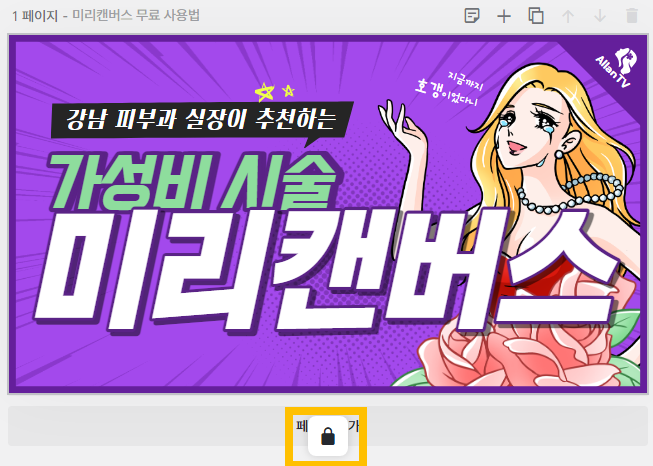
여자 캐릭터 일러스트를 삭제하려고 클릭해보니, 화면이 잠겨 있다고 하는데요.
이럴 때는, [자물쇠 모양] 버튼을 클릭해줍니다. 그러면 움직이거나 수정하지 못 하도록 고정되어 있던 이미지가 잠금이 풀리면서 수정 또는 삭제를 할 수 있는 상태가 됩니다.

미리캔버스 레이어 활용하기
잠금을 풀고 나서, 여자 캐릭터를 선택하려고 해도 선택이 안 되고 테두리 도형만 선택이 됩니다. 이럴 경우에는 미리캔버스의 [레이어] 기능을 이용하면 편합니다. [레이어]는 처음 디자인을 사용하시는 분들이 개념을 이해하는 것은 어려울 수 있기 때문에 사용법만 따라하실 수 있도록 설명드리겠습니다.
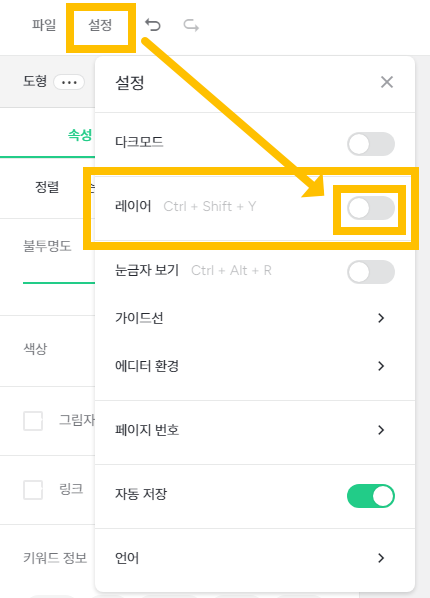
[설정 > 레이어] 버튼을 클릭합니다.

[레이어] 버튼을 클릭하여 활성화하면, 다음과 같이 화면 오른쪽에 [레이어] 창이 나타납니다. 이제 레이어 리스트에 있는 여자 캐릭터를 클릭한 뒤에 [delete] 키를 눌러주면 삭제가 됩니다.

폰트 스타일, 크기, 위치 수정하기
폰트의 스타일과 크기, 위치를 변경하는 것은 간단합니다.
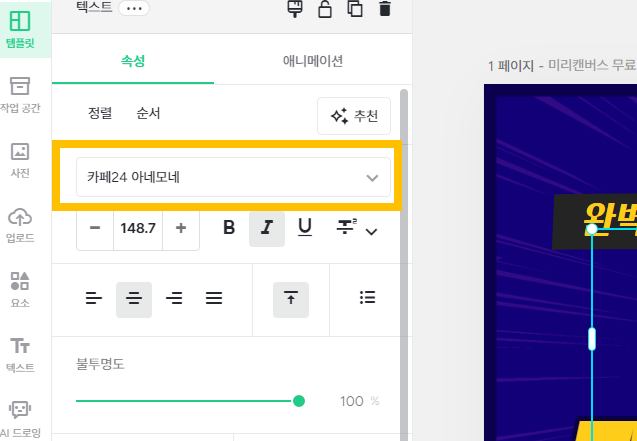
먼저 폰트 스타일을 변경하고 싶은 글자를 클릭합니다. 클릭하고 나면, 다음과 같이 작업 화면 왼쪽에 [텍스트] 패널이 나타납니다. 여기서 [속성] 아래에 있는, 폰트 이름을 클릭하면 사용할 수 있는 폰트 리스트가 전부 나옵니다.

여기서도 [노란색 왕관] 표시는 유료 요금제만 사용할 수 있는 것이니 참고하시기 바랍니다. 물론, 미리캔버스 무료 폰트만으로도 충분히 예쁜 유튜브 썸네일을 만들 수 있으니 걱정하지 마세요.
폰트 스타일을 변경했으니, 폰트 크기도 조절 해줘야겠죠. 방금 설정한 폰트 아래에 있는 숫자를 클릭하여 숫자를 직접 읿력하거나 나타나는 크기 리스트 중 하나를 선택하여 폰트 크기를 변경할 수 있습니다.
저는 150으로 맞추어 주겠습니다.

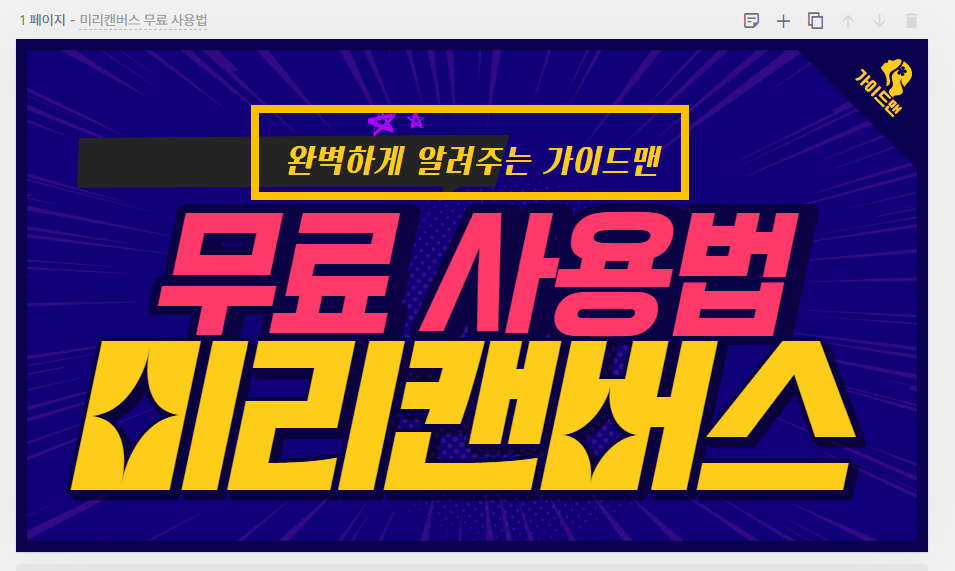
저는 이제 글자를 [가운데 정렬] 하고 싶습니다. 방법은 두 가지가 있습니다. 지금까지 했던 것처럼, 글자를 클릭하고 마우스를 이동하여 중앙에 맞춰 주세요.
그러면 다음과 같이 분홍색 안내선이 나타나면서, 중앙에 잘 맞춰 졌음을 확인시켜줍니다. 미리캔버스 같은 디자인 툴을 활용할 때에는 이 안내선을 잘 활용하는 것이 중요합니다.

더 간단하게 하는 방법도 있는데요.
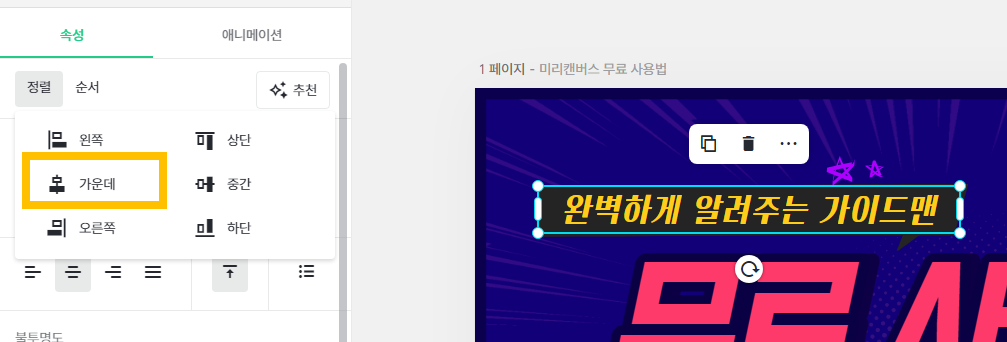
글자를 클릭하고, [속성 > 정렬 > 가운] 버튼을 클릭합니다.

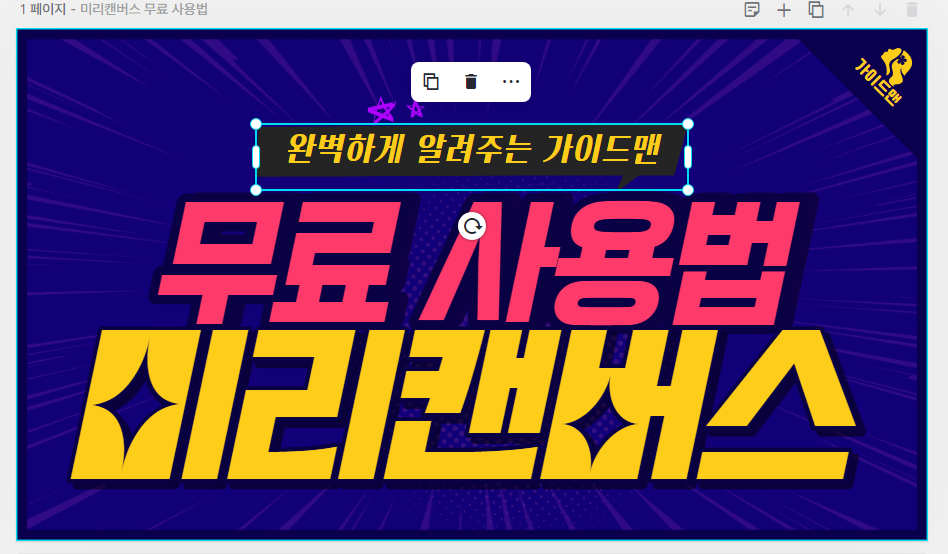
그러면, 다음과 같이 글자가 화면 중앙으로 자동으로 맞춰집니다. 편리하죠?

폰트 위치 조정, 가운데 정렬 등의 기능은 글자 뿐만이 아니라 다른 도형 요소들의 위치를 맞출 때에도 똑같이 활용하면 되는 방법이니 익숙해지시면 편리하게 사용할 수 있습니다. 이 기능을 활용해서, 삐뚤어져 있는 검은색 네모 박스도 중앙으로 위치를 맞추어 보았습니다.

배경/폰트 색상, 스타일 수정하기
배경과 폰트 색상을 수정하는 방법은 두 가지가 있습니다.
첫 번째 방법은 [테마] 를 변경하여, 전체적인 색을 한 번에 변경하는 방법입니다.
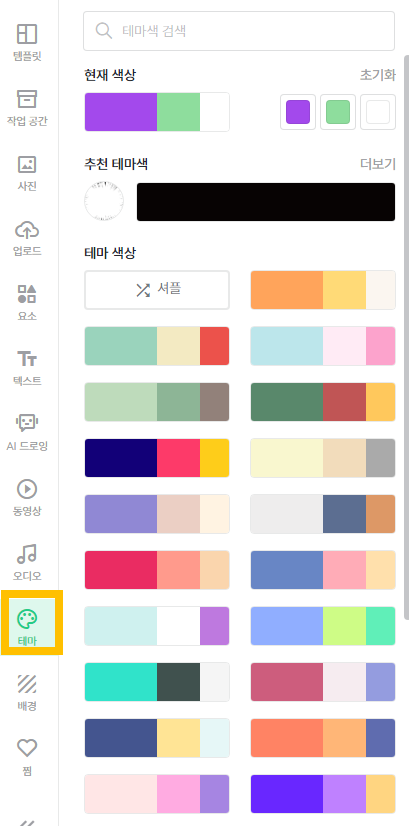
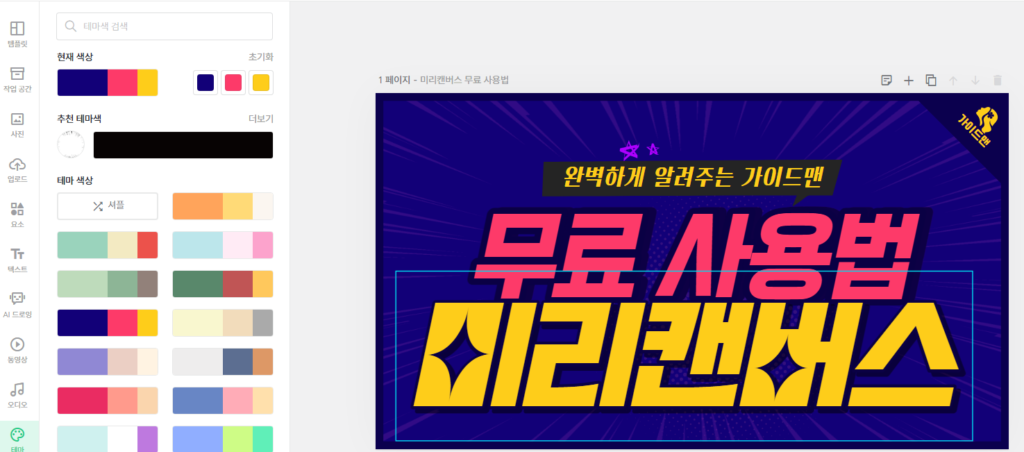
작업 화면 왼쪽에서 [테마] 버튼을 클릭합니다. 그러면 다음과 같이 [현재 색상]이 나타나고, 선택할 수 있는 [테마 색상] 이 나타납니다.

여기서 여러 가지를 클릭해 보면서, 마음에 드는 색상 조합 테마를 선택하세요.

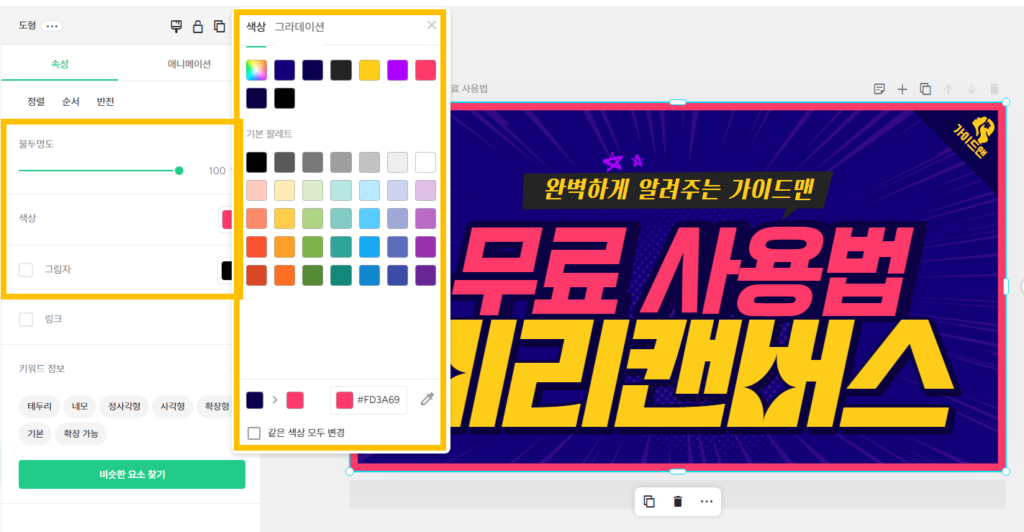
두 번째 방법은, 요소를 직접 클릭해서 색상을 변경하는 방법입니다.
먼저 색을 변경하고 싶은 문자, 도형 등을 선택합니다. 저는 테두리 도형의 색을 바꾸어 보도록 하겠습니다.

문자 또는 도형을 클릭하면 다음과 같이, 화면 왼쪽 패널이 바뀝니다. 여기서 마음에 드는 색을 또 선택해주면 됩니다. 그리고 [불투명도], [그림자] 등의 효과도 부여할 수 있는데요. 이 부분에 대해서는 다음에 더 구체적으로 다루어 설명드리겠습니다. 포토샵을 사용하지 않아도, 준수한 그래픽 효과를 만들어 낼 수 있는 기능입니다.
디자인 요소, 도형 추가하기
글자만 있으니 디자인이 살짝 아쉬운 느낌입니다.
여기에 간단한 도형을 하나 추가하고 디자인을 마무리하겠습니다.
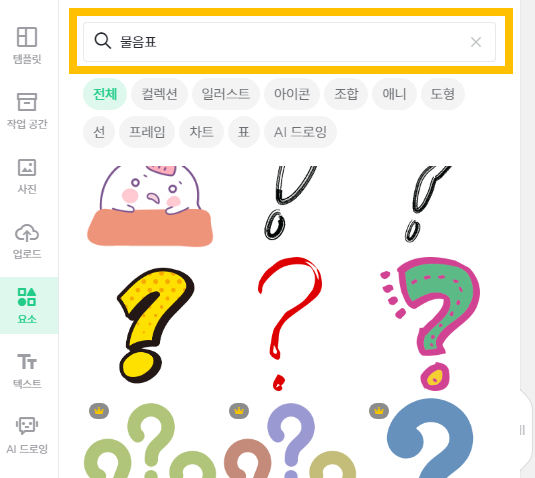
저는 [물음표] 도형이 필요하여, [요소 > 검색창]에 물음표를 검색했습니다. 검색한 뒤에, 마음에 드는 요소를 찾고, 그 요소를 클릭하면 디자인에 요소가 추가 됩니다.

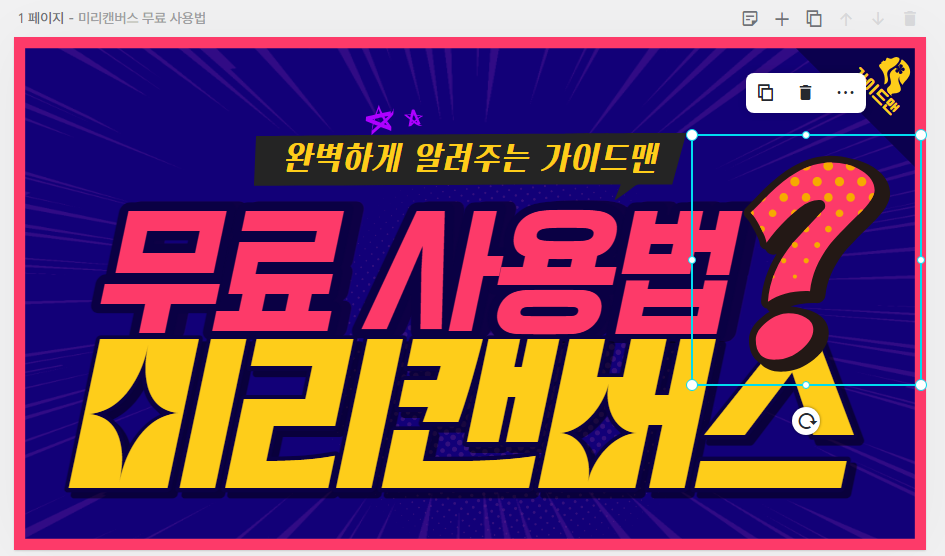
지금까지 배운 기능들을 활용해서 다음과 같이 디자인에 물음표를 추가하고, 위치를 조정한 뒤에 색깔을 바꾸었습니다.
아직 아쉬운 것이 하나 있는데요.
물음표가 “미리캔버스” 글자 뒤로 들어가면 좋을 것 같네요.

여기서 미리캔버스 레이어 기능을 활용할 수 있는데요.
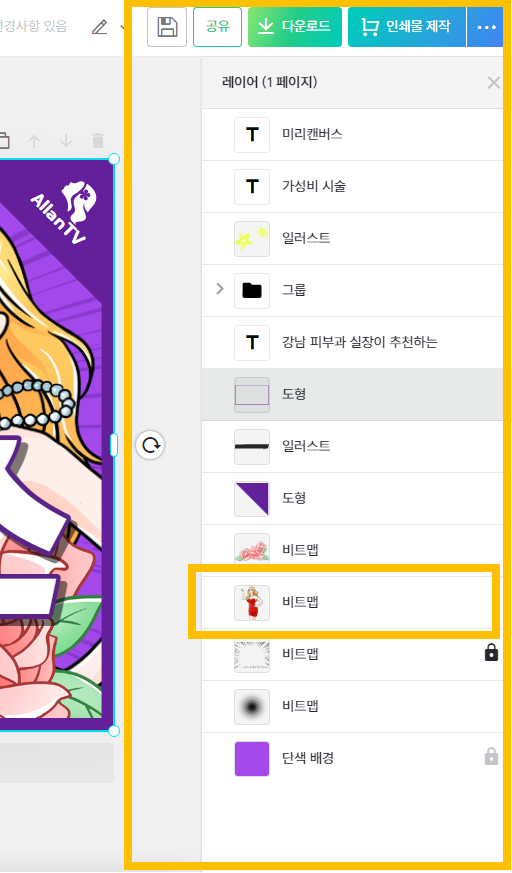
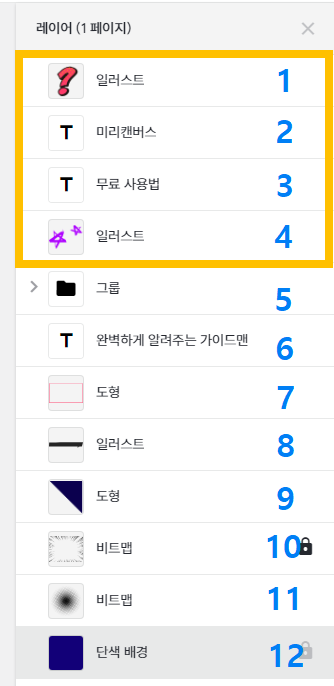
요소를 추가하면 다음과 같이 레이어 리스트에서 가장 위에 올라와 있는 걸 확인할 수 있습니다.
디자인 화면은 이 레이어 리스트 순서대로 차곡차곡 쌓여 있는 구조인데요.
[단색 배경]이 가장 뒤(아래)에 깔려 있는 것이고, 그위에 비트맵, 비트맵, 도형, 일러스트 … “미리캔버스”, [물음표 일러스트]가 쌓여 있는 구조인 것입니다.

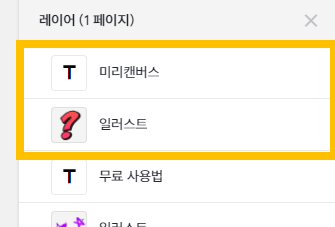
[물음표 일러스트]를 클릭하고, [“미리캔버스”] 밑으로 드래그해서 레이어 위치를 변경해보세요. 그러면 디자인 화면에서도 다음과 같이 물음표 일러스트의 위치가 변경된 것을 확인할 수 있습니다.

미리캔버스 단축키를 사용할 수도 있습니다.
도형을 클릭하고, 단축키 Ctrl + Shift + [ 버튼을 누르면 가장 뒤로 보낼 수 있습니다(레이어 12번 위치로). Ctrl + Shift + ] 단축키는 가장 앞으로 보내줍니다(레이어 1번 위치로).
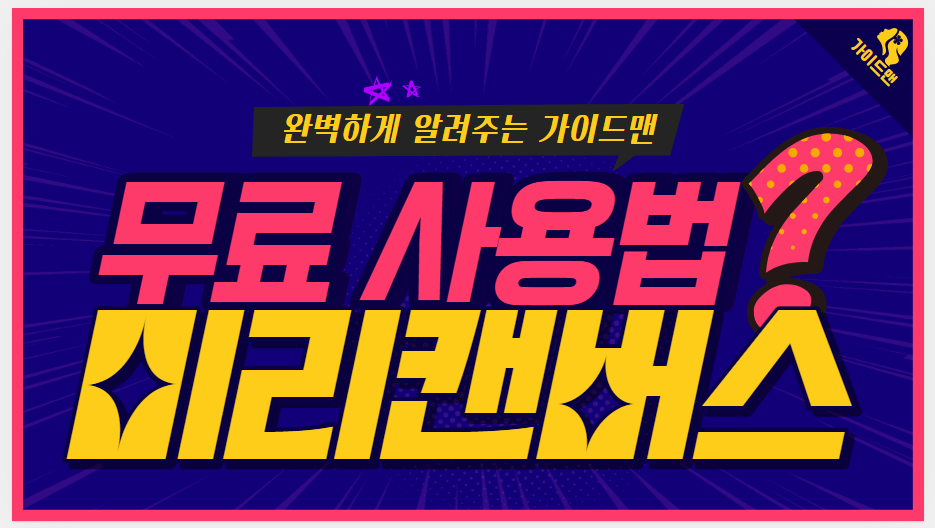
이렇게 미리캔버스 무료 탬플릿을 활용해서 유튜브 썸네일을 5분만에 만들어 보았습니다. 사람들의 클릭을 부르는 유튜브 썸네일을 디자인하기 위해서는 더 많은 고민이 필요하겠지만, 간단한 이미지 정도는 5분만에 미리캔버스를 통해 디자인할 수 있다는 것을 배워가셨으면 좋겠습니다.

이제 마지막으로, 지금까지 만든 유튜브 썸네일 이미지를 저장하고 다운로드 해보겠습니다.
미리캔버스 무료 파일 저장 및 다운로드
미리캔버스 무료 저장하기
미리캔버스에서 이미지를 만드는 과정에서, 그리고 만들고 나서 저장을 해야겠죠.
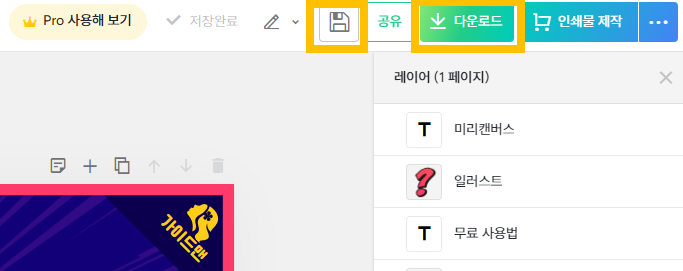
저장은 Ctrl + S를 누르면 저장됩니다. 또는 작업 화면 오른쪽 상단에 [다운로드 버튼] 왼쪽에 있는 네모난 디스크 모양을 클릭하면 저장됩니다.

작업 도중에도 파일이 날아가지 않도록, 수시로 Ctrl + S를 누르는 습관을 가지시기 바랍니다.
미리캔버스 무료 파일 다운로드
저장을 했으면 JPG, PNG, PDF 등의 파일로 저장해야겠죠.
먼저 [다운로드] 버튼을 클릭합니다.
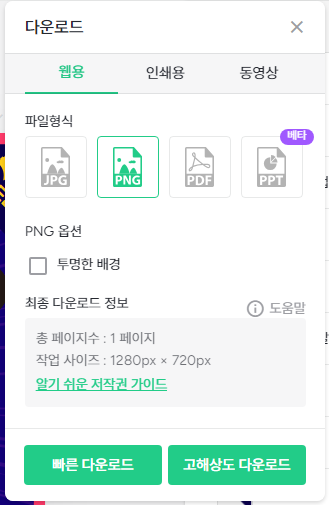
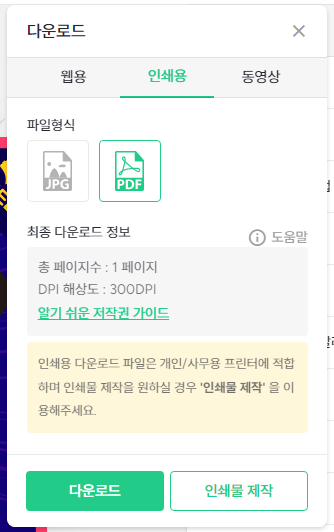
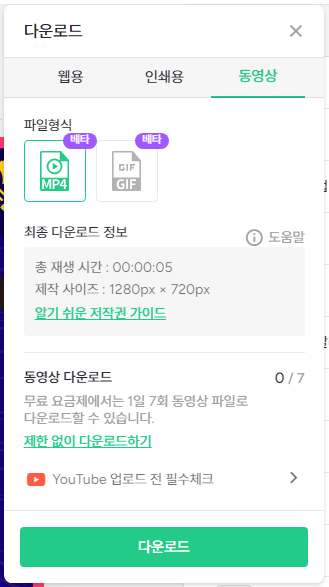
다음과 같이 [웹용], [인쇄용], [동영상] 중에 먼저 선택을 해야 하는데요.
유튜브 썸네일, SNS, 블로그 등 인터넷 웹사이트에서 보여지게 될 이미지라면 웹용을 선택하시면 됩니다.
인쇄용은 실제 전단지, 티셔츠 프린팅 등 현실에 프린트기로 인쇄될 디자인의 경우에 선택하시면 됩니다. 비교적 용량이 큰 형태의 파일이기 때문에, 웹사이트에 업로드하기에는 부적합한 이미지입니다.
로딩 속도를 느리게 할 수 있기 때문이죠.



오늘은 유튜브 썸네일을 예시로 하고 있으니, 웹용을 선택하도록 하겠습니다. 사실 대부분 웹용을 선택하고 사용하시면 문제 없습니다.
참고로 동영상은 디자인에 애니메이션 효과를 추가했거나, 움직이는 GIF 디자인 요소를 사용했을 경우 선택해야 하는 파일 형태입니다.
이제 JPG, PNG, PDF, PPT 파일 형태 중에 선택하여 저장해야 하는데요.
JPG와 PNG 중에 선택하시면 됩니다. 저는 PNG를 선택하도록 하겠습니다.
PNG가 JPG에 비해서 더 높은 퀄리티의 디자인을 구현하는 데 적합합니다. 색상을 더 정확하게 구현하기 때문이죠.
JPG, PNG, PDF, PPT의 구체적인 차이점과 사용 용도에 대해서는 다음 포스팅으로 자세하게 설명드리겠습니다.
그 다음에 선택해야할 것은 [빠른 다운로드]와 [고해상도 다운로드] 입니다.
이것은 이미지 파일 압축을 많이 해서 파일의 크기를 줄일 것이냐(빠른 다운로드), 파일 압축을 최소한으로 하여 이미지의 퀄리티를 유지할 것이냐(고해상도 다운로드) 중에 선택하라는 것입니다.
유튜브 썸네일처럼 작은 이미지로 보여지는 것들은 빠른 다운로드로 저장해도, 이미지 퀄리티가 사실상 차이가 나지 않습니다.
TV나 넓은 화면의 모니터에서 보여지게 될 디자인의 경우에나 픽셀이 그대로 드러날 수 있기 때문에, 파일 압축을 최소한으로 하고 이미지의 퀄리티를 유지하는 것이 중요하게 되는 것이죠.
만약 이미지의 퀄리티를 희생하더라도, 로딩 속도가 중요한 웹사이트나 블로그 썸네일을 제작하여 다운로드 할 경우에도 미리캔버스 무료 빠른 다운로드가 적합하겠죠.
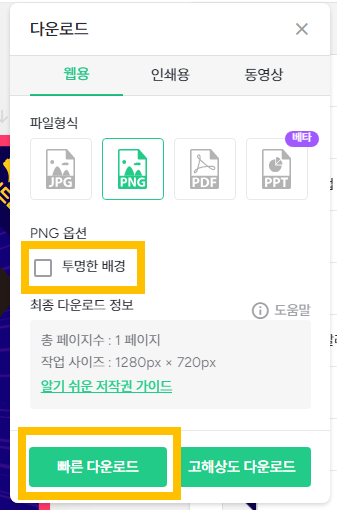
저는 이렇게 [웹용 > PNG > 빠른 다운로드] 를 통해서 오늘 만든 유튜브 썸네일 디자인을 다운로드 받았습니다.

다운로드할 때 [투명한 배경]을 선택하면 흰색 배경을 투명하게 처리하기 때문에, 오늘 같은 이미지를 저장할 때는 박스를 체크하지 않고 다운로드를 진행해야 합니다.
이 투명한 배경 기능은 쇼핑몰 이미지 같이, 배경이 없는 누끼 이미지가 필요할 때 사용해야 하는 기능입니다.
따로 미리캔버스에서 다운로드 파일을 설정하지 않으신 경우라면, [다운로드] 파일로 가보시면 이미지가 저장되어 있는 걸 확인하실 수 있을 겁니다. 다음과 같이 지금까지 만든 디자인 파일을 확인할 수 있죠.

지금까지 미리캔버스 무료 사용법에 대해 알아보았습니다.