워드프레스 이미지 가운데 정렬은 많은 분들이 반복적으로 하고 있는 작업일 거라 생각합니다. 그런데 글을 쓰며 삽입한 이미지에 일일이 가운데 정렬 설정을 해주는 것은 꽤나 귀찮은 일입니다. 이 글에서는 따로 이미지 정렬 설정을 건들지 않아도, 자동으로 이미지 가운데 정렬 설정이 되도록 하는 방법을 알아 보도록 하겠습니다.

이 글을 끝까지 따라 오시면, 지금까지 귀찮게 반복해왔던 위의 작업을 생략하실 수 있게 됩니다.
모든 워드프레스 이미지 가운데 정렬 방법
사용자 정의 CSS 코드 삽입하기
의외로 간단한 CSS 코드 삽입을 통해서 워드프레스 이미지 가운데 정렬 자동 설정이 가능합니다. 글 내부의 모든 워드프레스 이미지를 가운데 정렬하는 방법은 다음과 같습니다.
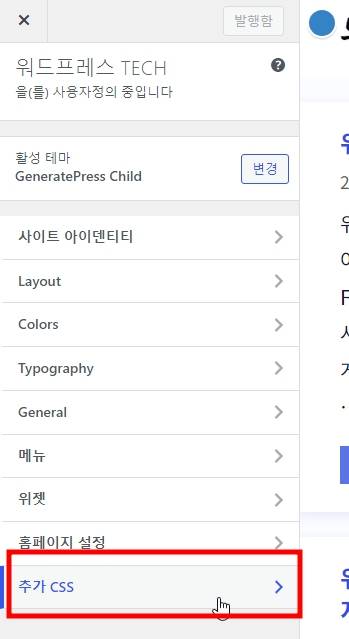
- 워드프레스 사용자 정의하기 설정 창으로 이동합니다.
- 사용자 정의하기 > 추가 CSS 설정으로 이동합니다.
- 추가 CSS 입력 창에 다음의 코드를 삽입한 후, 공개 버튼을 클릭하여 저장합니다.
/* 모든 이미지 가운데 정렬 자동 설정 */
.single .wp-block-image {
text-align: center;
}다음의 코드로도 이미지 가운데 정렬 설정이 가능합니다.
/* 모든 이미지 가운데 정렬 자동 설정 */
.single .wp-block-image img {
display: block;
margin: 0 auto;
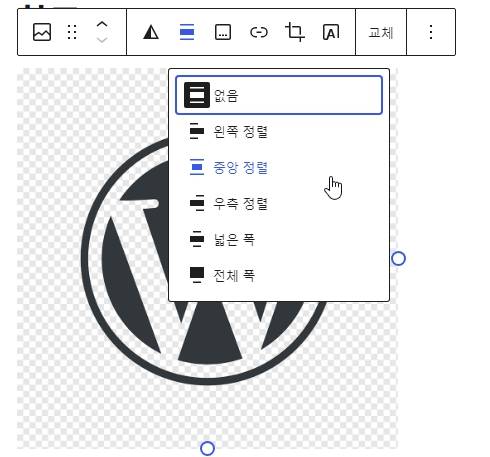
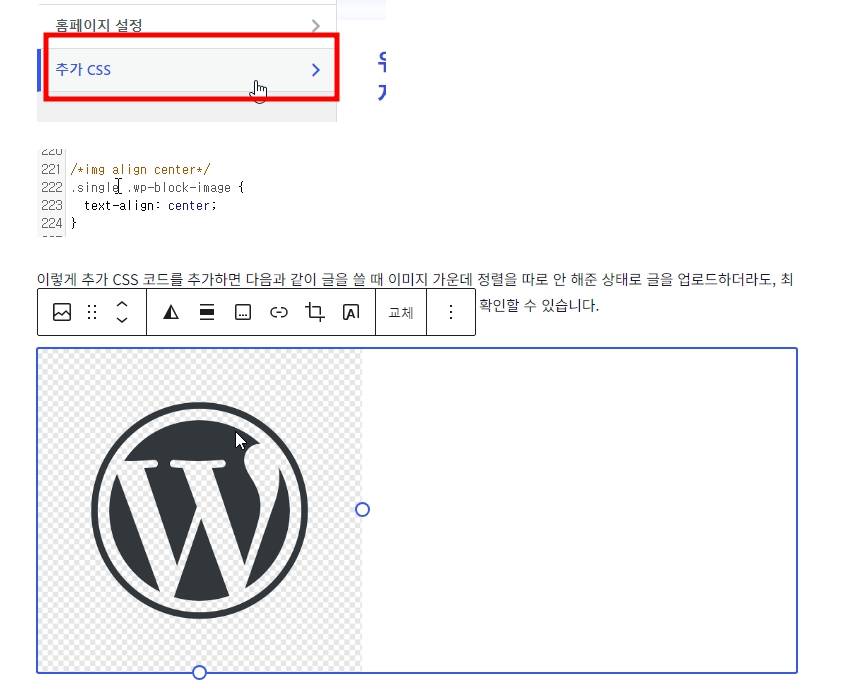
}이렇게 추가 CSS 코드를 추가하면 다음의 이미지처럼 글을 쓸 때 이미지 가운데 정렬을 따로 안 해준 상태로 글을 업로드하더라도, 최종적으로 블로그에서 보이는 글에서는 이미지 가운데 정렬이 적용된 것을 확인할 수 있습니다.

다음의 캡쳐 이미지에서 확인할 수 있듯이, 이 글에 삽입한 모든 이미지도 각각 이미지 가운데 정렬 하는 작업은 일절 하지 않았습니다. 하지만 직접 확인하고 계시듯, 모든 이미지가 가운데 정렬되어 있습니다.

마치며
워드프레스 이미지 가운데 정렬 작업은 글의 가독성을 위해서 자주 사용하게 되는 기능입니다. 하지만, 여러 이미지를 삽입하고 가운데 정렬해주는 작업을 반복하다 보면 글 쓰는 것이 너무 귀찮고 지겨워질 수 있습니다. 이 글에서 알아 본 이미지 가운데 정렬 자동 설정 방법을 꼭 적용하셔서, 글을 제대로 쓰는 것에 집중하실 수 있었으면 좋겠습니다.
추가로, 이미지 가운데 정렬을 설정한 것처럼 워드프레스 사이트에 간단한 CSS를 추가하는 작업은 어렵지 않습니다. 어렵지는 않은데 워드프레스에 CSS를 적용하는 방법과 간단한 CSS 지식을 알아 두면, 사이트 관리가 굉장히 수월해집니다. 그리고 자신이 원하는 대로 워드프레스 사이트를 변형할 수 있기 때문에 꼭 배워 두시는 것을 추천 드립니다.
참고
- 워드프레스 CSS 코드 추가하는 방법
- 워드프레스 호스팅 추천 : 카페24, 클라우드웨이즈